一、.css()
->css("CSS屬性名稱"); //取得第一個符合之元素的CSS樣式
->css("CSS屬性名稱","屬性值"); //根據參數設定所有符合之元素的CSS樣式
->css({"CSS屬性名稱":"屬性值"," CSS屬性名稱":"屬性值",...});
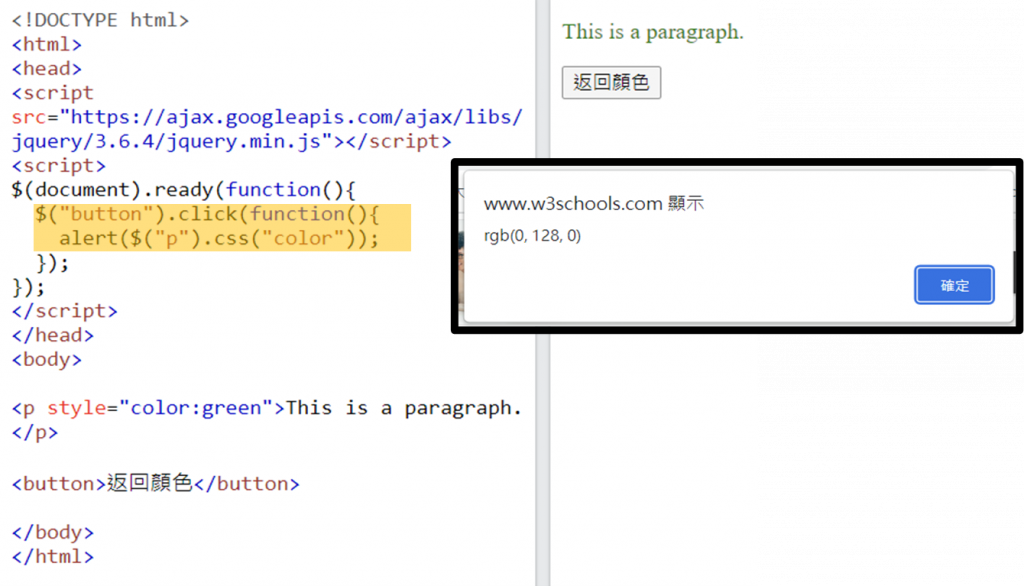
EX: css("CSS屬性名稱");
1)
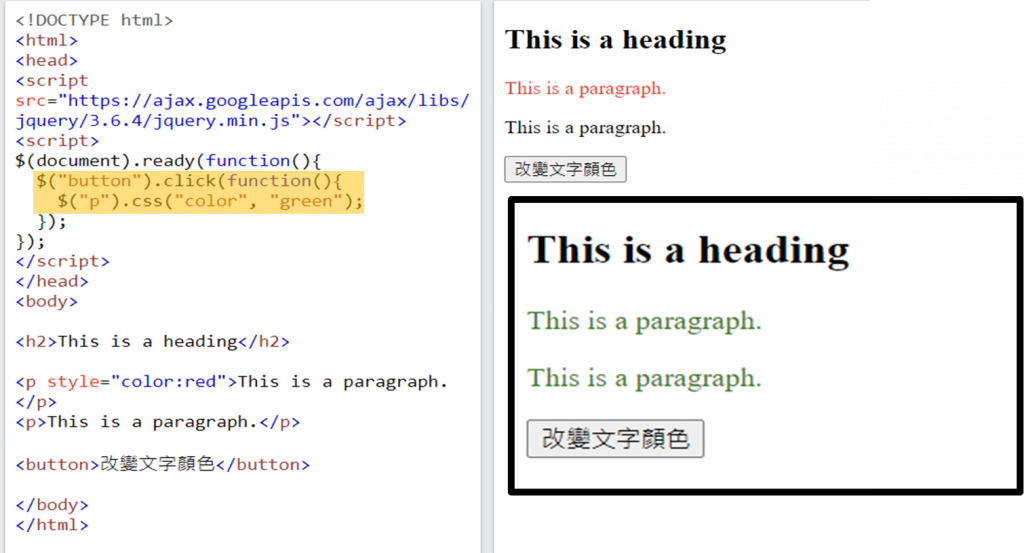
2) css("CSS屬性名稱","屬性值");
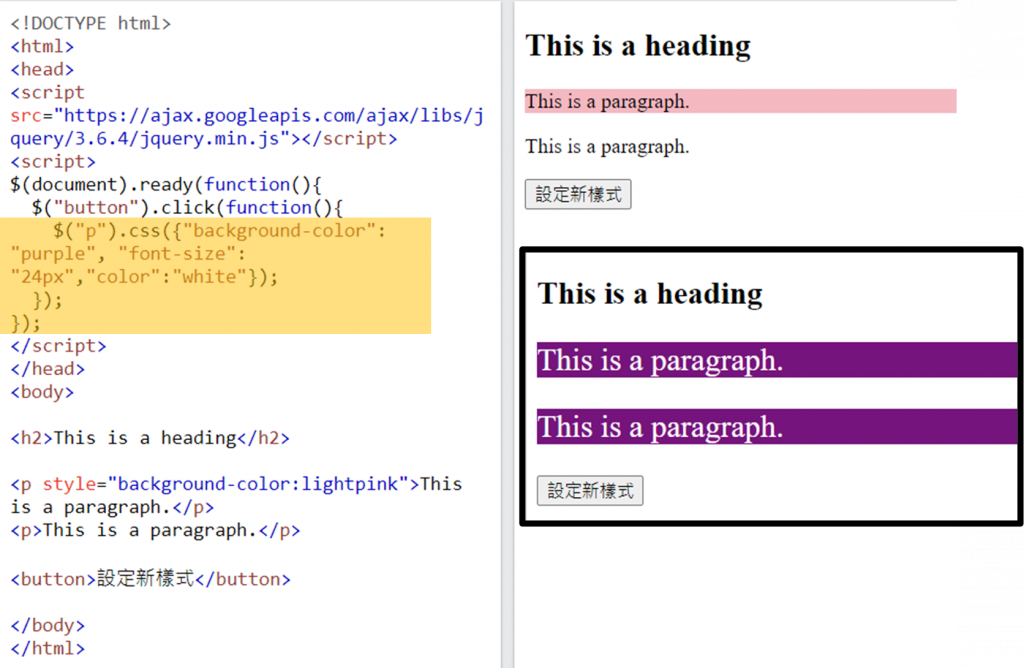
3) css({"CSS屬性名稱":"屬性值"," CSS屬性名稱":"屬性值",...});
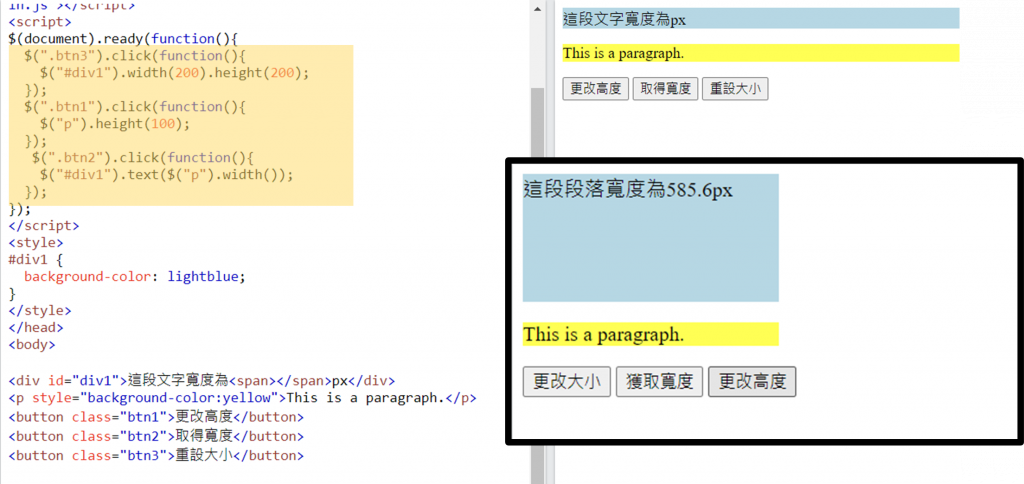
二、width()、height()
->width():取得 / 設定元件區塊(不含padding, border)寬度值(單位:px)。ex: $('CSS屬性名稱').width(); / $('CSS屬性名稱').width(參數);
->height():取得 / 設定元件區塊高度值(單位:px)(不含padding, border)。ex: $('div').height(); / $('div').height(參數);



$(document).ready(function() {
// 這裡放置需要在 DOM 完全載入後執行的程式碼
alert('DOM 已經載入完成!');
});

//jQuary3.0 移除了$(document).on(“ready”,handler)
