前言
關於C#基本的概念,使用Mvc,使用ASP.NET Core Web API這些前面幾天都有簡單的說明。
最後這兩天,想要使用Jwt Token的方式來完成註冊後成功登入回傳的資訊。
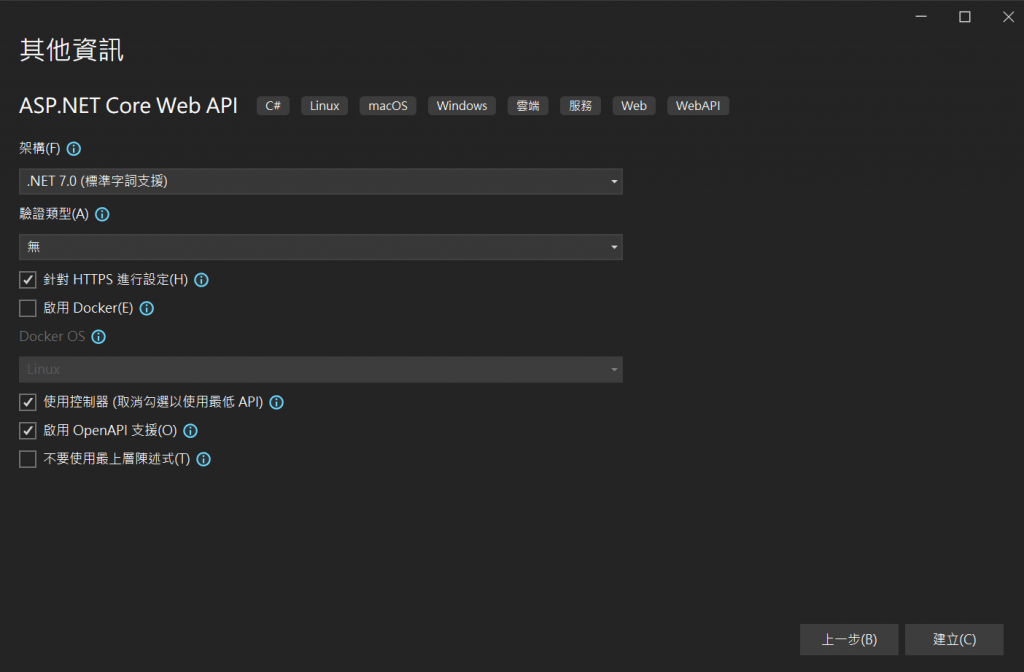
首先當然是建立一個ASP.NET Core Web API ,這次使用.Net 7.0的版本
在我們建立專案的地方右鍵建立一個資料夾,名稱叫做Models,裡面要建立兩個類別,一個是User,一個是UserDto
public class User
{
public string Username { get; set; } = string.Empty;
public string PasswordHash { get; set; } = string.Empty;
}
public class UserDto
{
public required string Username { get; set; }
public required string Password { get; set; }
}
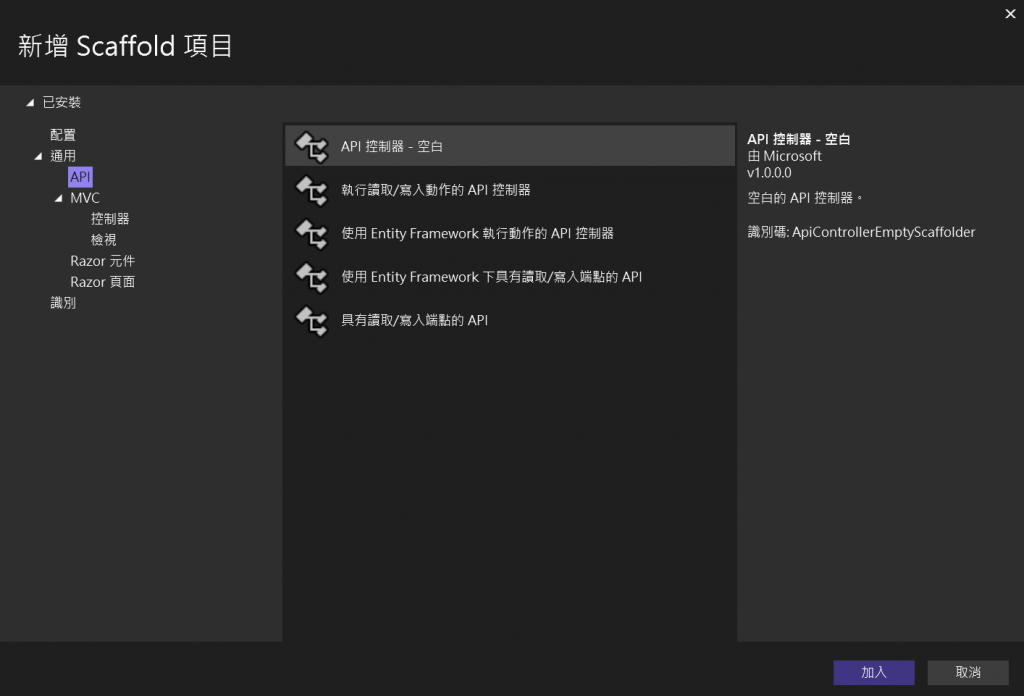
在Controller資料夾裡面建立一個空白的API Controller
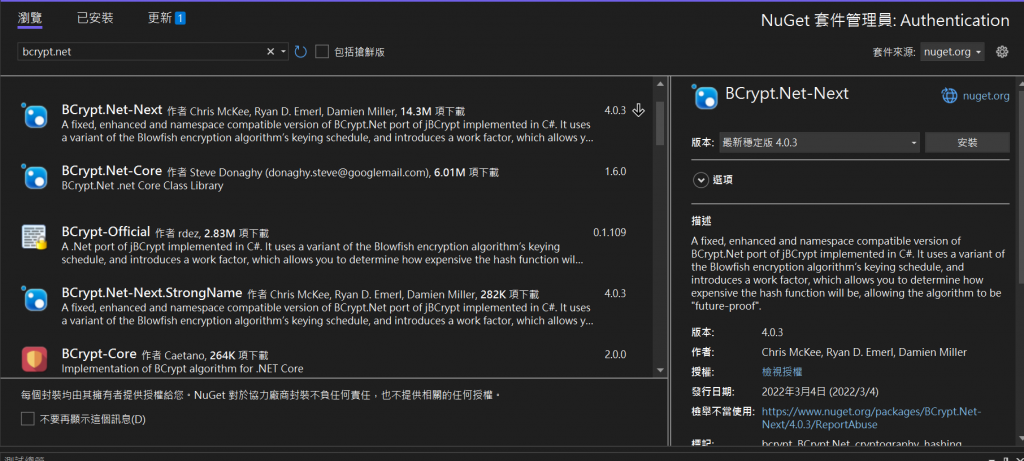
在NuGet套件管理,安裝bcrypt.net-Next的套件。
在建立好的Controller裡面,首先要來寫註冊的方法,那註冊register會員使用的動作就像是新增一個使用者一樣,所以應該使用的是Post
public class UserController : ControllerBase
{
public static User user = new User();//宣告了一個名為 **user** 的**User**對象,並設為static靜態成員,表示無論何時訪問這個類別都會使用相同的User對象。
[HttpPost("register")]
public ActionResult<User>Register(UserDto request)
{
//使用了 **BCrypt.Net** 函式庫來將 **request.Password** 中的密碼進行哈希處理,處理後的密碼存儲在 **passwordHash** 變數中。
string passwordHash = BCrypt.Net.BCrypt.HashPassword(request.Password);
user.Username = request.Username;
user.PasswordHash = passwordHash;
return Ok(user);
}
}
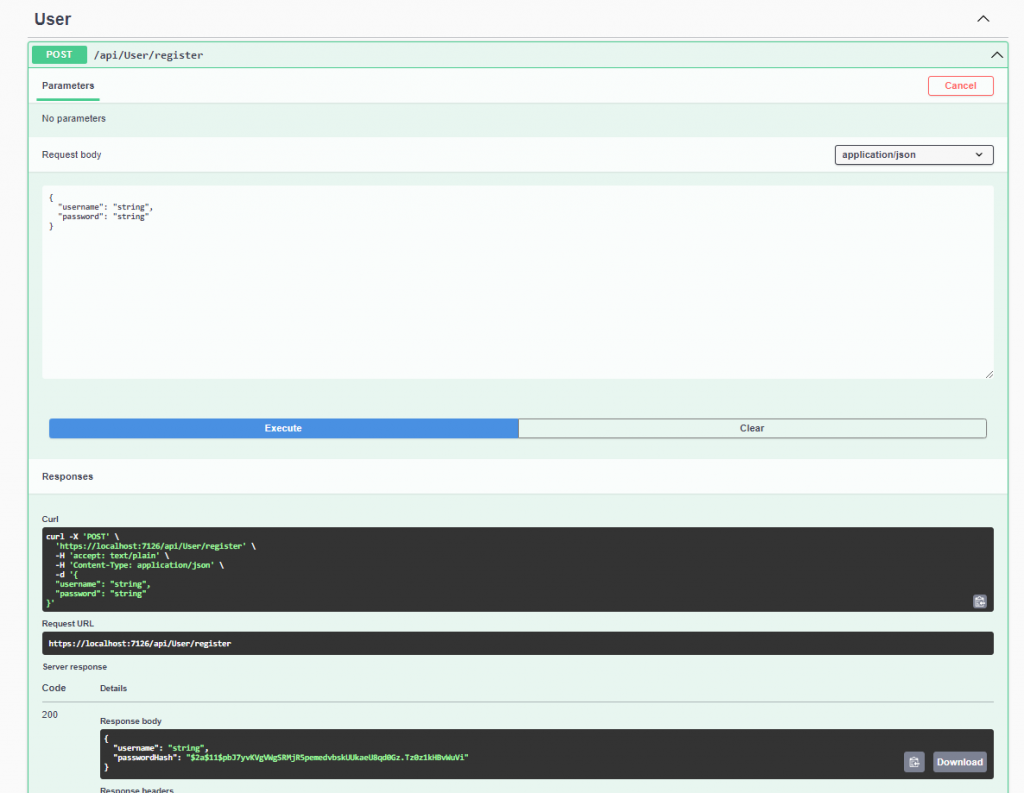
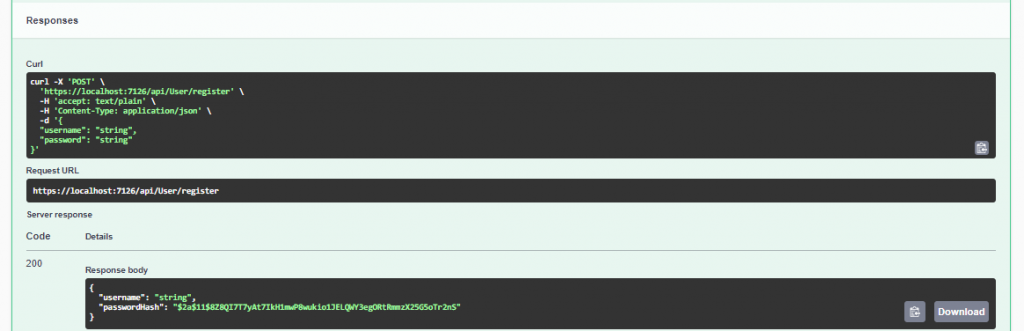
[HttpPost("register")]:這是一個屬於ASP.NET Core Web API的標記性屬性,它告訴應用程式這個方法應該處理HTTP POST請求,並且請求的路徑(Endpoint)應該是 "/register"。換句話說,當應用程式收到一個HTTP POST請求,其路徑為 "/register" 時,將調用這個方法。public ActionResult<User> Register(UserDto request):這是一個C#方法的定義,該方法接受一個 UserDto 對象作為參數,並返回一個 ActionResult<User> 類型的結果。這種結果通常用於表示HTTP請求的回應。string passwordHash = BCrypt.Net.BCrypt.HashPassword(request.Password);:這一行使用了 BCrypt.Net 函式庫來將 request.Password 中的密碼進行哈希處理。BCrypt是一種安全的密碼哈希算法,通常用於將密碼安全地存儲在資料庫中。哈希處理後的密碼存儲在 passwordHash 變數中。user.Username = request.Username; 和 user.PasswordHash = passwordHash;:這兩行將從請求中接收到的 request.Username 和上一步計算出的 passwordHash 分別存儲在 user 對象的 Username 和 PasswordHash 屬性中。這樣,用戶的用戶名和密碼哈希值就被設定了。return Ok(user);:最後,這一行代表成功的HTTP回應,其中包含了 user 對象的信息。換句話說,當用戶成功註冊時,服務器將返回一個HTTP 200 OK回應,並將用戶的信息包含在回應中。再來把建立好的部分操作執行試看看。
上面的passwordHash跟如果再Execute一次試試看,可以確認確實密碼會是不一樣的。
再來註冊完成就是可以做登入瞜~
那登入就需要進行檢測確認,是否有這個Username,有的話才可以登入。
[HttpPost("login")]
public ActionResult<User> Login(UserDto request)
{
if(user.Username != request.Username) { return BadRequest("User not found."); }
if (!BCrypt.Net.BCrypt.Verify(request.Password, user.PasswordHash))
{
return BadRequest("Wrong Username Or Password");
}
return Ok(user);
}
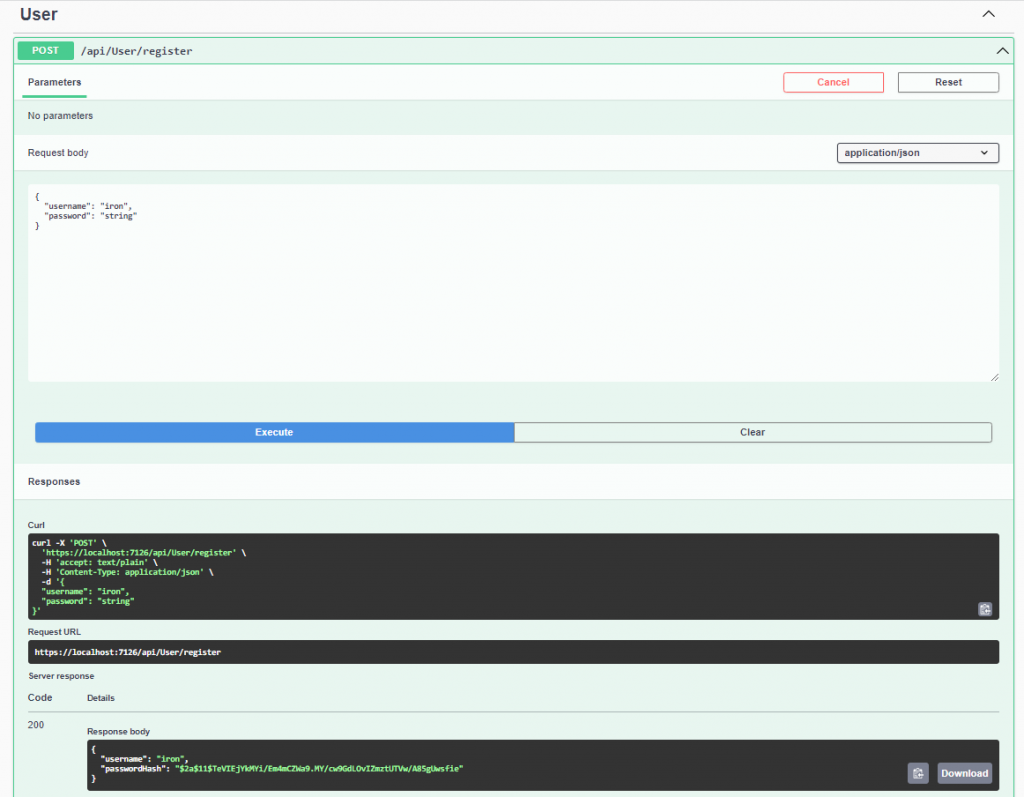
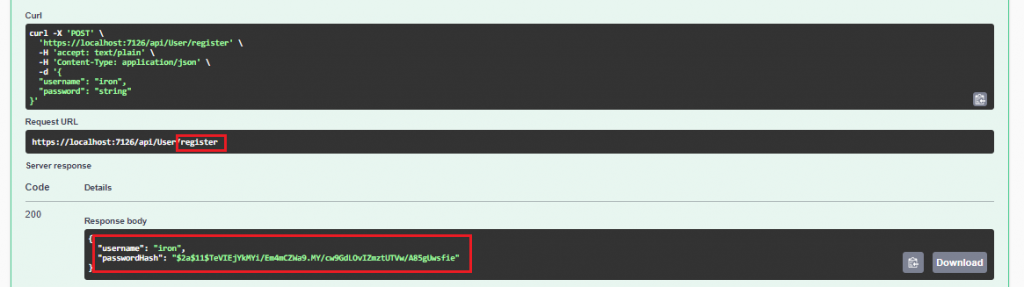
那先來註冊,usrname這邊輸入iron,password不變,使用預設的string。
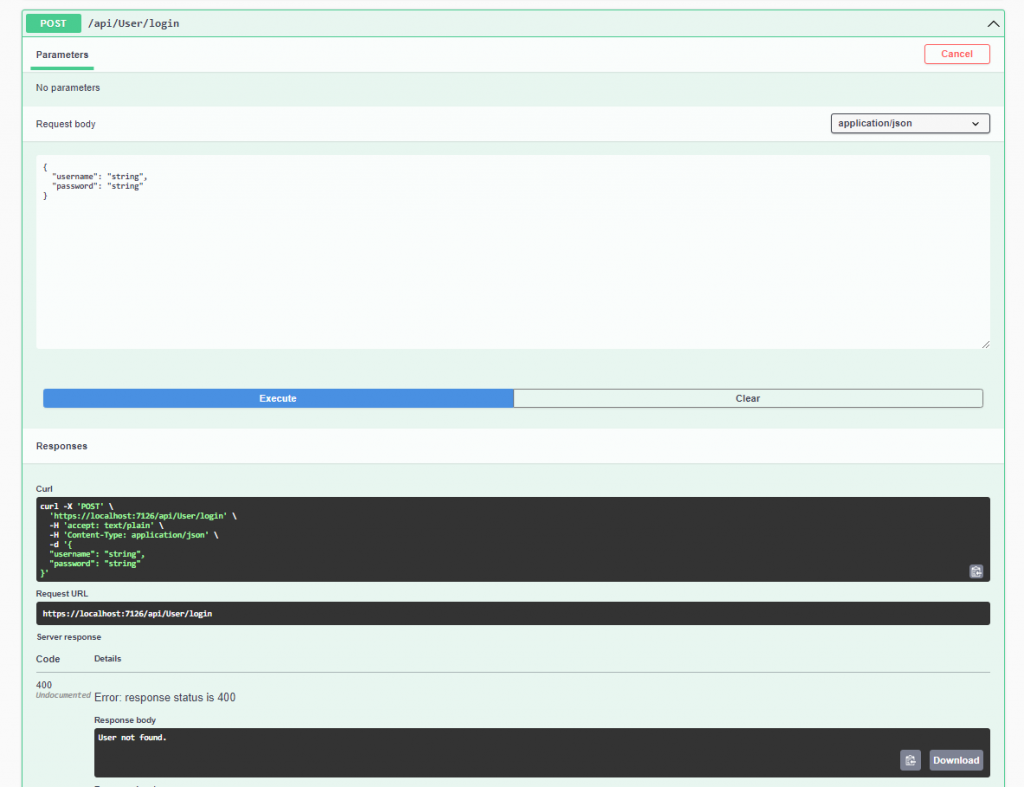
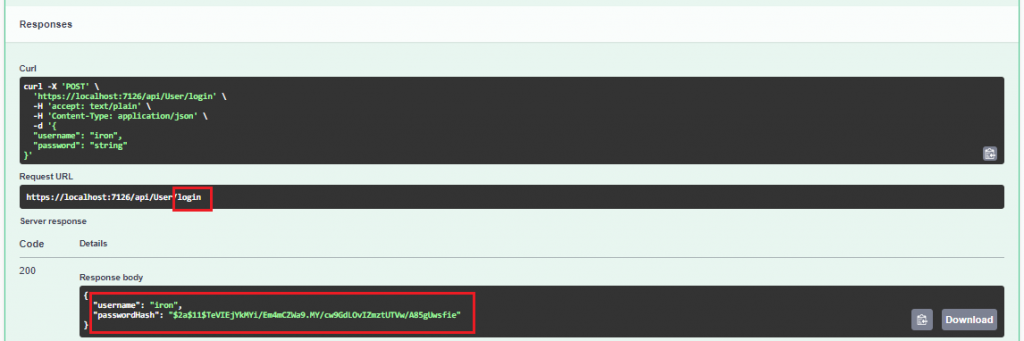
那我們來試著登入看看,可以看到下面Response body顯示的是我們設定的錯誤訊息User not found。
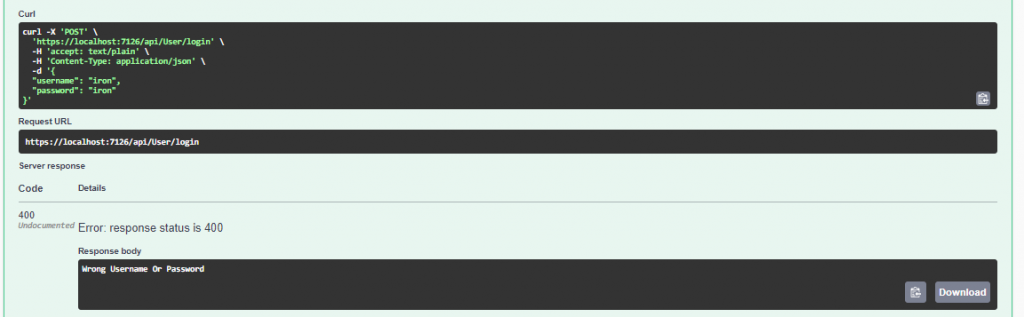
那改成Username輸入正確,但是密碼輸入錯誤的話,可以看到顯示的是錯誤的使用者名稱或密碼,這裡為什麼不寫錯誤的密碼呢?
是因為,如果顯示的錯誤訊息是密碼錯誤,那有心人士就可以針對密碼作攻擊測試,如果顯示的是使用者名稱或密碼就可以多一點點保護,一點可以注意的小細節這樣。
再來就是在嘗試登入,確認是否成功登入摟~
下面這是剛剛在register這裡創建的帳號密碼,可以看到上下圖的密碼是一樣的
第29天挑戰完成!!!剩下最後一天了!!!!
