昨天我們嘗試了可以打外部api的套件Feign!,今天我們要來將外部Api來Mock,這樣才不會過度依賴於外部套件,測試才能好好地切開,假設測試都要打到真的外部服務,那麼當它們掛掉時,我們連自己的開發測試都跑不了不就很尷尬了XDD
<dependency>
<groupId>com.marcinziolo</groupId>
<artifactId>kotlin-wiremock</artifactId>
<version>2.0.2</version>
</dependency>
在xml上貼上。
這邊我們可以用WireMock的docker container,這邊有設定教學。
https://wiremock.org/docs/standalone/docker/
我們可以打這行指令啟用docker container。
docker run -it --rm -p 8083:8082 --name wiremock wiremock/wiremock:latest --port 8082
舊的已棄用~
https://hub.docker.com/r/rodolpheche/wiremock
這邊範例code 使用的是啟動WireMock Server,而不是Docker Container
fun main(args: Array<String>) {
val wireMockServer = WireMockServer(WireMockConfiguration.options().port(8082))
wireMockServer.start()
WireMock.configureFor("localhost", 8082)
WireMock.stubFor(
WireMock.get(WireMock.urlEqualTo("/api/v1/test"))
.willReturn(
WireMock.aResponse()
.withStatus(200)
.withHeader("Content-Type", "application/json")
.withBody("""{"id": 1, "name": "JW"}"""),
),
)
}
首先透過WireMockServer(WireMockConfiguration.options().port(8081))來創建WireMock伺服器,接著我們配置客戶端WireMock.configureFor("localhost", 8082),最後在是Stub我們想要的api。
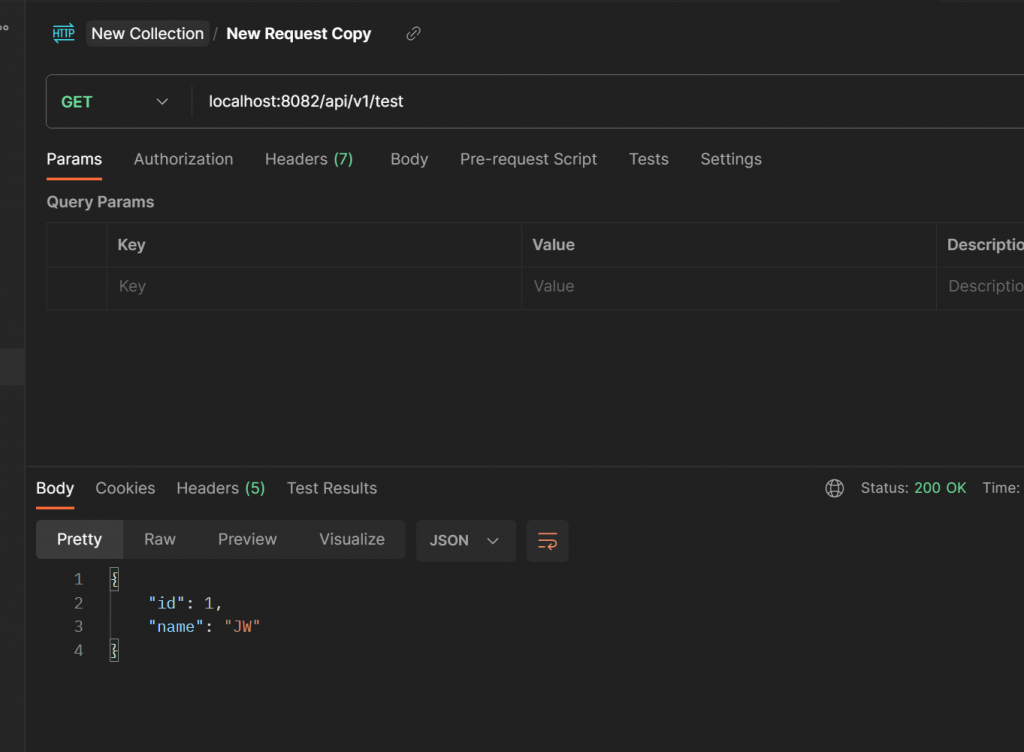
這邊假設想要Mock /api/v1/test,我們可以設定它固定回覆這內容{"id": 1, "name": "JW"},當我們打請求到我們的WireMock時,它就會回固定的格式與內容回來,這樣方便我們做unit test。
當我們想要用WireMock時,需要將請求打到WireMock的位置和Port,這樣它才會回我們要的資訊,所以再跑測試時,可以將要打得外部Api url換成我們的WireMock位置,就可以用假資料做測試囉
透過WireMock,我們可以輕鬆地做測試,不再被外部服務綁手綁腳!想要怎麼測,就怎麼測,要注意Mock的資料是否跟真實資料一致,不然測到最後,會變成一場災難XD
