和前面v-if的時候提到過的問題一樣,v-for同樣會在Vue.js的預設中重複利用已經存在的data,所以如果在沒有加上key值的情況下陣列的順序發生改變的話,瀏覽器上的DOM內容不是進行移動或新增而是修改現有的資料。而在我們想使用子元素或複數表單時,就會發生問題,我們從教材的例子來理解。
我們有兩個表單,一個是todoList一個是doneList,我想要讓程式在我勾選todoList中的選項時將它移動到doneList,讓我們先不加上key去執行程式,就會發現問題,如果我們在todoList中勾選的不是最後一個,那麼在我們勾選的選項移動到doneList並勾選的同時,留在todoList內的下一個選項的checkbox也會被勾選起來,反過來在doneList中取消勾選的選項會取消勾選並移動到todoList,但同時留在doneList中的下一個選項也會被取消勾選。
這就是因為v-for重複利用發生的問題了。因為它不是移動整個選項而是更新選項內的文字,所以對checkbox來說它是勾選了在todoList中的選項,而被選取的選項移動到了doneList,他的下一個選項內容往上遞補,但對checkbox來說它就變成了被勾選的選項。
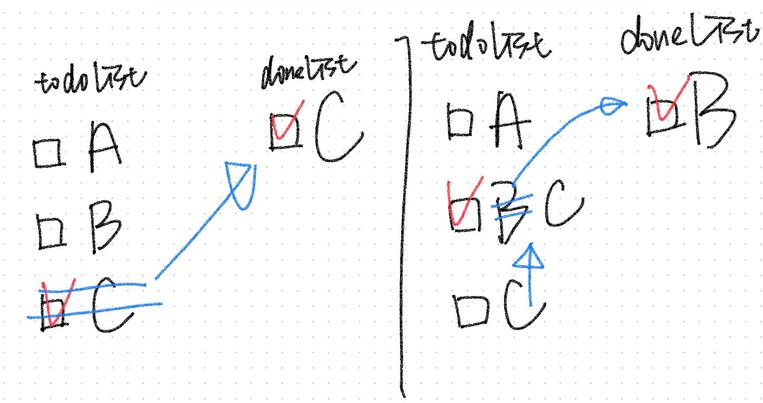
圖解:
所以我們需要為選項加上唯一key值來讓網頁每次都會重新渲染,才不會出問題。
