一個有序的序列,可以儲存任何值
// Array()建立
const num = new Array(1, 2, 3);
// []運算子
const num = [1, 2, 3];
// for迴圈
const num = [];
for (let i = 0; i < 5; i++) {
num.push(i);
}
[]運算子 和 索引值 存取陣列元素
const num = [1, 2, 3];
// 存取第二個元素
console.log(num[1]); // 2
// 存取最後一個元素
console.log(num[num.length - 1]); // 3
[]運算子 和 索引值 修改陣列元素
const num = [1, 2, 3];
// 修改第一個元素
num[0] = 5;
// 修改最後一個元素
num[num.length - 1] = 7;
用 splice() 刪除陣列元素
const num = [1, 2, 3, 4, 5];
// 刪除第一個元素
num.splice(0, 1);
// 刪除最後一個元素
num.splice(numbers.length - 1, 1);
// 刪除指定範圍元素
num.splice(1, 3);
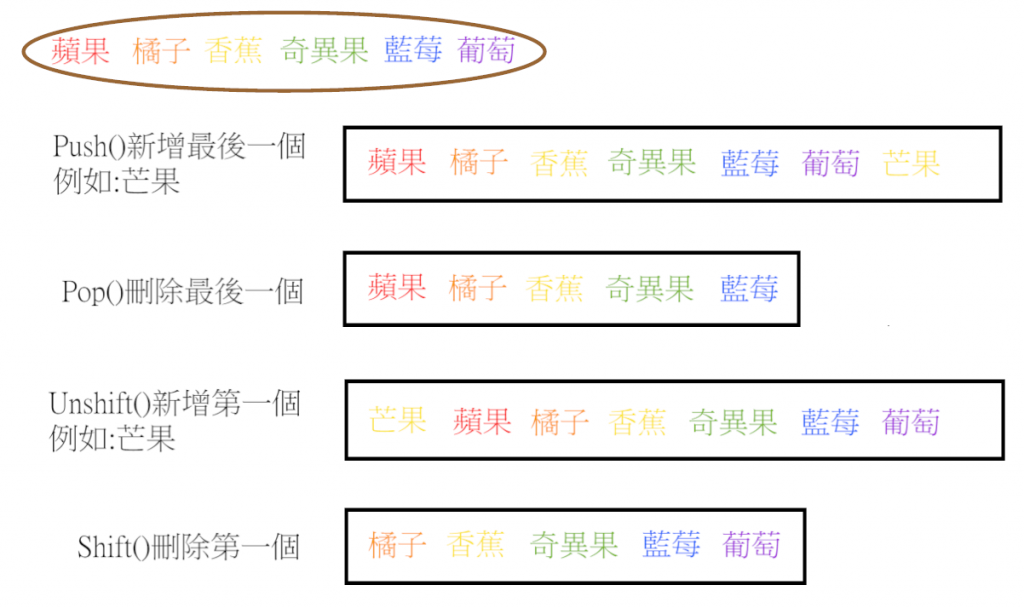
push():新增最後一個陣列元素pop():刪除最後一個陣列元素shift():刪除第一個陣列元素unshift():新增第一個陣列元素
(圖片:自己做的)
let num = [2, 4, 6, 8, 10];
num.push(12); // [ 2, 4, 6, 8, 10, 12 ]
num.pop(); // [2, 4, 6, 8]
num.shift(); // [4, 6, 8, 10]
num.unshift(18); // [ 18, 2, 4, 6, 8, 10 ]
console.log(num);
concat() 合併兩個或多個陣列
// 建立兩個陣列
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
// 合併兩個陣列
const newArray = array1.concat(array2);
// 輸出新的陣列
console.log(newArray); // [1, 2, 3, 4, 5, 6]
slice() 取得陣列的子陣列
// 建立一個陣列
const array = [1, 2, 3, 4, 5];
// 取得子陣列
const newArray = array.slice(2, 4);
// 輸出新的陣列
console.log(newArray); // [3, 4]
indexOf() 找陣列中某個元素索引值lastIndexOf() 找陣列中某個元素最後一個索引值
// 建立一個陣列
const array = [1, 2, 3, 4, 5];
// 找陣列中元素 3 索引值
const index = array.indexOf(3);
// 輸出索引值
console.log(index); // 2
// 建立一個陣列
const array = [1, 2, 3, 4, 3];
// 找陣列中元素 3 最後一個索引值
const index = array.lastIndexOf(3);
// 輸出索引值
console.log(index); // 4
sort() 排序陣列
// 建立一個陣列
const array = [5, 2, 1, 4, 3];
// 默認排序
const sortedArray = array.sort();
// 輸出排序後的陣列
console.log(sortedArray); // [1, 2, 3, 4, 5]
reverse() 反轉陣列
// 建立一個陣列
const array = [1, 2, 3, 4, 5];
// 反轉陣列
const reversedArray = array.reverse();
// 輸出反轉後的陣列
console.log(reversedArray); // [5, 4, 3, 2, 1]
屬性和方法組成,屬性用來儲存數據,方法用來執行操作
// 用 {} 建立空物件
const person = {};
// 用 {} 建立有屬性物件
const person = {
name: "Cindy",
age: 27,
};
// Object()建立物件
const person = new Object();
// Object()建立有屬性物件
const person = new Object({
name: "Cindy",
age: 27,
});
用
點運算子存取物件屬性
const person = {
name: "Cindy",
age: 27,
};
// 存取屬性 "name"
console.log(person.name); // "Cindy"
// 存取屬性 "age"
console.log(person.age); // 27
用
點運算子修改物件屬性
const person = {
name: "Cindy",
age: 27,
};
// 修改屬性 "name"
person.name = "Cindy";
// 修改屬性 "age"
person.age = 30;
用
點運算子新增物件屬性
const person = {
name: "Cindy",
age: 27,
};
// 新增屬性 "gender"
person.gender = "female";
用 delete運算子 刪除物件屬性
const person = {
name: "Cindy",
age: 27,
};
// 刪除屬性 "name"
delete person.name;
// 刪除屬性 "age"
delete person.age;
hasOwnProperty()檢查物件是否有指定屬性
const person = {
name: "Cindy",
age: 27,
};
// 檢查物件是否有屬性 "name"
console.log(person.hasOwnProperty("name")); // true
// 檢查物件是否有屬性 "height"
console.log(person.hasOwnProperty("height")); // false
propertyIsEnumerable()檢查物件是否有指定屬性,並且屬性是可枚舉的
const person = {
name: "Cindy",
age: 27,
// 不可枚舉屬性
_secret: "haha",
};
// 檢查物件是否有屬性 "name"
console.log(person.propertyIsEnumerable("name")); // true
// 檢查物件是否有屬性 "age"
console.log(person.propertyIsEnumerable("age")); // true
// 檢查物件是否有屬性 "_secret"
console.log(person.propertyIsEnumerable("_secret")); // false
isPrototypeOf()檢查物件是否是另一個物件原型
const person = {
name: "Cindy",
age: 27,
};
const employee = Object.create(person);
// 檢查 person 是否是 employee 的原型
console.log(person.isPrototypeOf(employee)); // true
// 檢查 employee 是否是 person 的原型
console.log(employee.isPrototypeOf(person)); // false
toString()物件轉換為字符串
const person = {
name: "Cindy",
age: 27,
};
// 將物件轉換為字符串
const personString = person.toString();
// 輸出字符串
console.log(personString); // [object Object]
valueOf()物件轉換為原始值
const person = {
name: "Cindy",
age: 27,
valueOf() {
return this.age;
},
};
// 物件轉換為原始值
const personAge = person.valueOf();
// 輸出原始值
console.log(personAge); // 27
用來執行任何操作
// 建立一個自定義方法
function greet() {
console.log("Hello world");
}
// 將方法附加到物件上
const person = {
greet: greet,
};
// 呼叫方法
person.greet(); // Hello world
資料來源:JavaScript Array (陣列)
JavaScript Object (物件)
JS 常見陣列方法 [push(), unshift(), pop(), shift(), splice(), reverse(), concat(), include(), indexOf(), join()]
