有時候,你可能會想要知道讀者來到你的技術部落格之後到底都看了哪些內容、或是他其實只是來了又走。如果想知道這類比較具體的行為數據(相較於 Google Search Console 的網站拜訪統計),你可以考慮引入 Google Analytics 4 搭配 Google Tag Manager 來實作客製化行為追蹤。
基本流程如下:
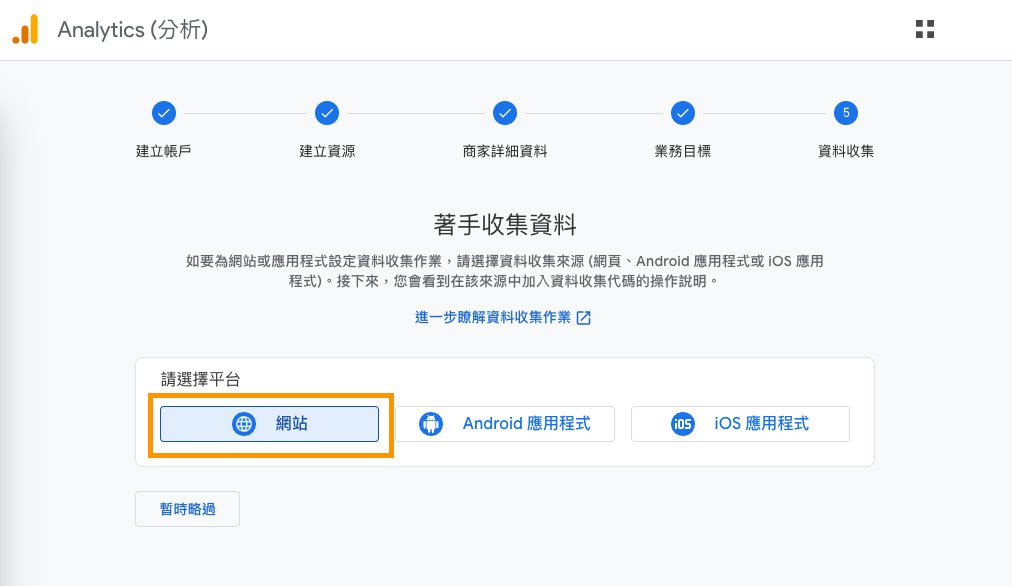
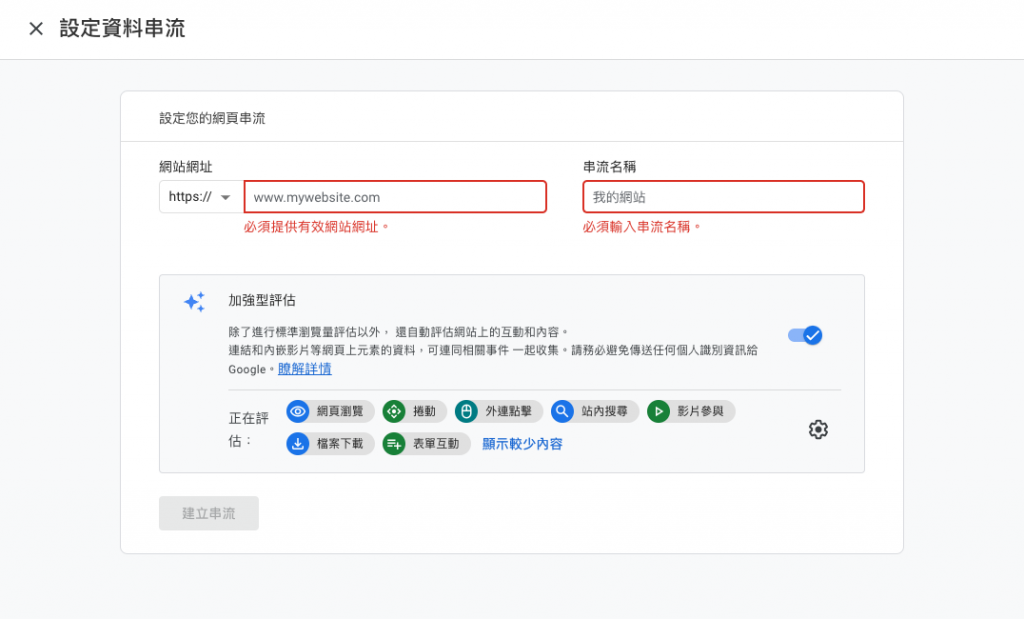
前往 GA4,點擊「開始測量」建立帳號,再根據網站實際內容填寫表格即可。於最後一步選擇建立「網站」的資料流,並提供部落格網址,讓 GA4 知道要去哪裡收集資料。


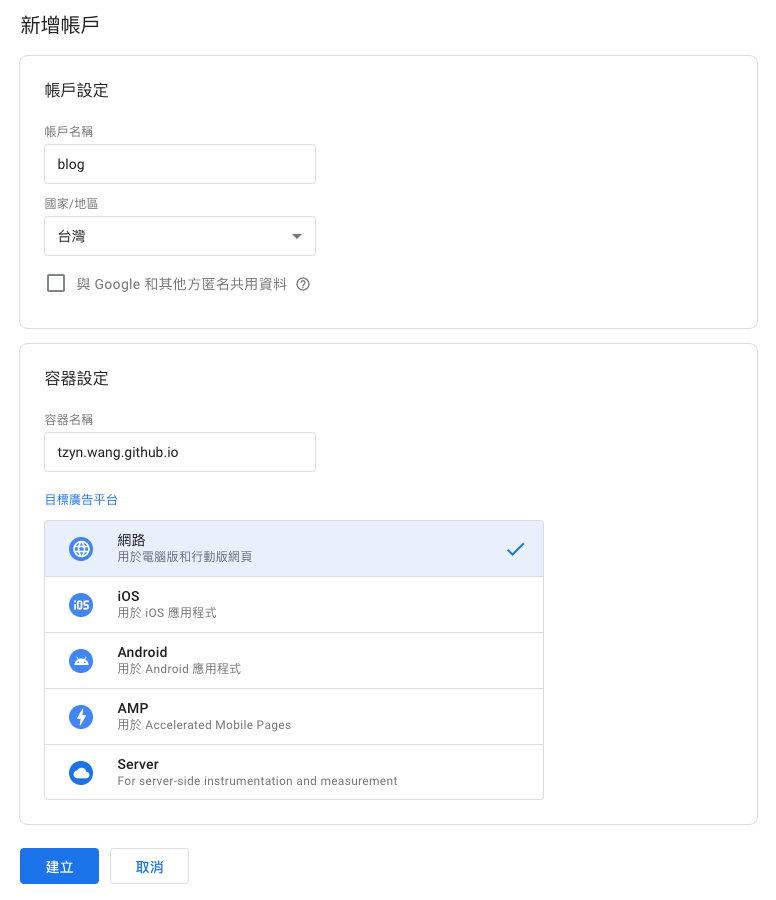
前往 Tag Manager 建立帳戶,與管理 Google Tags 用的容器(Container)。

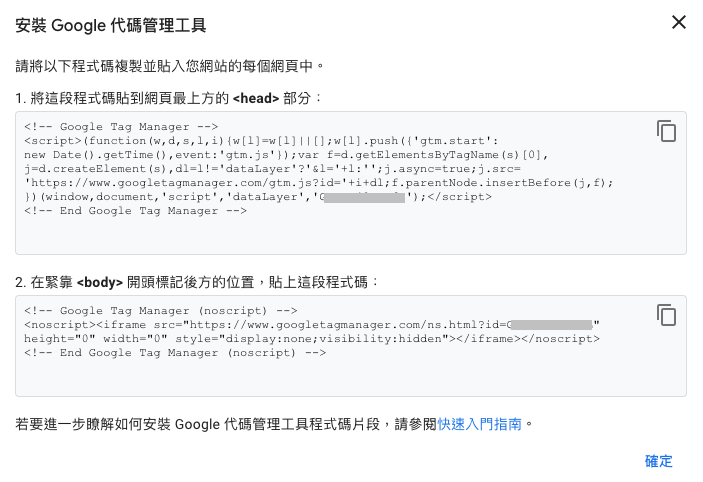
建立成功後,將 GTM script 貼到部落格的 <head> 與 <body> 標籤中。

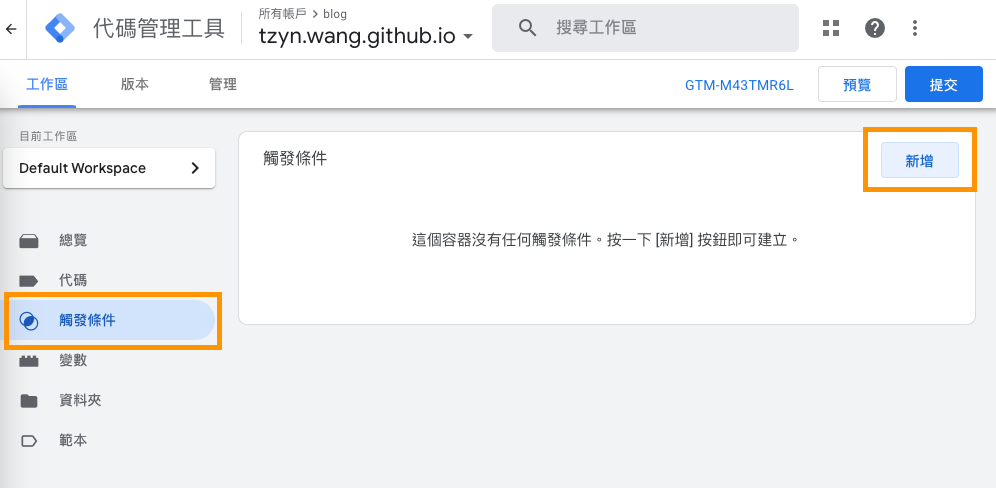
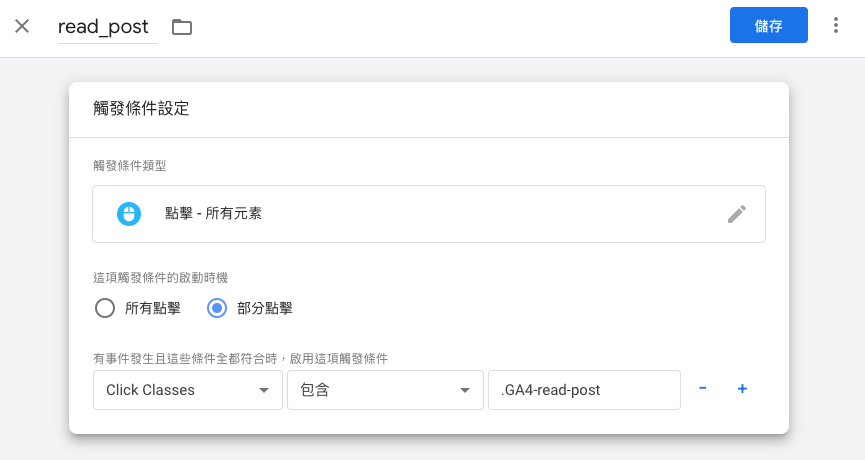
從側欄點擊「觸發條件(Triggers)」後,設定條件內容。

以普通文組 2.0 為例,其中一組條件 read_post 是「當使用者點擊 class 包含 .GA4-read-post 的元素時」,視同觸發。

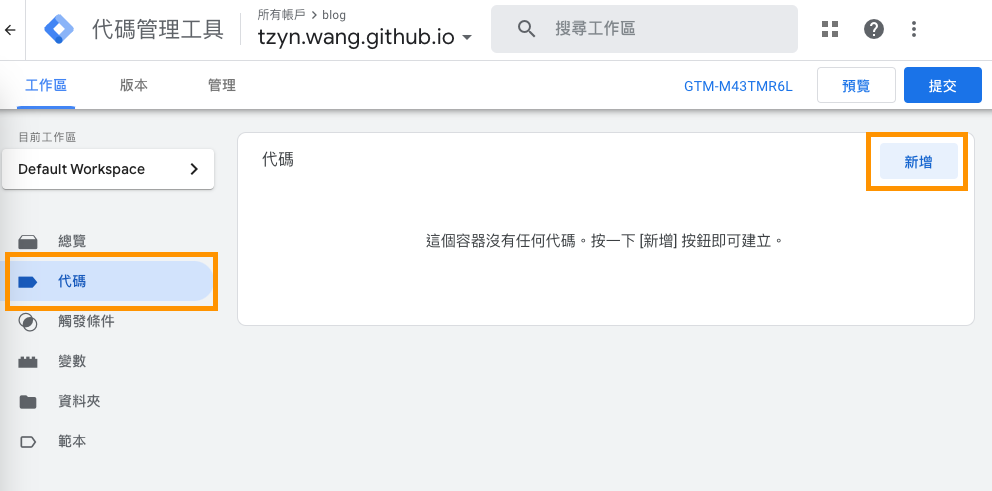
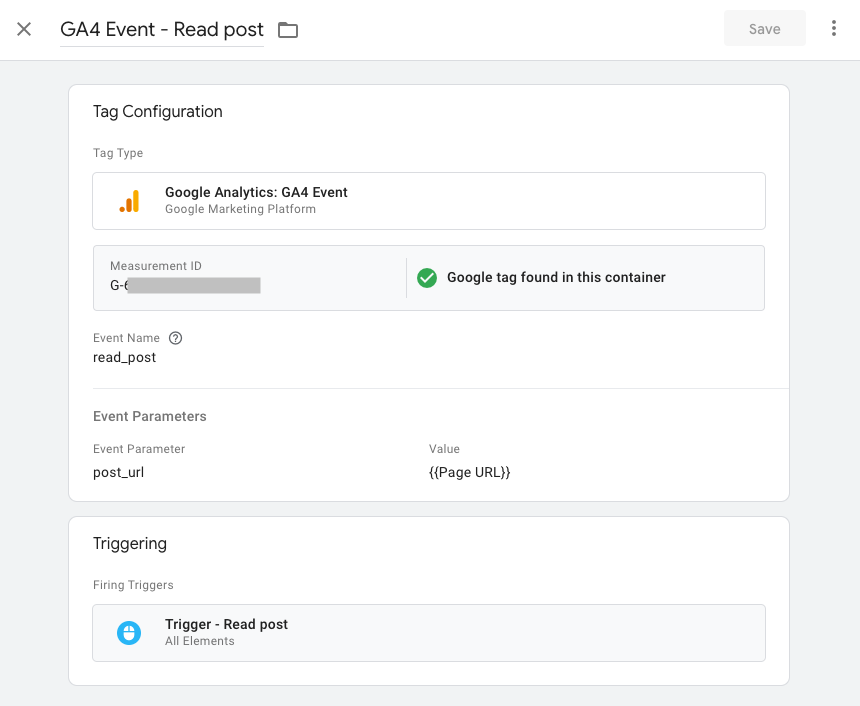
從側欄點擊「代碼(Tags)」來進行新增。

以下的設定翻譯成白話文為:此代碼(Tags)會成為 GA4 事件,並且觸發此代碼的條件是名為 read_post 的觸發條件(Triggers)。亦即使用者在普通讀者 2.0 點擊任何包含 css .GA4-read-post 的元素時,一個名為 read_post 的 GA4 事件會被記錄下來,且此事件包含一個名為 post_url 的參數,值為 {{Page URL}}(當下的網址)。

一組觸發條件與代碼的新增流程到此告一段落,接下來會使用 Tag Assistant 來確認代碼是否能被正常觸發。
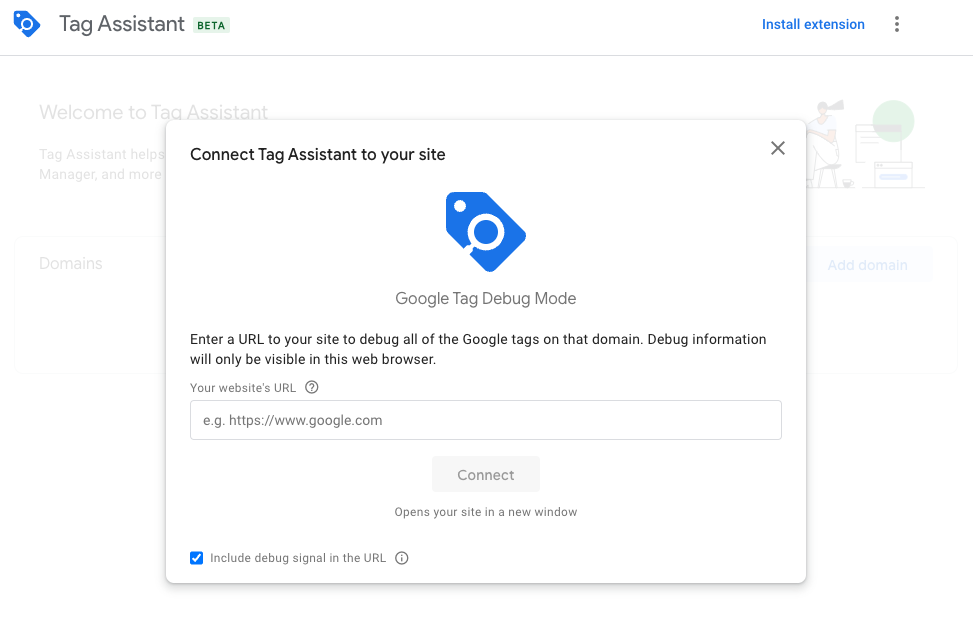
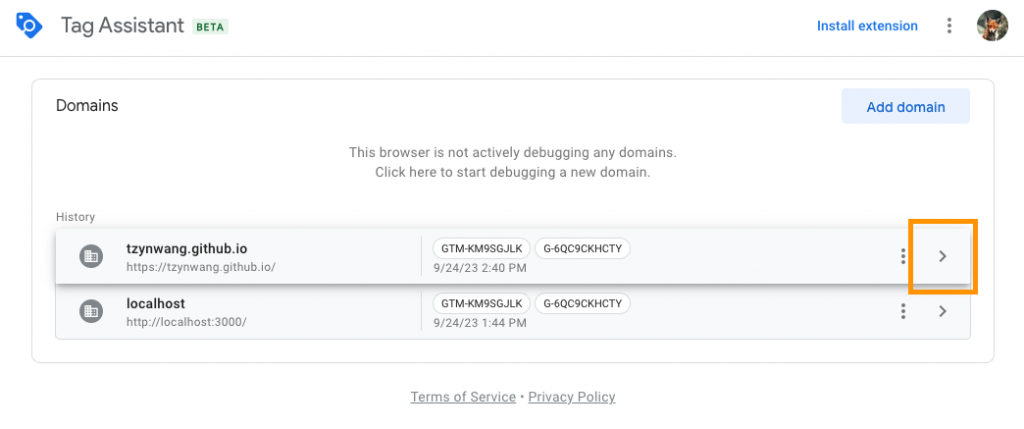
開啟 Tag Assistant 並提供要檢驗的網址,接著點擊 > 按鈕開始檢查。


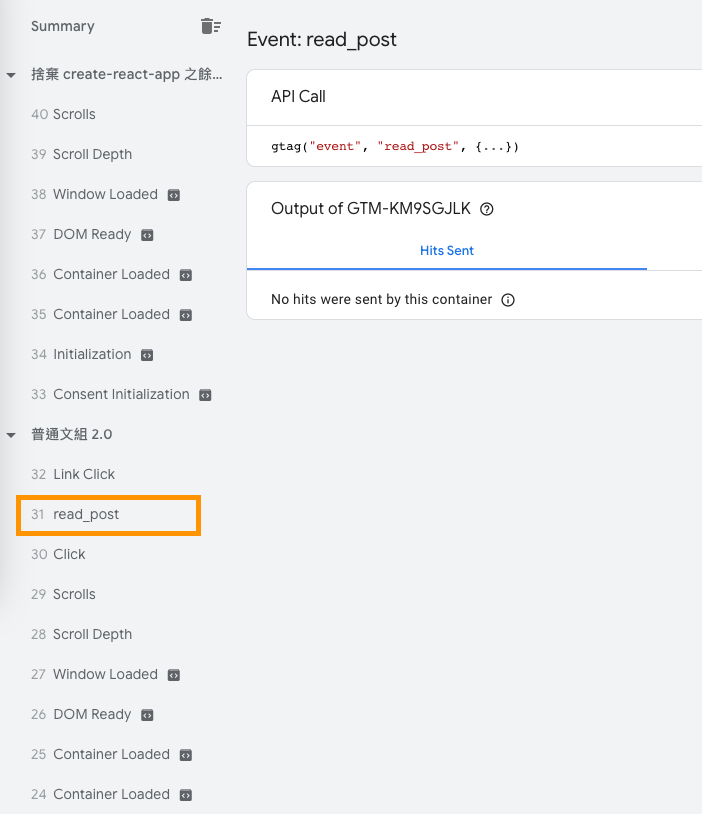
設定正常的話,就能在 debug mode 中觀察到自訂事件被觸發:

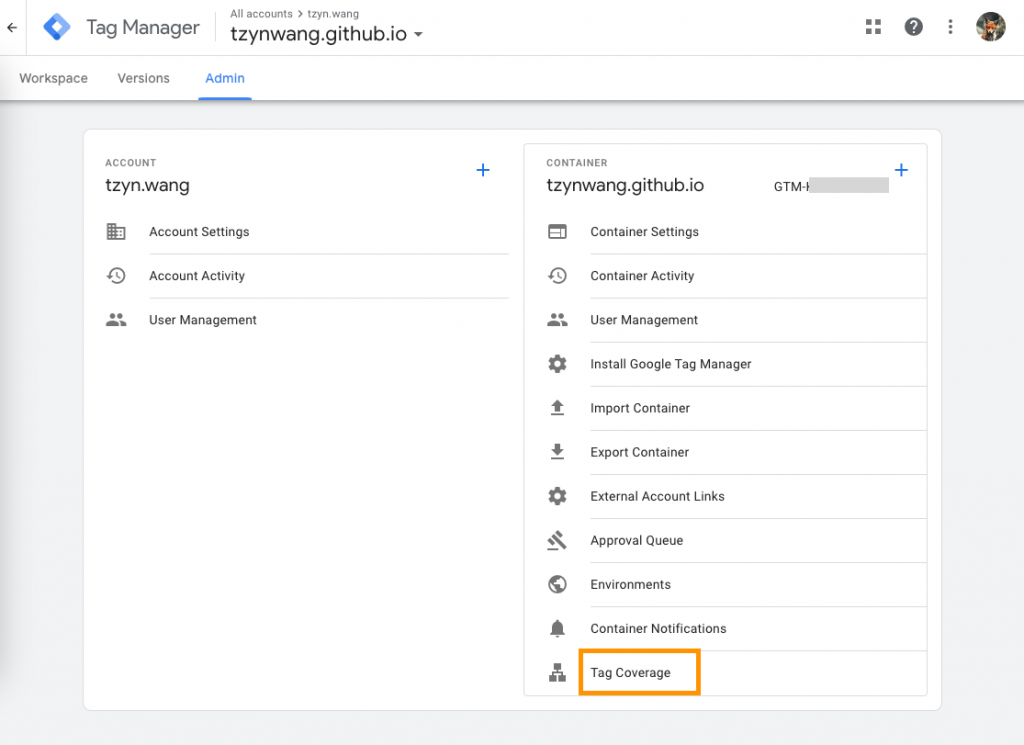
除了直接從 Tag Assistant 進入外,也可透過 Admin/Account Settings/Tag Coverage 這個路徑開啟測試:


在撰文當下的 astro 還沒有 GA4 的相關外掛,目前想要為 astro 專案設定 GA4 與客製追蹤事件只有較傳統的 GA4 + GTM 一途。而 GA4 與 GTM 的設定方式可能一直會有滾動式改善,如果本文的截圖已經不符現狀,可參考當下較新的教學錄影微調設定方式。
感謝你的閱讀 (・∀・)
--
本文同步發佈於普通文組 2.0
