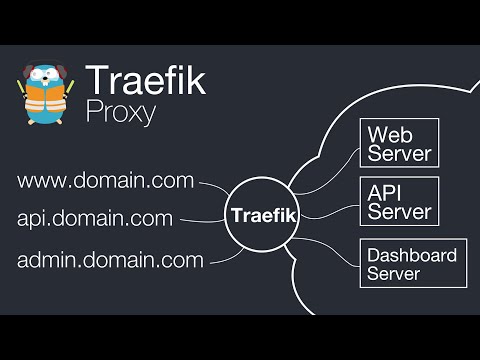
今天終於來到最後一集了,會介紹的是 Traefik 這一個工具。
當網址綁定特定虛擬主機的 ip 時,預設需要綁定 80、8080 的 port,如果是 https 時則需要對應 443 port,如果只有單一服務還不會有什麼問題,但像是本系列文章後其所介紹的 Docker,會在單一的主機上架設多個服務,那就會有 port 口無法對應的狀況(一台主機只有一個上述的 port)。
這時候就可以用到反向代理的服務,其中 Traefik 是相當適合用在 Docker 環境的反向代理工具。

影片連結:https://youtu.be/CV3pi8KQEy0
本篇除了影片以外,另外還有包含文檔,文檔可參考此連結:https://www.casper.tw/development/2023/10/14/traefik/
或是直接參考下文。
本篇文章會介紹如何「如何在 Ubuntu 環境上加入 Traefik 工具,並且搭配 Cloudflare 進行多應用配置」,建議對於 Docker、Ubuntu 指令有基本的經驗,以下是本文包含的流程:
本文(影片)提及以及用到的工具、服務包含:
Traefik 也是使用 Docker 容器運行,所以有 Docker 環境以後,我們可以先配置 Traefik 的設定檔:
mkdir traefik
cd traefik
vi traefik.yml
# 建立資料夾、準備設定 `traefik.yml` 檔案
在此提供兩個版本的設定檔,一個是搭配一般的 Name Server,另一種則是搭配 Cloudflare,使用 Cloudflare 的優點在於可以使用 Cloudflare 的 SSL 憑證,配置上更簡單、免費。

這是通用的設定檔案,不過這種並沒有 SSL 憑證,在瀏覽器上會顯示 “不安全” 的提示,所以這段建議只用在練習上。
log:
level: DEBUG
api:
dashboard: true
insecure: true
entryPoints:
web:
address: ":80"
providers:
docker:
exposedByDefault: false
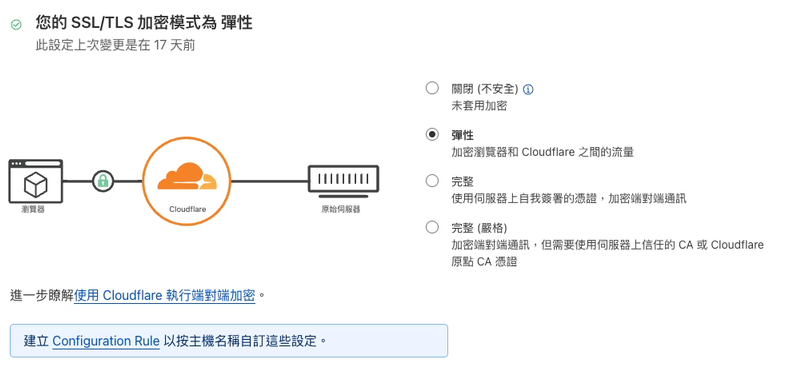
Cloudflare 憑證設定又可分為 flex 以及完整兩個版本。flex 是使用 Cloudflare 的 SSL 憑證,但是不會驗證,所以在瀏覽器上會顯示 “安全” 的提示,但是實際上並沒有驗證,所以這段建議只用在練習上。
以下範例是以 flex 憑證為例,但在註解中有說明如果是 “完整” 的版本加入後該如何設定。
log:
level: DEBUG
api:
dashboard: true
insecure: true
entryPoints:
web:
address: ":80"
forwardedHeaders:
trustedIPs: #cloudflare ips
- "173.245.48.0/20"
- "173.245.48.0/20"
- "103.21.244.0/22"
- "103.22.200.0/22"
- "103.31.4.0/22"
- "141.101.64.0/18"
- "108.162.192.0/18"
- "190.93.240.0/20"
- "188.114.96.0/20"
- "197.234.240.0/22"
- "198.41.128.0/17"
- "162.158.0.0/15"
- "104.16.0.0/13"
- "104.24.0.0/14"
- "172.64.0.0/13"
- "131.0.72.0/22"
# http:
# redirections: # 重新導向
# entrypoint:
# to: websecure
# scheme: https
# permanent: true
# websecure:
# address: :443
# forwardedHeaders:
# trustedIPs: #cloudflare ips
# - "173.245.48.0/20"
# - "173.245.48.0/20"
# - "103.21.244.0/22"
# - "103.22.200.0/22"
# - "103.31.4.0/22"
# - "141.101.64.0/18"
# - "108.162.192.0/18"
# - "190.93.240.0/20"
# - "188.114.96.0/20"
# - "197.234.240.0/22"
# - "198.41.128.0/17"
# - "162.158.0.0/15"
# - "104.16.0.0/13"
# - "104.24.0.0/14"
# - "172.64.0.0/13"
# - "131.0.72.0/22"
providers:
docker:
exposedByDefault: false
# tls:
# certificates:
# - certFile: /root/traefik/cert.pem
# keyFile: /root/traefik/tls.key
# ====
# 如果有憑證,可以在此設置,設置 Let's Encrypt 作為 HTTPS 的證書提供者
# certificatesResolvers:
# letsencrypt:
# acme:
# email: youremail@example.com
# storage: acme.json
# httpChallenge:
# # 用於 HTTP 證書的入口點
# entryPoint: web
接下來在環境中建立一個 docker compose,與 treafik 的對應都會透過 Docker Compose 的設定,而不是寫在 Traefik 的檔案中。
vi docker-compose.yml
以下是 Traefik 的 docker-compose.yml 設定檔案,這邊有幾個重點:
networks 設定網路,這邊使用 casper 作為網路名稱volumes 設定掛載檔案,這邊使用 ./traefik.yml:/root/traefik/traefik.yml 將本地端的 traefik.yml 檔案掛載到容器中的 /root/traefik/traefik.yml 路徑labels 設定 Traefik 的設定,這邊使用 traefik.enable=true 啟用 Traefik,其後續的配置一樣須依據環境依序調整version: '3.8'
services:
traefik:
image: traefik:v2.10
command:
- "--configFile=/root/traefik/traefik.yml"
ports:
- "80:80"
volumes:
- ./traefik.yml:/root/traefik/traefik.yml
- /var/run/docker.sock:/var/run/docker.sock
labels:
- traefik.enable=true
- "traefik.http.routers.traefik.entrypoints=web" # 使用 web 入口點,對應到 80 端口
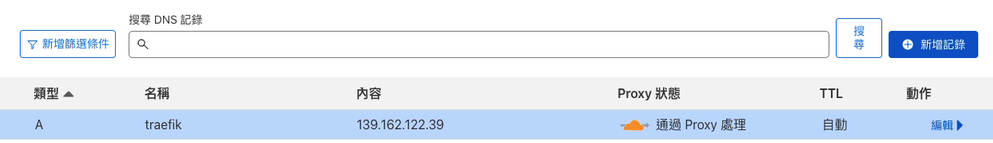
- "traefik.http.routers.traefik.rule=Host(`custom.xxx`)" # 對應到 custom.xxx 主機名,請自行設定對應的主機名(使用 Record "A" 設定 ip 即可)
- "traefik.http.routers.traefik.service=api@internal" # 設置服務為 Traefik 的內部 API
- traefik.http.services.traefik.loadbalancer.server.port=8080
# Network 可以在後面再加入
networks:
- casper
networks:
casper:
name: casper-network
Cloudflare 設定可參考下圖:

接下來就可以啟動 Traefik 了。
docker-compose up -d
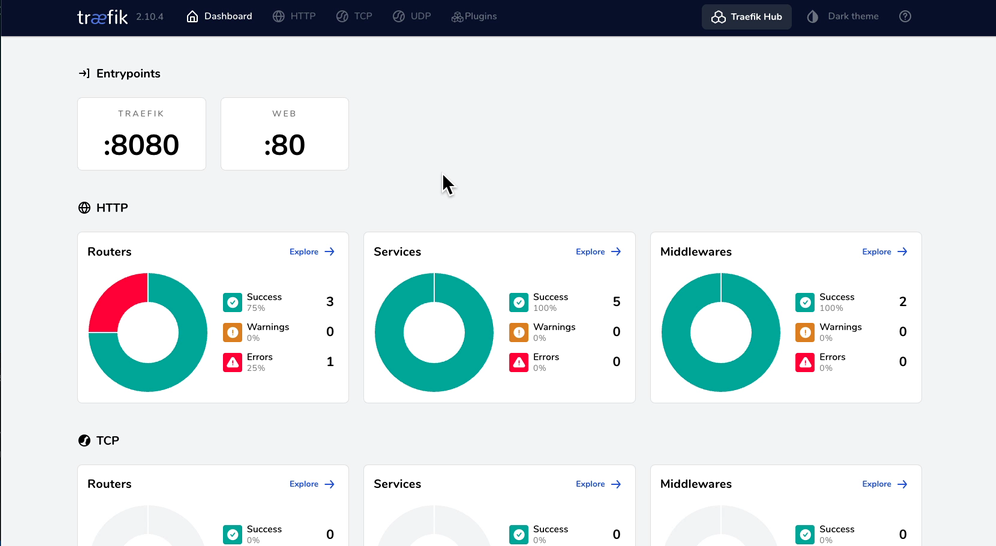
接下來在瀏覽器中輸入 custom.xxx 就可以看到 Traefik 的 Dashboard。

接下來,Node.js 專案也會使用 docker-compose 進行建置,以下是 docker-compose.yml 的設定檔案,這邊有幾個重點:
networks 設定網路,這邊使用 casper 作為網路名稱webservice 作為服務名稱version: '3.8'
services:
webservice: # 服務名稱
#...其他設定
networks: # 此網路設定需要與 traefik 一致
- casper
labels:
- traefik.enable=true
- "traefik.http.routers.webservice.entrypoints=web" # 使用 web 入口點,對應到 80 端口
- "traefik.http.routers.webservice.rule=Host(`custom2.xxx`)" # 對應到 custom2.xxx 主機名
- "traefik.http.routers.webservice.service=webservice" # 設置服務名稱
- traefik.http.services.webservice.loadbalancer.server.port=3000
networks: # 最後,也再加入網路設定,所有需要使用相同 traefik 群組的,都要加入
casper:
name: casper-network

重新部署後,就可以在瀏覽器中輸入 custom2.xxx 就可以看到 Node.js 專案了,這樣就實現在同一台主機上,使用 Traefik 進行多應用配置了。
