
GitHub Actions 的核心組件包括事件、工作、步驟、操作(Actions)、以及工作流程配置檔(YAML 檔案)。這些組件定義和執行自動化工作流程,從程式碼提交、測試、建置,到部署和通知等。
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository
uses: actions/checkout@v2
- name: Set up Node.js
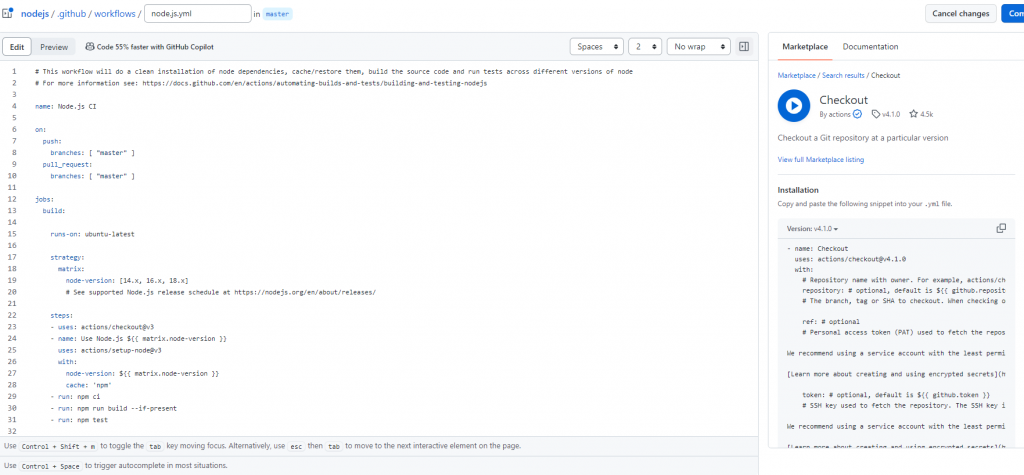
你可以右邊的Marketplace查看Checkout實際執行的操作。

實作簡單的GitHub Actionworkflow nodejs範例
在本機完成一個nodejs檔案上傳至GitHub 專案的根目錄下。
使用現成的Workflow Configuration File,切換至專案的Actions頁面,選擇Node.js By GitHub Action Configure,工作流程配置檔(Workflow Configuration File)。將現有的工作流程配置檔(YAML 檔案),依據你的需求定義事件、工作、步驟。

Actionworkflow配置檔是一個 YAML 檔案,位於 .github/workflows 目錄中,用於定義整個工作流程的結構和配置。
name: Node.js CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 16.x, 18.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm install
- run: nohup node server.js &
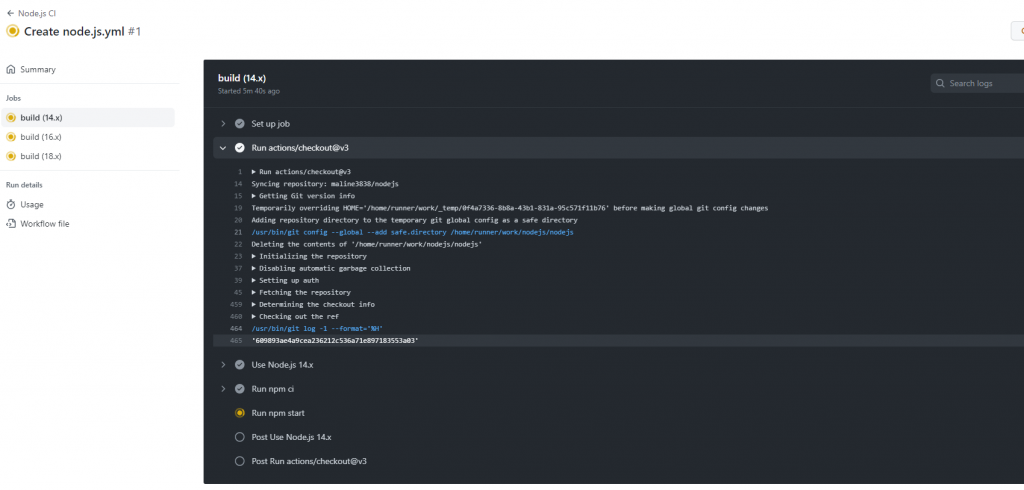
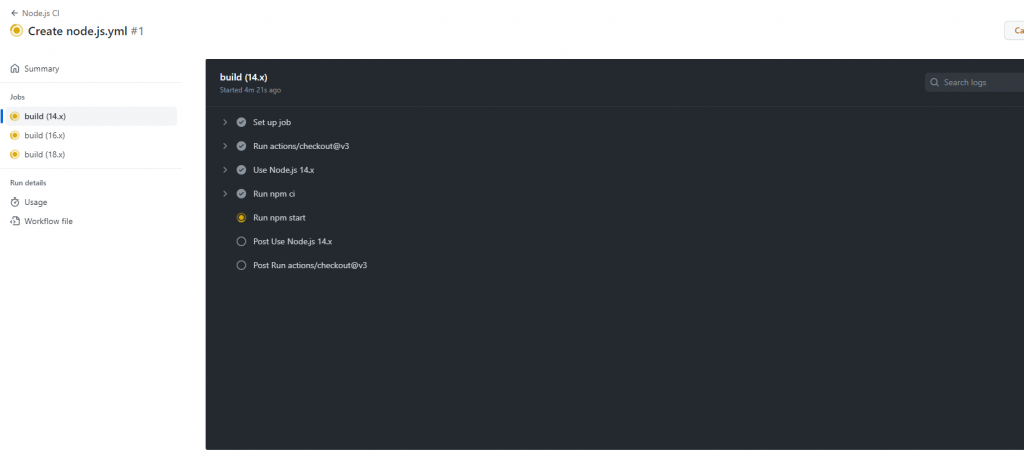
提交配置檔.yml过會觸發工作流程的事件,你可在Actions頁面中看到


Actionworkflow配置檔的基本元素說明:
name:工作流程的名稱。
on:指定何時觸發工作流程的事件,可以指定一個或多個事件。
事件包括推送(push)、拉取請求(pull_request)等,以及自定義事件。可以根據你的需求配置事件觸發。
jobs:工作流程可以包含一個或多個工作(jobs),每個工作代表一個獨立的執行單位。每個工作在指定的運行器(runner)上執行,並包含一個或多個步驟。
job_name:每個工作都有一個名稱(必需的),用於識別該工作。
runs-on:指定工作執行的運行器類型,例如 ubuntu-latest、windows-latest、macos-latest 等。
strategy 選項用來自訂並且平行處理多個執行步驟。例如在不同的 Node.js 版本和操作系統上運行測試。
strategy 中的 matrix 選項可以定義一個執行策略矩陣,以平行處理多個不同組合的工作執行。在這個範例中,矩陣被設置為執行不同版本的 Node.js。
node-version 是一個自訂的變數,[14.x, 16.x, 18.x] 是這個變數的可能值,即 Node.js 的不同版本。
當你的 Workflow 執行時,GitHub Actions 會根據這個矩陣生成多個步驟,以便同時執行多個不同版本的 Node.js 環境。對於測試應用程式在不同 Node.js 版本下的運行確保它具有跨版本的相容性。
steps 區塊是一個工作(job)中的步驟(steps)清單,每個步驟代表一個執行操作。
actions/checkout:這是一個官方提供的操作(Action),用於從存儲庫中檢出程式碼。在這個步驟中,它將你的程式碼拉取到工作區,以便後續步驟可以使用它。你可以右邊的Marketplace查看Checkout實際執行的操作。
actions/setup-node:這也是一個官方提供的操作,用於設定 Node.js 環境。添加到路徑中在這個步驟中,它會根據 node-version 變數的值,設定 Node.js 環境。
npm ci:這是一個執行命令的步驟,用於安裝專案的相依套件。npm ci 是一個比 npm install 更快速且可靠的方式來安裝套件。
npm run build --if-present:這是另一個執行命令的步驟,用於建置應用程式。它運行 npm run build 命令,並加上 --if-present 選項,確保只在 package.json 文件中定義了 "build" 腳本時執行。
這僅是 GitHub Actions Workflow 文件的基本語法和結構。你可以根據你的專案需求自訂工作流程,配置事件、工作、步驟,以實現持續集成和持續部署(CI/CD)流程。
