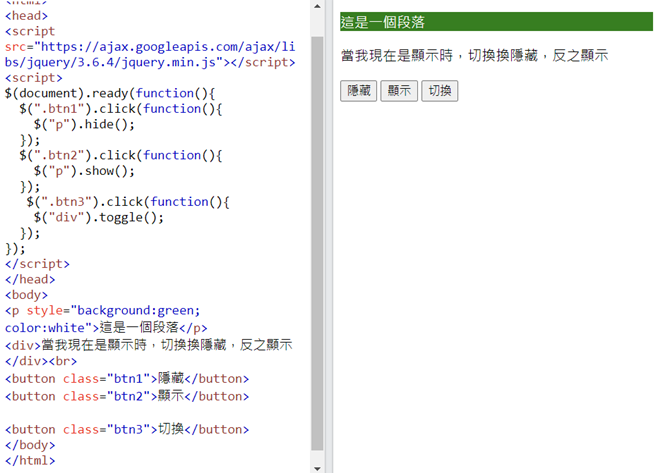
1).hide() //用於隱藏符合的元素,選擇的元素會變得不可見,但仍會占用相同的空間。
->$(selector).hide();
->$(selector).hide([特效的執行時間][,hide()結束後要執行的函數])
2).show() //用於顯示.hide() 隱藏的元素
->$(selector).show();
->$(selector).show([特效的執行時間][,show()結束後要執行的函數])
3).toggle() //用於在顯示和隱藏之間切換元素
當我點選隱藏時,文字(此為這是一個段落)會隱藏,點顯示時,文字會再次出現;當點選切換時,如果元素是可見的,則將其隱藏;如果元素是隱藏的,則將其顯示。
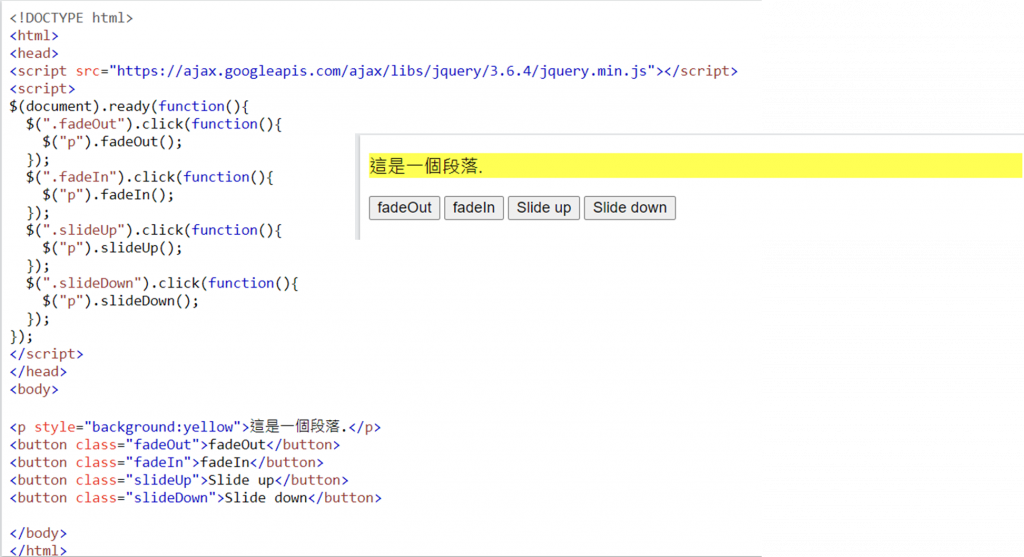
4).fadeIn() //將隱藏的元素以淡入的效果逐漸顯示出來
->$(selector).fadeIn([淡入效果的速度][,淡入完成後執行的函數]);
5).fadeOut() //將元素以淡出的效果逐漸隱藏
->$(selector).fadeOut([淡出效果的速度][,淡出完成後執行的函數]);
6). fadeTo () //用於改變元素的透明度,創建淡入或淡出的效果。
->$(selector).fadeTo(當前透明度到指定透明度的速度,透明度[, 動畫完成後執行的函數]);
7).slideUp() //由下往上滑動的效果隱藏
->$(selector).slideUp([滑動效果的速度][,slideUp執行完後要執行的函數])
8).slideDown() //由上往下滑動的效果顯示
->$(selector).slideDown([滑動效果的速度][,slideDown執行完後要執行的函數])
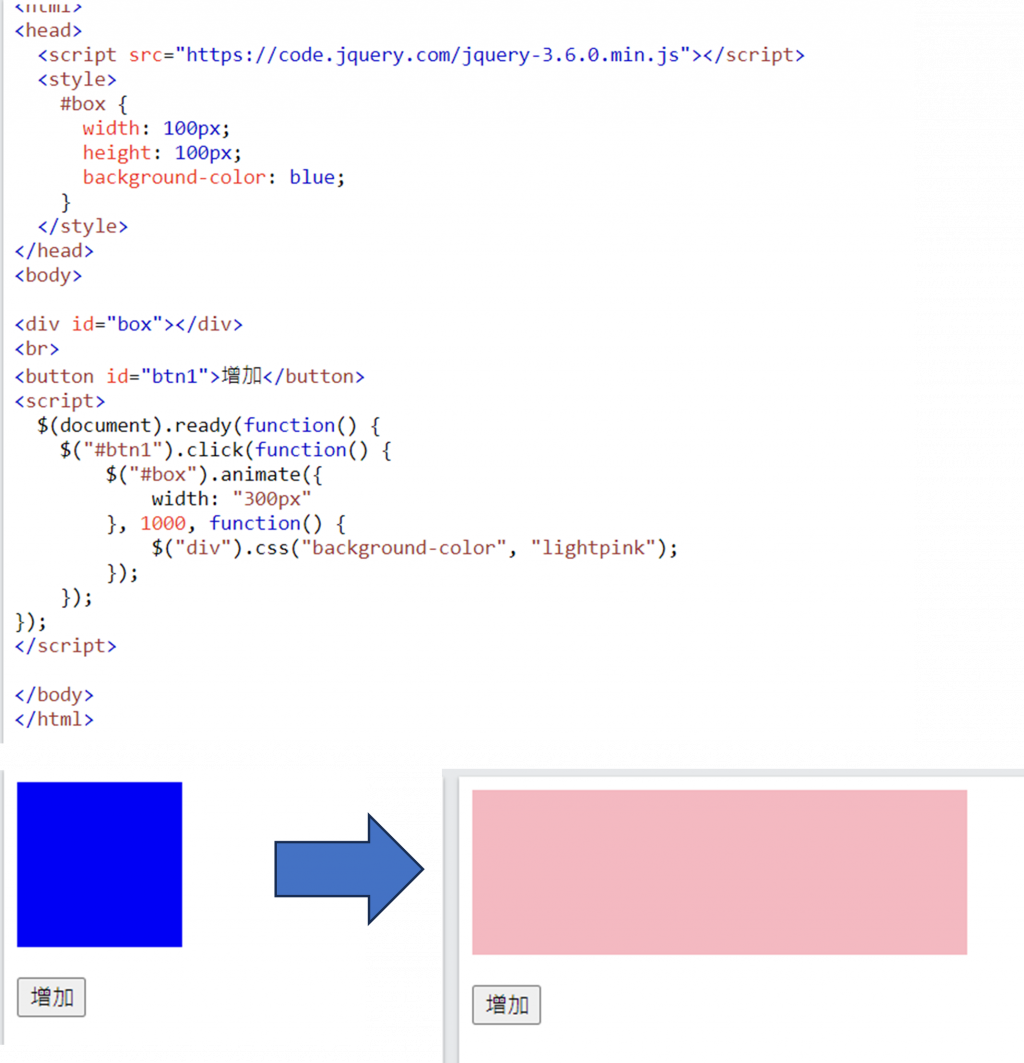
9).animate() //針對元素的CSS自訂動畫
->.animate({欲套用特效的屬性與值}[,設定特效的執行時間],指定動畫的緩動函數 , animate()結束時所要執行的函示)