🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulwm
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
👆建議你可以使用影片子母畫面功能或全螢幕播放來獲得最佳的觀賞體驗,👇下方是本篇教學的相關筆記。
前往 Vercel 建立一個帳號。
建立 GitHub 程式碼管理倉庫,你可以自訂倉庫的名稱與專案的權限為公開或私有。
開啟終端機並進入已建立好的 Nuxt 3 專案目錄內。
使用 git init 進行初始化本地版本控制倉庫,並添加 GitHub 上所建立的程式碼管理倉庫連結與推送程式碼至倉庫內。
注意,你需要將下列指令
git remote add origin git@github.com:<username>/<repository>.git替換為自己所建立的 GitHub 倉庫連結。
git init
git add .
git commit "first commit."
git remote add origin git@github.com:<username>/<repository>.git
git branch -M main
git push -u origin main
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
範例程式碼

老師您好~
不知道您除了部屬在vercel,有部屬到firebase hosting過嗎?
我在我的專案中嘗試過以下步驟,但失敗(應該是我的GCP設定有問題,因為別人部屬同個專案可以成功)
我的步驟 (node ^18):
錯誤訊息:(配額問題,defineNuxtConfig有設定相關配額,想知道您若有部屬過,您如何設定GCP配額和預算)
i functions: creating Node.js 18 (2nd Gen) function server(us-central1)...
⚠ functions: Your current project quotas don't allow for the current max instances setting of 100. Either reduce this function's maximum instances, or request a quota increase on the underlying Cloud Run service at https://cloud.google.com/run/quotas.
⚠ functions: You can adjust the max instances value in your function's runtime options:
setGlobalOptions({maxInstances: 10})
Failed to create function projects/my-first-project-1110913/locations/us-central1/functions/server
Functions deploy had errors with the following functions:
server(us-central1)
i functions: cleaning up build files...
Error: There was an error deploying functions
嗨,
看了一下專案,有發現到您有一個設定可以調整試試看,原專案內 nuxt.config.ts
您有做一個設定,看起來是要對應錯誤訊息的修正。
export default defineNuxtConfig({
...,
httpsOptions: {
maxInstances: 10
}
})
我參考了一下官方的部署文件,https://nuxt.com/deploy/firebase
有發現到這個同樣是設定 maxInstances,但應該是放置在 NuxtConfig 的 nitro.firebase.httpsOptions 之下。
export default defineNuxtConfig({
nitro: {
firebase: {
gen: 2,
httpsOptions: {
region: 'europe-west1',
maxInstances: 3,
},
},
},
});
對應您的專案,可以嘗試調整為
export default defineNuxtConfig({
...,
nitro: {
preset: 'firebase',
firebase: {
gen: 2,
serverFunctionName: 'server',
httpsOptions: {
maxInstances: 10,
}
}
}
})
再看看這樣子的調整是否能成功部署,或者影響到這個錯誤訊息的變動
functions: Your current project quotas don't allow for the current max instances setting of 100.
紅字的 100 應該變成所設定的 maxInstances: 10 才有正確設定與限制到。
此外,在編譯打包時,確認是否有設定好 preset
npm run build --preset=firebase
如果是其他人有部署成功過,或許是您的 Firebase 的帳號有一些限制,可以檢查看看配額、是否為付費方案看看。
這樣帳號應該是沒問題了才對,已有升級付費帳號並啟用有付費方式
目前有部屬上去了,但連結是500 ...
https://my-first-project-1110913.web.app
我目前最新的記錄@@
https://github.com/snowman12320/F2E-nuxt3/tree/hosting-firebase
部屬步驟:
pnpm run build --preset=firebase
(cd .output/server)
pnpm add @google-cloud/functions-framework
npx firebase-tools deploy
以下是記錄日誌和函式:

嗨,
有稍微再看一下,依據您的部屬指令,在 deploy 之前,先使用下列指令進行本地的模擬測試。
npx firebase-tools emulators:start
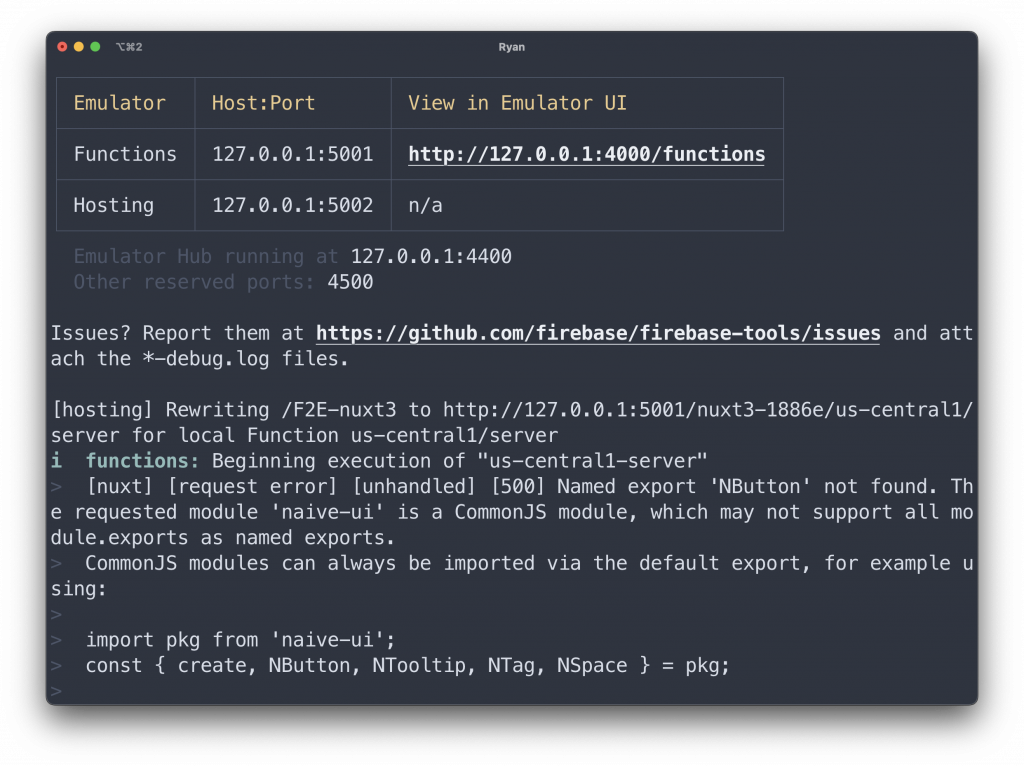
有發現到幾個錯誤,依照錯誤訊息來看是 Naive UI 沒有配置好。
根據 Naive UI 官網的配置指引
https://www.naiveui.com/en-US/os-theme/docs/ssr
你可能需要完成下列兩件事情
根據第 1 項,您的專案原本就安裝了naive-ui,所以再額外安裝 @css-render/vue3-ssr
pnpm add -D @css-render/vue3-ssr
接著第 2 項需要將下列配置添加至 Nuxt Config,也就是 nuxt.config.ts 檔案中。
export default defineNuxtConfig({
build: {
transpile:
process.env.NODE_ENV === 'production'
? [
'naive-ui',
'vueuc',
'@css-render/vue3-ssr',
'@juggle/resize-observer'
]
: ['@juggle/resize-observer']
},
vite: {
optimizeDeps: {
include:
process.env.NODE_ENV === 'development'
? ['naive-ui', 'vueuc', 'date-fns-tz/formatInTimeZone']
: []
}
},
// ...
})
完成上述就可在測試部署看看。
成功了~~~
安裝 pnpm add -D @css-render/vue3-ssr
調整 nuxt.config.ts
1.請問,關於nuxt.config.ts,以下是後來調整後才成功
app: {
baseURL: process.env.NODE_ENV === 'production' ? '/' : '/',
buildAssetsDir: '/assets/'
},
以下是原本的有問題,部屬後開發者工具出現很多404,本地開啟來正常,不知道原因~
app: {
baseURL: process.env.NODE_ENV === 'production' ? '/F2E-nuxt3/' : '/',
buildAssetsDir: '/static/'
},
2.想請問,npx firebase-tools emulators:start,可以查看哪些問題,尤其是Naive UI配置錯誤,我找不到相關訊息
嗨,
關於問題 1,測試起來發現確實在 Firebase 上有些問題,理論上來說依據原本的設定,正式服務應該會是使用 https://domain/F2E-nuxt3 來做訪問,相關的資源檔,也應該要是從 https://domain/F2E-nuxt3/static/ 來進行訪問。
但看起來原本應該是 /F2E-nuxt3/static/ 的路徑,卻僅服務在了 /static
您可以測試一下那些 404 的檔案,移除掉
F2E-nuxt3,像 https://domain/static/entry.[hash].js 就能夠直接訪問
也就是說,因為一些不明原因或者是有設定沒有配置到,所以導致無法正確的取得到這些資源。
如果您的產品服務,若無調整 baseURL 的需求,確實就先照您最後調整的設定進行部署。
或者您也可以嘗試部署在 Vercel 或 Cloudflare Worker 上看看。
問題 2 的話,主要是在模擬本地測試時,同時也可以觀察到後端伺服器執行時的一些 Log。
像前面提到的 Naive UI 配置錯誤,也是在 npx firebase-tools emulators:start 啟動後,訪問網站與瀏覽器顯示錯誤後,回到終端機所看到的錯誤訊息,如下。

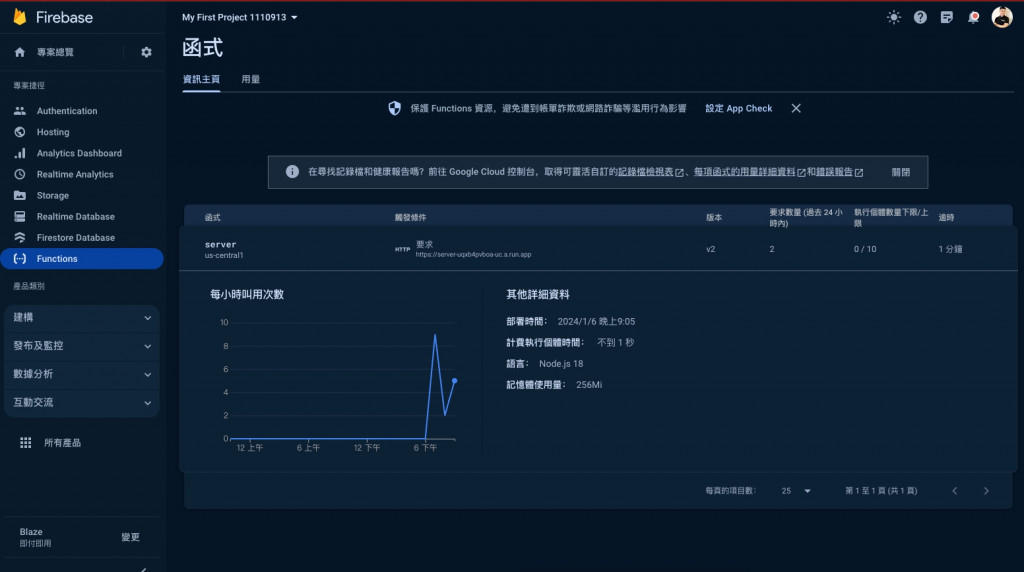
另外在 Firebase 上部署好的服務,也可以在 Google Cloud Console 的 Cloud Run 找到 Cloud Functions 部署的 server,裡面也能看到正式服務的後端程式,所記錄的一些 Log 訊息。