Responsive Web Design 簡稱(RWD)是一種網頁設計方法,目的是讓網頁在不同裝置和螢幕尺寸上都能提供最佳的版面配置。
->使用CSS3的 media queries ,針對不同裝置來設置對應的樣式。
1.起手式:在<head>裡面放入viewport的標籤
<meta name=”viewport” content=”width=device-width, initial-scale=1.0">
2.透過網格系統來斷點:
.row / .col-* /col-sm-* / .col-md-* / .col-lg-* /.col-xl-* /.col-xxl-*
->ex:<div class="col-md-2">
3. media query針對不同裝置或瀏覽器視窗進行判別,設定出相對應的尺寸
基本規則:
@media 媒體類型 and (條件) {
.container{…} /* CSS規則 */
}
->screen(螢幕)、print(打印機)、all(所有裝置)
根據螢幕寬度應用樣式:
@media (max-width: 768px) {
/* 當螢幕寬度小於等於768px時應用的樣式 */
}
根據螢幕方向應用樣式:
@media (orientation: portrait) {
/* 當螢幕為直向時應用的樣式 */
}
@media (orientation: landscape) {
/* 當螢幕為橫向時應用的樣式 */
}
小注意:
範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,shrink-to-fit=no">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style:none ;
}
.wrap{
width: 100%;
max-width: 1140 px ;
margin: auto;
text-align: left;
}
.item{
margin: 0px 10px 20px;
background-color:lightyellow;
padding: 10px;
}
@media screen and (min-width:768px){
.wrap{
display: flex;
}
.item{
width: 500px;
}
}
</style>
</head>
<body>
<div class="wrap">
<div class="item"><p>…</p></div>
<div class="item"><p>…</p></div>
<div class="item"><p>…</p></div> </div>
</body>
</html>
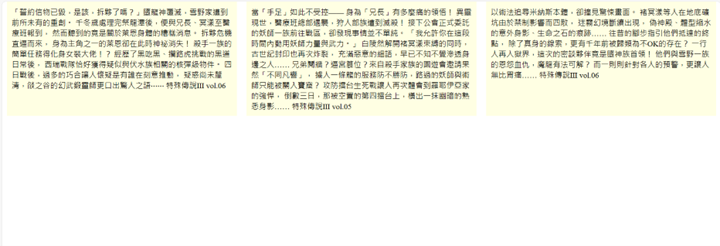
電腦:
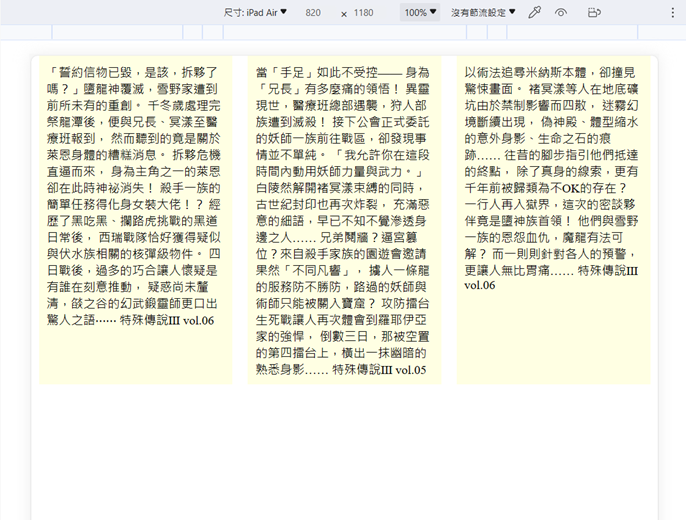
平板:
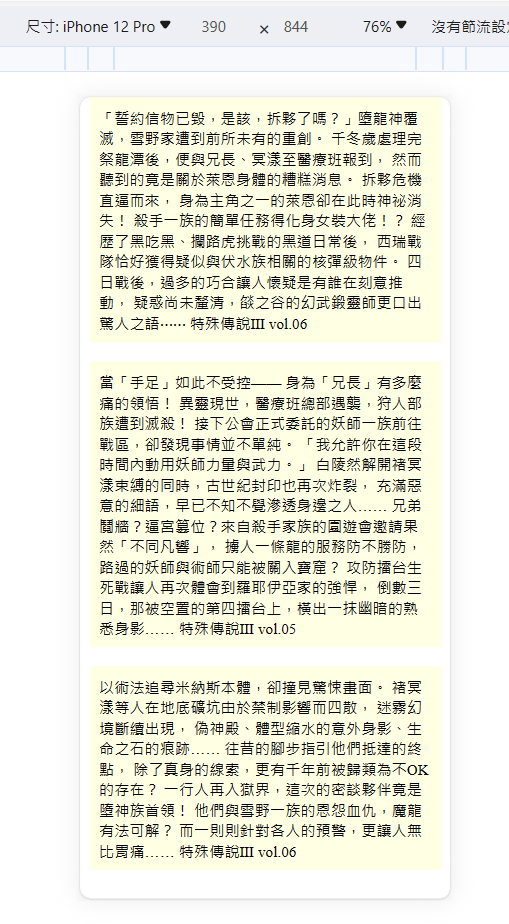
手機:
參考資料:
1.(Breakpoints):https://bootstrap5.hexschool.com/docs/5.0/layout/breakpoints/
2.https://ithelp.ithome.com.tw/articles/10271206
3.https://ithelp.ithome.com.tw/articles/10206535
