上個章節探討了單元測試是針對單個function、或是局部小功能的測試
這一篇要來了解&學習關於E2E測試是什麼、要怎麼運行

E2E測試,全名為"端對端測試",是一種軟體測試方法,旨在模擬實際使用者在應用程式中的互動行為,以確保整個應用程式的功能正常運作。這種測試是從應用程式的用戶界面(UI)進行的,通常透過自動化測試工具來實現。
E2E測試的主要特點包括:
- 模擬真實用戶行為:E2E測試會模擬用戶在應用程式中的互動,如點擊按鈕、填寫表單、瀏覽頁面等,以驗證應用程式的功能是否如預期運作。
- 涵蓋整個應用程式:這種測試方法會從應用程式的起點到終點,模擬用戶的完整流程,以確保整個應用程式的功能和集成正確。
- 自動化執行:E2E測試通常是自動化執行的,這意味著測試腳本會模擬用戶操作,自動運行,並提供結果。
- 驗證系統集成:這種測試方法也有助於確保不同系統組件的集成正常,包括前端和後端。
- 發現功能性問題:E2E測試有助於發現應用程式中的功能性問題,如連接錯誤、頁面呈現錯誤等。
總之,E2E測試是確保應用程式在實際使用情境下正常運作的關鍵測試方法,對於前端工程師來說,了解如何設計和執行這種測試是非常重要的,以確保他們所建立的前端應用程式品質良好。
所以e2e的方式和單元測試完全不一樣
e2e會用「模擬用戶行為」的方式來做測試
也就是點擊畫面、填寫內容之後,要能獲得預期的反應
更講究所有的畫面、元件、操作組合在一起之後是正常的
可以做E2E測試的套件和軟體很多
我們這邊選擇Cypress ,原因單純是因為在前面章節介紹Nx框架時有提到
「Nx 原本就有整合Cypress」
設定上會更好上手
我們這篇的起始安裝也一樣會分成兩部分
不倚賴Nx框架的從頭安裝起,以及搭配Nx進行初始化啟動這兩種方式
有微微小結若要跟著ChatGPT進行沒有Nx的安裝設定,總步驟要做些什麼

當然可以!Cypress 是一個被廣泛用於執行 E2E 測試的前端自動化測試工具。它提供了一個簡單易用的介面,同時也支援 TypeScript。以下是 Cypress 的介紹和基本教學:
Cypress 介紹:
Cypress 是一個開源的前端測試工具,它設計用於測試現代網頁應用程式。Cypress 提供了許多功能,使得編寫、執行和維護測試變得輕鬆。
Cypress 的特點包括:
- 即時預覽:你可以在 Cypress 的介面中即時查看測試的運行情況,這使得測試的撰寫和調試變得非常直觀。
- 自動等待:Cypress 會自動等待畫面元素出現,不需要額外的等待命令,這使得測試更為穩定。
- 內建斷言庫:Cypress 內建了強大的斷言庫,可以幫助你驗證測試的預期結果。
- 實時重新載入:當你修改測試腳本時,Cypress 會即時重新載入,讓你可以立即查看效果。
- 易於安裝:Cypress 的安裝非常簡單,只需透過 npm 或 yarn 安裝即可。
Cypress 安裝與基本使用教學:
安裝 Cypress:
在你的專案目錄中,執行以下指令來安裝 Cypress:
npm install cypress --save-dev開啟 Cypress:
安裝完成後,執行以下指令以開啟 Cypress:
npx cypress open這將會在你的專案中建立一個
cypress資料夾,裡面包含了 Cypress 的測試相關檔案。撰寫測試腳本:
在
cypress/integration資料夾中建立一個新的測試檔案(例如:example_spec.ts),然後開始編寫測試腳本。// cypress/integration/example_spec.ts describe('示例測試', () => { it('應該成功執行', () => { cy.visit('https://www.example.com') cy.contains('Example Domain') }) })這個例子會打開一個網頁,並確保頁面中包含了 "Example Domain"。
執行測試:
在 Cypress 的介面中,選擇你想執行的測試檔案,然後它將在瀏覽器中執行相應的測試。
這只是 Cypress 的一個簡單入門,你可以進一步研究 Cypress 的文件以了解更多功能和詳細教學。希望這份簡介對你有所幫助!如果你需要更進一步的指導,請隨時提問。
我這邊用我們前面章節建立起來的next專案進行安裝&測試
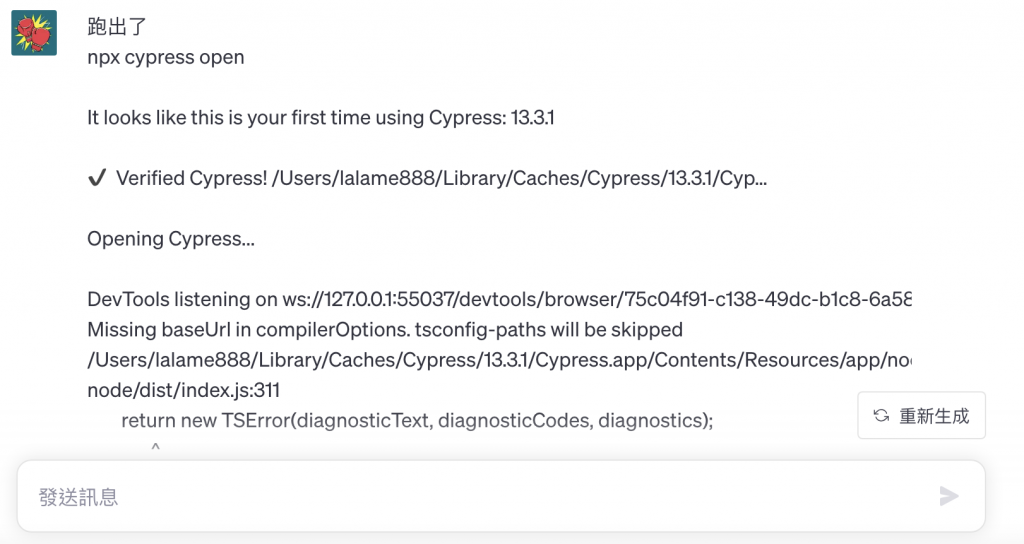
按照步驟執行到第二步 npx cypress open 的時候,和Jest的時候一樣又翻車啦
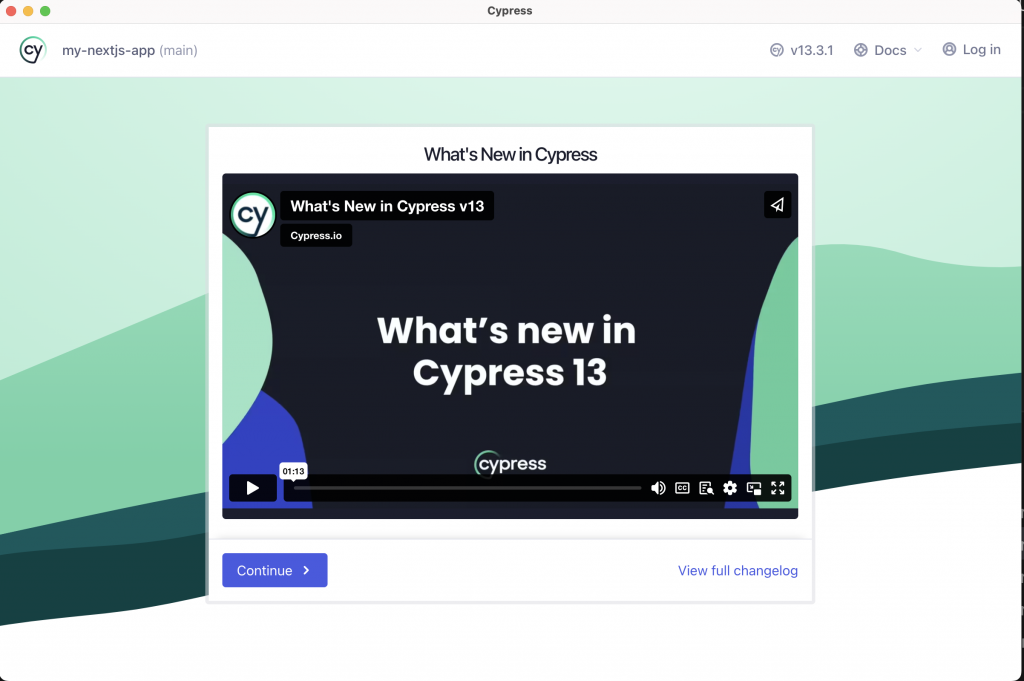
畫面只出現這個東西然後一直旋轉
回到terminal一看,噴了一些訊息
跟Jest安裝的時候一樣,整坨丟給ChatGPT看看
(以下錯誤訊息省略)
這個錯誤訊息看起來是 Cypress 在執行時遇到了 TypeScript 的相關問題。
根據錯誤訊息,它指出了 TypeScript 的一個配置問題:
Missing baseUrl in compilerOptions. tsconfig-paths will be skipped error TS5095: Option 'bundler' can only be used when 'module' is set to 'es2015' or later.讓我們嘗試解決這個問題:
設置 tsconfig.json:
在你的專案中,確保你有一個
tsconfig.json檔案,並且它的配置正確。請確保以下設置:{ "compilerOptions": { "target": "es5", "module": "es2015", "baseUrl": "./", // 請確保這一行存在 // 其他設置... }, // 其他配置... }請確保
baseUrl設置正確,這樣 tsconfig-paths 就能正確運作。調整 Cypress 配置:
如果你的專案中有 Cypress 的配置文件(通常是
cypress.json),請確保它沒有任何和 TypeScript 相關的不一致性。確保相關套件版本:
檢查你的專案中的相關套件(特別是 TypeScript 和相關的插件)的版本,確保它們之間沒有不相容的問題。
如果你執行上述步驟後仍然遇到問題,請確保你的環境設定正確,並考慮在 Cypress 社群或相關平台上尋求幫助,因為這可能是特定於你的專案或環境的問題。
OK又是TypeScript的問題
上述提到「調整 Cypress 配置」、「cypress.json」
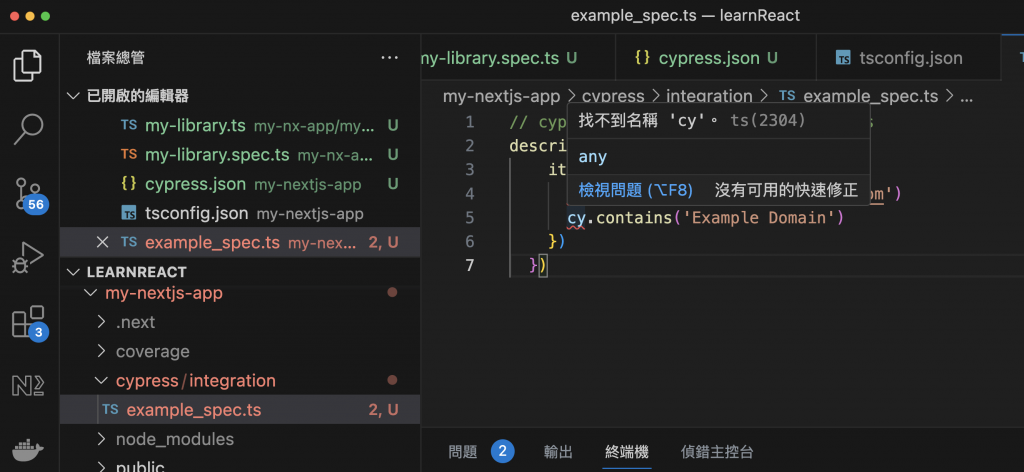
看了一下我這裡的資料夾
在安裝完Cypress 之後也沒有出現這個 Cypress 的配置文件cypress.json

如果你的專案中沒有 Cypress 的配置文件(通常是
cypress.json),那麼你可以在專案根目錄手動新增一個。請按照以下步驟:
- 在專案根目錄中建立一個新的檔案,並命名為
cypress.json。- 在
cypress.json中,你可以配置 Cypress 的相關設置。以下是一個簡單的範例:{ "baseUrl": "http://localhost:3000", // 你的應用程式的基本 URL "integrationFolder": "cypress/integration", // 測試檔案存放的路徑 "testFiles": "**/*.spec.ts" // 測試檔案的匹配規則,這個例子是匹配以 .spec.ts 結尾的檔案 }這只是一個簡單的範例,你可以根據你的專案需求進行配置。如果你不確定應該如何配置,你可以留下基本的配置,並根據需要進行調整。
請確保你的
tsconfig.json中也有baseUrl的設置,如前一則回答所示。如果你在配置後仍然遇到問題,請確保你的環境設定正確,並考慮在 Cypress 社群或相關平台上尋求幫助。
JSON檔案是不吃註解的, 所以 // 你的應用程式的基本 URL 這類的註解要自己拿起來
{
"baseUrl": "http://localhost:3000",
"integrationFolder": "cypress/integration",
"testFiles": "**/*.spec.ts"
}
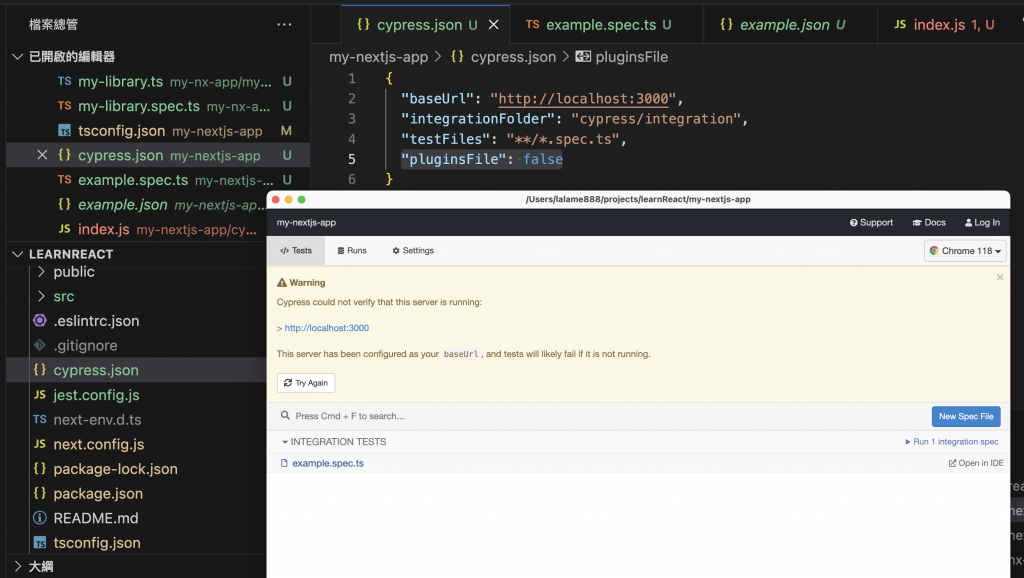
建立了cypress.json 之後,果然再執行 npx cypress open ,該有的畫面就跑出來了
然後建置一下他給的範例檔案,結果跟我說不知道cy是什麼

這個錯誤訊息表明 TypeScript 無法識別
cy這個物件或方法。這通常是因為 Cypress 的型別定義檔未被正確引入,或者 TypeScript 配置中尚未包括相關的設定。為了解決這個問題,請確保你已經在你的專案中正確地安裝了 Cypress 以及 Cypress 的型別定義。你可以執行以下指令來安裝 Cypress 型別定義:
npm install --save-dev @types/cypress接著,確保你的
tsconfig.json文件中包含了以下設定:{ "compilerOptions": { "types": ["cypress"] } }這樣就能讓 TypeScript 知道要包含 Cypress 的型別定義。
如果你的專案中沒有
tsconfig.json文件,請在專案根目錄手動新增一個,並且將上述的設定添加進去。最後,重新執行你的測試看看是否仍然有錯誤出現。如果你仍然遇到問題,請檢查一下你的環境配置,並確保 Cypress 相關的套件和型別定義都正確安裝。
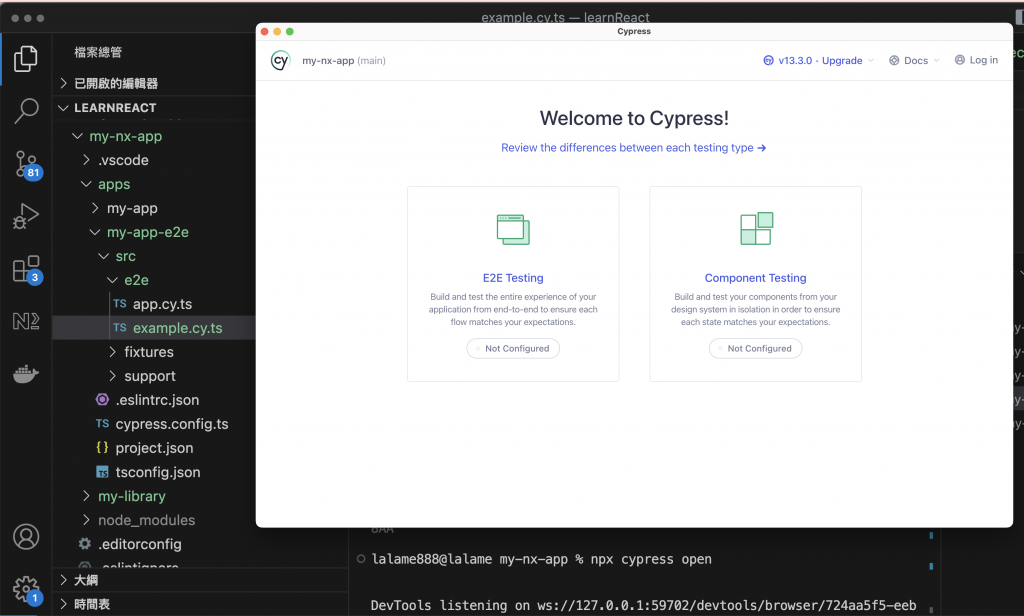
OKOK,終於,然後 npx cypress open !
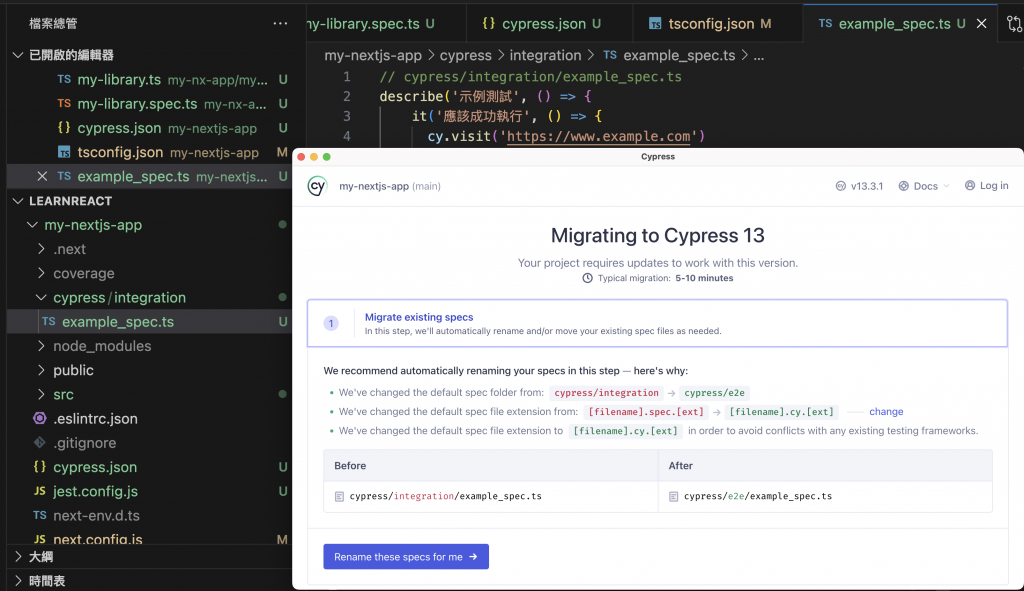
按下Continue之後,跑出了一些升級成Cypress13的設定
後來我去查了Cypress版本的問題
(最近ChatGPT的資料庫更新好像到2022/1)
一直到ChatGPT知道的版本,大概是7.6附近
也就是說ChatGPT知道的Cypress版本,對Cypress算是蠻舊的版本了
目前的Cypress 推薦的資料夾結構是 cypress/e2e
而不是ChatGPT推薦的 cypress/integration
所以直接按下 「Rename these specs for me」
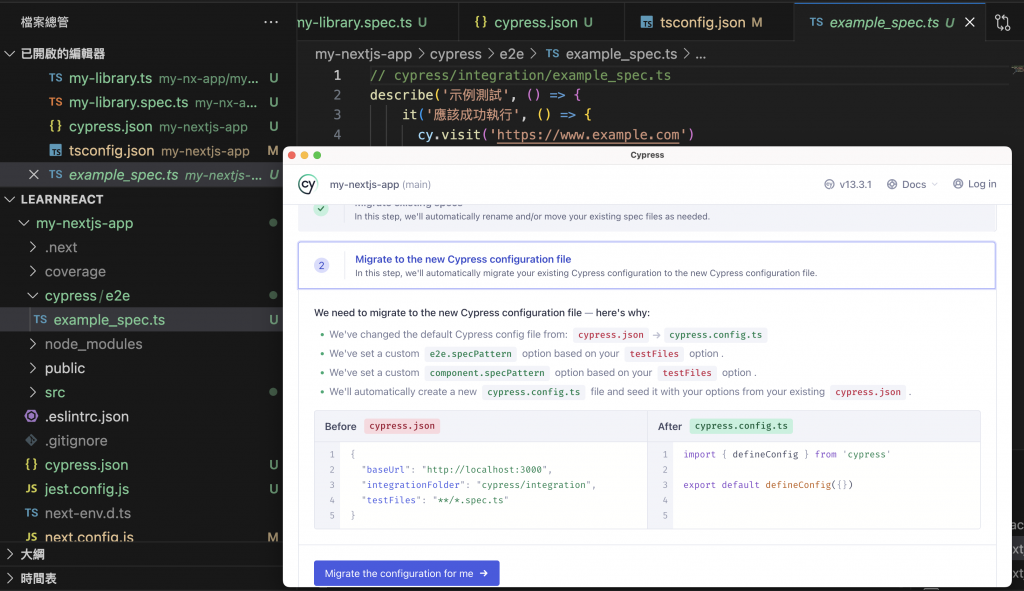
目前的設定檔已經改用cypress.config.ts 而不是ChatGPT推薦的 cypress.json
確認後,一樣直接按下 「Rename these specs for me」
就會把我們剛剛建立的設定檔換成新的方式,並使用cypress 提供的config設定方式來處理
然後根據上述的升級介面處理完,變成cypress.config.ts 之後
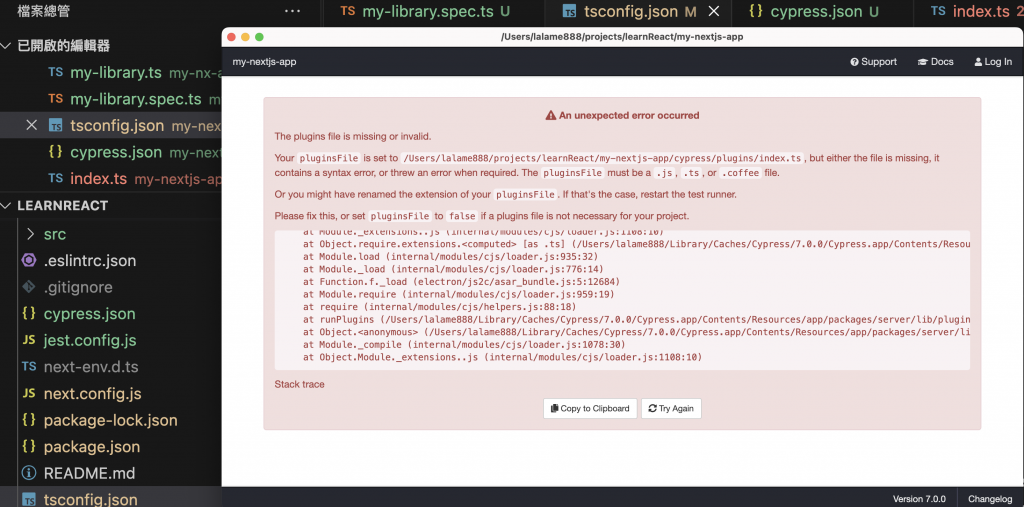
又回到一開始翻車的狀態,跑出一些無法讀取ts之類的錯誤訊息(和一開始一樣)
但這個狀況ChatGPT也無法處理,因為他是最新版本的問題
和ChatGPT來回了幾次,對話就像是鬼打牆一樣,沒辦法解決
我這邊也查了一些資料,沒什麼進展
為了跟著ChatGPT,只好先用 npx cypress cache clear 先拆除安裝
然後指定版本安裝
npm install cypress@7.0.0 --save-dev
然後把檔案繼續放在cypress/integration 下、設定檔用cypress.json
謝謝,還是翻車?
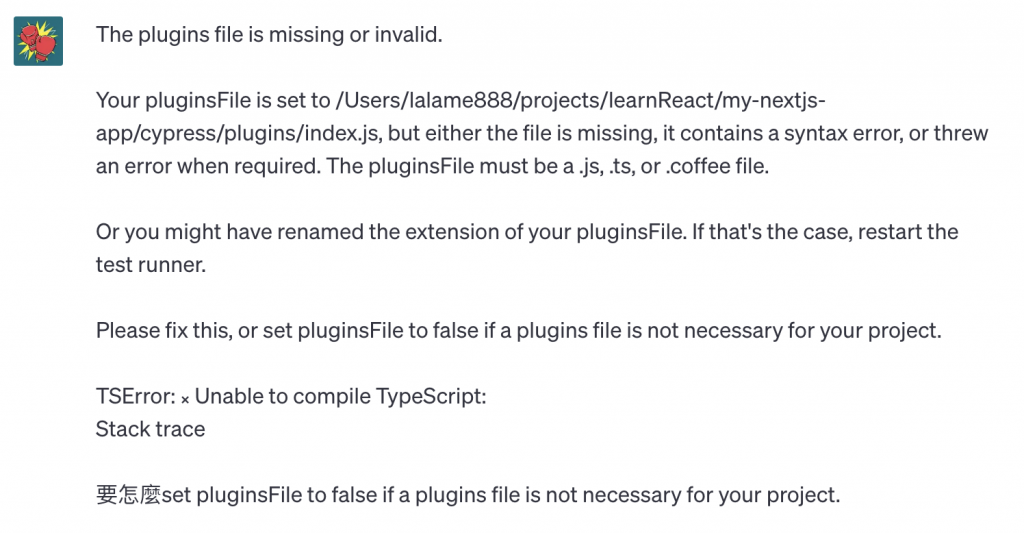
把資訊貼給ChatGPT
要解決這個問題,你可以在 Cypress 的配置文件中明確指定
pluginsFile為false。以下是該如何做:在你的專案中,找到 Cypress 的配置文件
cypress.json,如果沒有的話,請建立一個。打開
cypress.json並確保它包含以下內容:{ "pluginsFile": false, "baseUrl": "<http://localhost:3000>", // 你的應用程式的基本 URL "integrationFolder": "cypress/integration", // 測試檔案存放的路徑 "testFiles": "**/*.spec.ts" // 測試檔案的匹配規則,這個例子是匹配以 .spec.ts 結尾的檔案 }請注意,我在這個配置中將
pluginsFile設置為false。這樣就會告訴 Cypress 不需要使用任何額外的 plugins 文件。
然後,你可以重新執行 Cypress 測試,看看是否問題已經解決了。如果你還遇到問題,請確保你的環境配置正確,並檢查 Cypress 是否正確安裝。
終於(哭)Cypress7.0的版本至少可以先跑起來
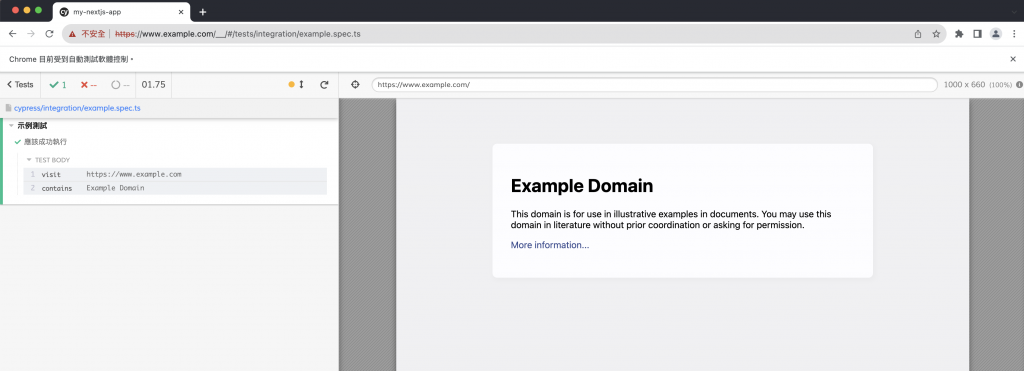
點一下列表的example.spec.ts
Cypress就會跑起來,然後真的去開啟網頁、執行指定動作並檢驗
(有關Cypress的語法和運作下一篇再講,這篇先可以把範例跑起來就萬萬歲)
目前研究狀態是,要照著ChatGPT教學,進行Cypress + typescript的話,需要執行以下步驟
安裝Cypress 7.0版
npm install cypress@7.0.0 --save-dev
創建 cypress.json
{
"pluginsFile": false,
"baseUrl": "http://localhost:3000",
"integrationFolder": "cypress/integration",
"testFiles": "**/*.spec.ts"
}
確保 tsconfig.json 中包含以下設定
{
"compilerOptions": {
"target": "es5",
"module": "es2015",
"baseUrl": "./",
"types": ["cypress"],
}
}
在 cypress/integration 下,創建一個example_spec.ts
// cypress/integration/example_spec.ts
describe('示例測試', () => {
it('應該成功執行', () => {
cy.visit('https://www.example.com')
cy.contains('Example Domain')
})
})
執行 npx cypress open
好了剛剛的地獄結束了
我們來看一下有Nx套件的情況下,設定的步驟
一樣會有微妙的版本問題,但問題都不太大,畢竟Nx都把結構處理好了
若你使用 Nx 框架,首先確保你的專案已經設定好 Cypress,並且已經建立了 Cypress 的配置文件。接著,你可以按照以下步驟來執行 Cypress 測試:
確保安裝 Cypress:
在你的 Nx 專案中,確保你已經安裝了 Cypress。你可以在專案目錄中執行以下指令來安裝:
nx generate @nrwl/cypress:init這將會初始化 Cypress 並建立相關的目錄結構。
編寫 Cypress 測試:
在
apps/your-app-name-e2e/src/integration目錄中,你可以新增 Cypress 測試檔案,並開始編寫測試。運行 Cypress 測試:
在專案目錄中執行以下指令:
nx run your-app-name-e2e:e2e這將會啟動 Cypress 測試,並在瀏覽器中運行你的測試。
這樣,你就可以使用 Nx 框架來執行 Cypress 測試了。請確保在編寫測試之前,你已經設定好了 Cypress 的相關配置,並在你的專案中新增了相應的測試檔案。
如果你在執行過程中遇到任何問題,請檢查一下你的環境配置,並參考 Nx 和 Cypress 的相關文件以獲得更多幫助。
一開始建立「my-app」的時候,就附贈建立了「my-app-e2e」
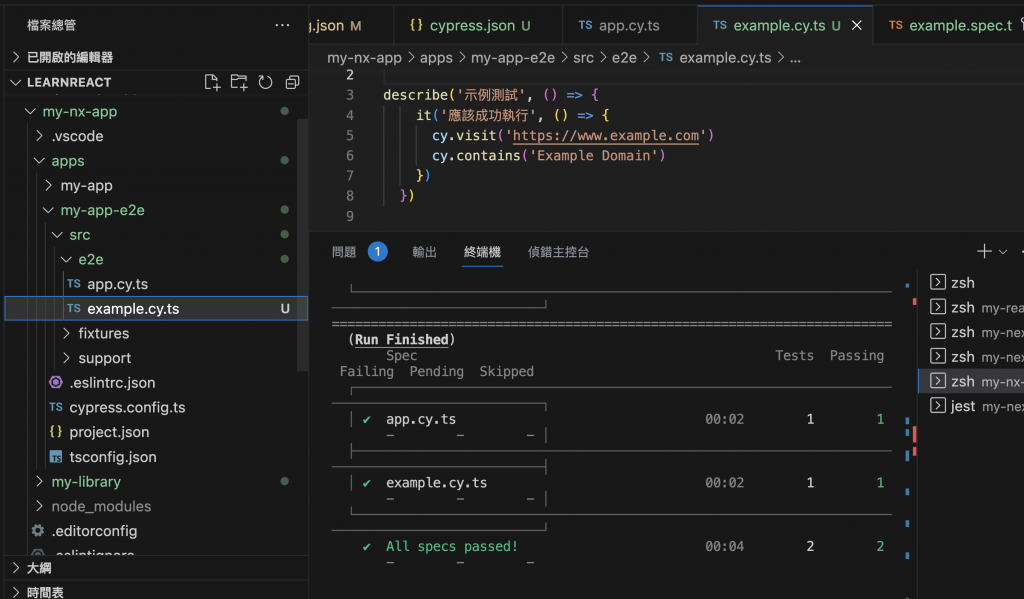
在裡面放上ChatGPT前面給過的範例程式碼
因為版本關係,是放在e2e下的檔案,並取名為.cy.ts
然後下 nx run my-app-e2e:e2e
就會像上面這樣都跑過,並跑出成功的訊息
不過如果想要看到整個介面的話
當你執行 Cypress 測試時,預設情況下它會在終端機中顯示測試結果,而不會自動打開 Cypress 的介面。
如果你想要在執行後打開 Cypress 的介面以進行進一步的操作和檢視,你可以使用以下指令:
nx run your-app-name-e2e:e2e --watch這個指令會在執行測試的同時,同時打開 Cypress 的介面,讓你可以實時觀察測試的執行情況。在 Cypress 介面中,你可以選擇特定的測試集進行執行,也可以查看測試的詳細報告。
請將
your-app-name-e2e替換為你實際的 Nx 應用程式名稱。希望這對你有所幫助!如果你還有任何其他問題,請隨時提出。
OK! 加上 --watch 的參數就沒問題了
所以我輸入了nx run my-app-e2e:e2e --watch
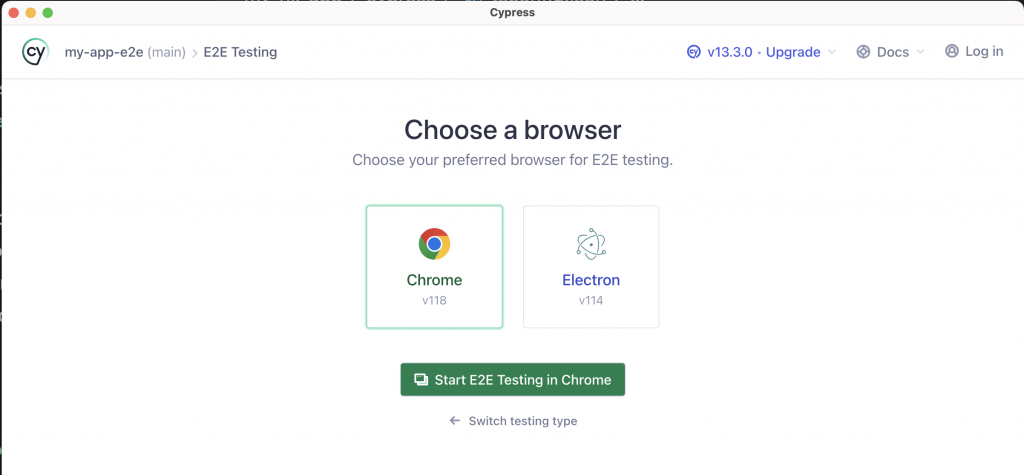
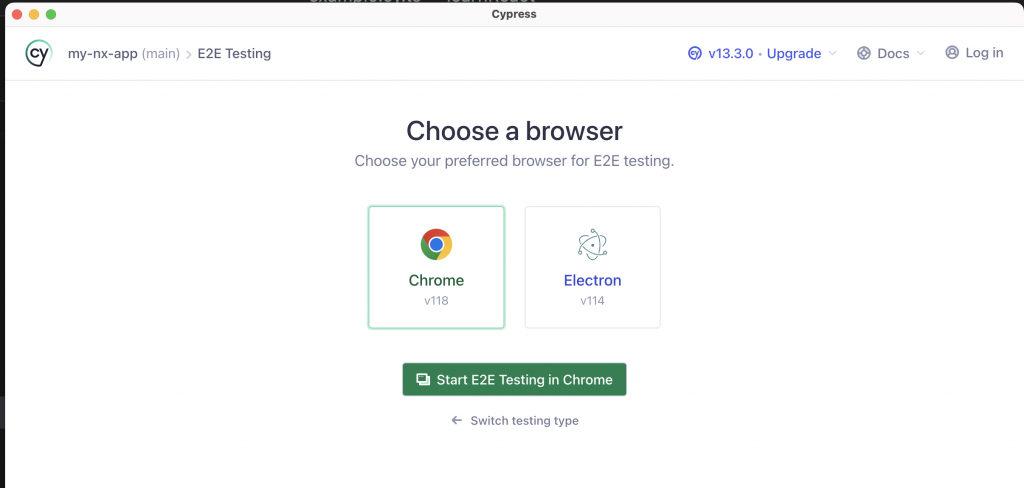
跑出了這個畫面,選擇Start E2E Testing in Chrome
來到這邊,對應著我們剛剛的e2e資料夾下的內容
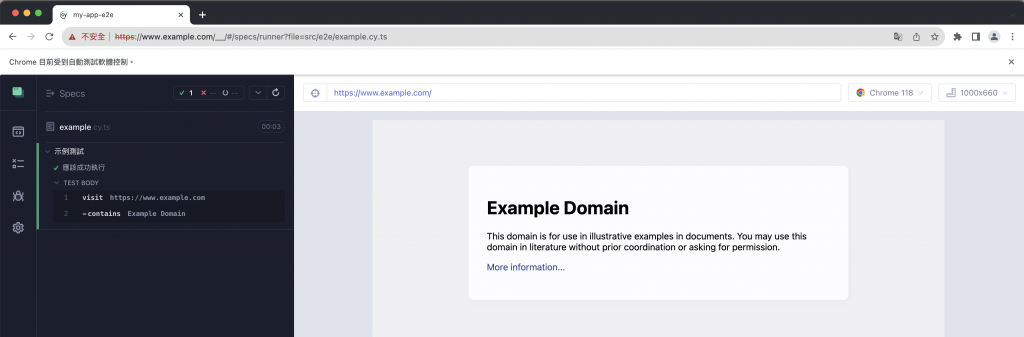
點選example的部分
單元測試就直接跑起來
或者,像上面那樣,輸入npx cypress open 之後
然後跟著UI介面順順的選E2E Testing
就會讓我們選瀏覽器
按下Start E2E Testing in Chrome
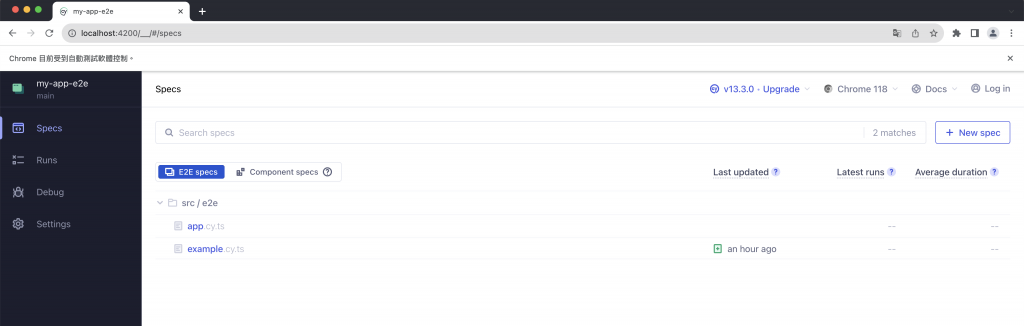
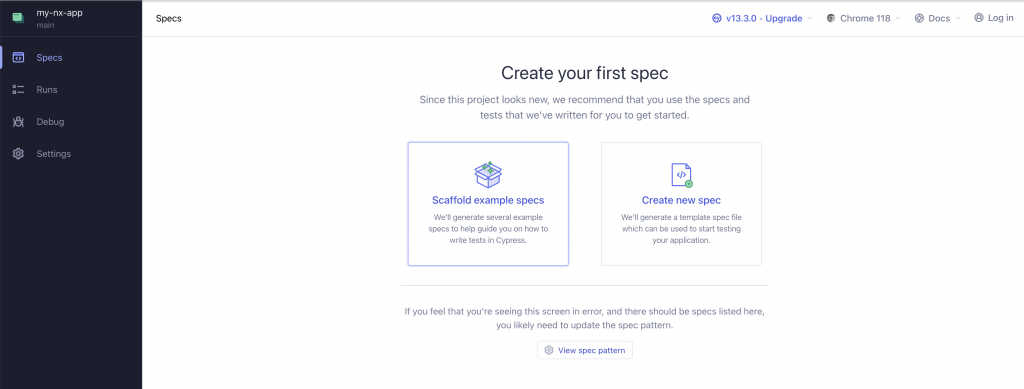
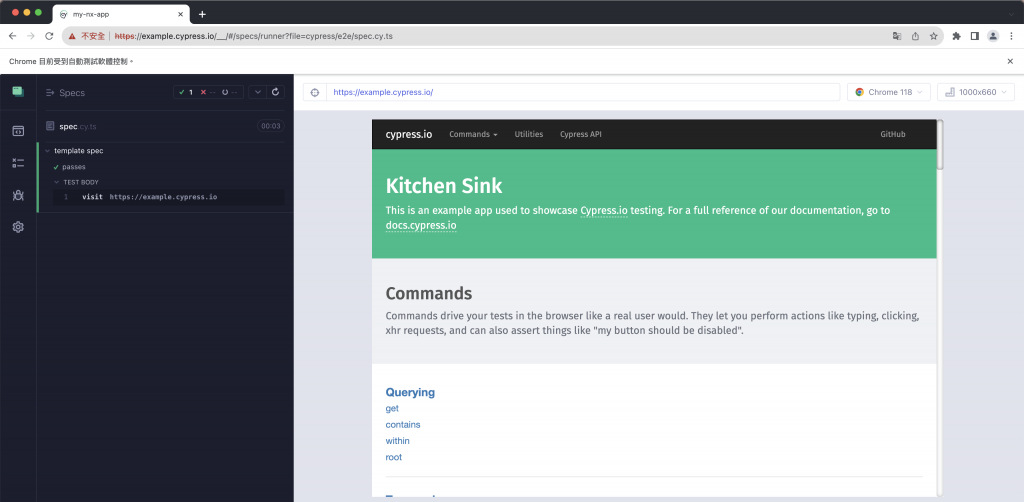
就會打開一個頁面
這時候看起來整個都是空的,因為他讀取的資料夾不是隸屬於剛剛的my-app-e2e
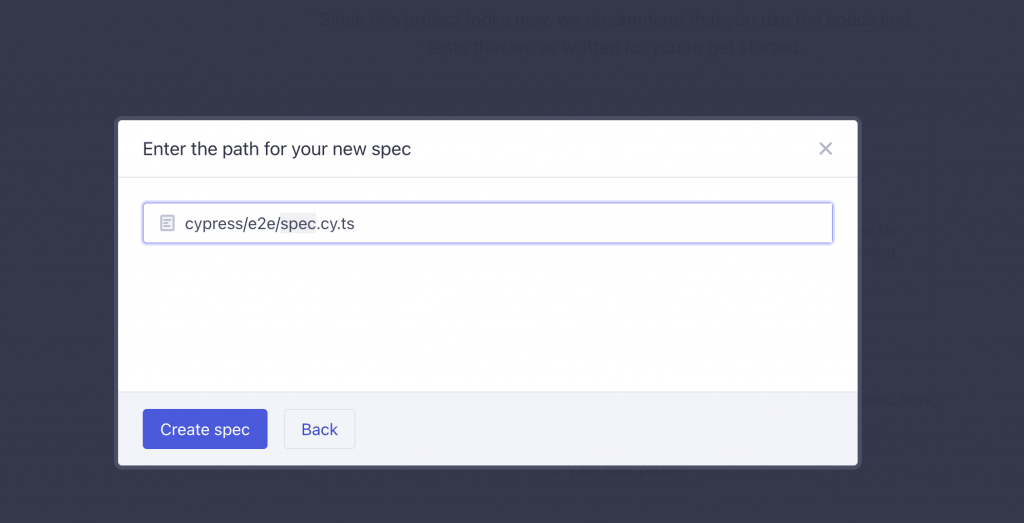
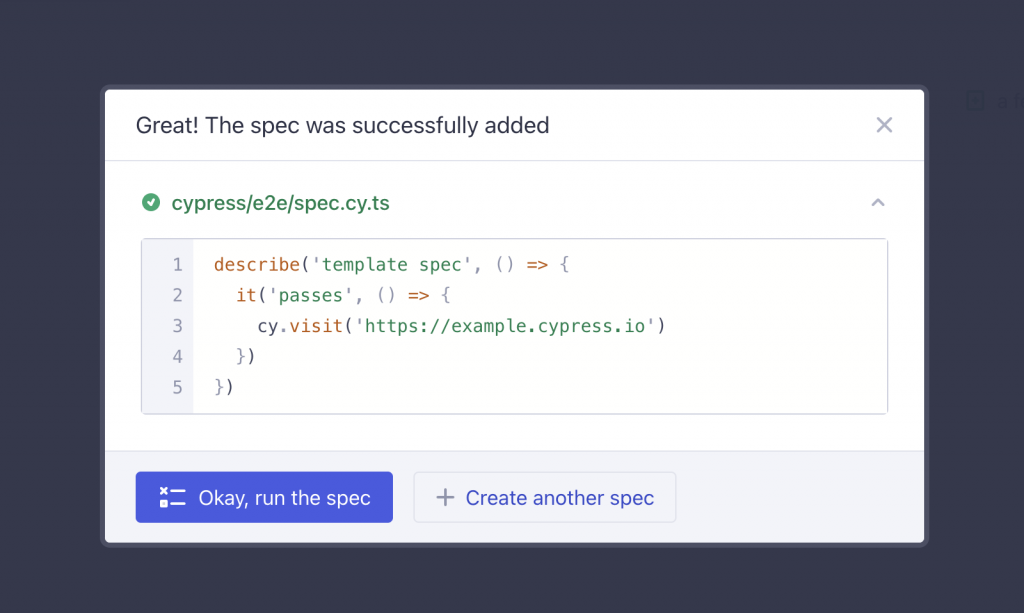
直接點選右邊的Create new spec

一樣是順利跑起來
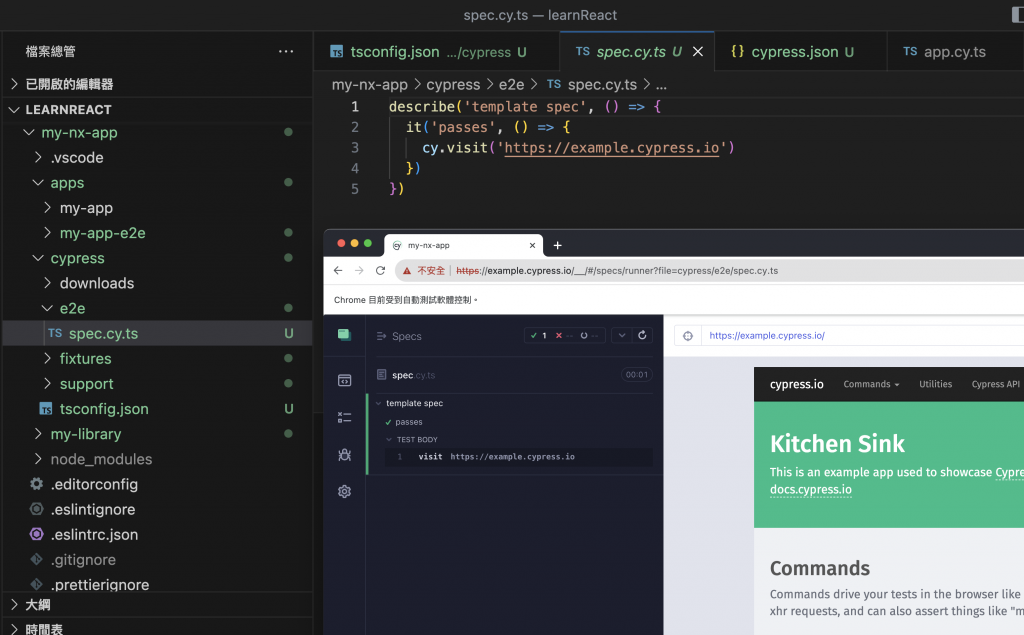
這時候他讀取的是 cypress/e2e 之下的檔案

統整重點:
- Cypress 是一個用於前端自動化測試的工具,它可以用來測試網頁應用程式的功能。
- 為了使用 Cypress,確保以下步驟正確執行:
- 安裝 Cypress,可以使用
npm install cypress --save-dev。- 開啟 Cypress 使用
npx cypress open,這將初始化 Cypress 並打開其介面。- 設定 TypeScript 環境:
- 確保你的專案中包含一個有效的
tsconfig.json文件。- 安裝 Cypress 的型別定義,使用
npm install --save-dev @types/cypress。- 設定 Cypress 配置文件:
- 確保 Cypress 的配置文件
cypress.json正確設定,包括baseUrl和integrationFolder。- 如果不需要使用 plugins 文件,可以設置
pluginsFile為false。- 在 Cypress 測試檔案中使用
cy物件執行測試操作。
- 確保 Cypress 測試檔案以
.spec.ts結尾,這有助於 Cypress 自動識別測試檔案。- 運行 Cypress 測試:
- 使用
npx cypress open或nx run your-app-name-e2e:e2e --watch來執行 Cypress 測試。- 從 Cypress 介面中查看測試結果。
結語:
Cypress 是一個強大的前端自動化測試工具,可幫助前端工程師確保他們的應用程式功能正常運作。這個統整提供了基本的使用步驟,但 Cypress 還有更多功能和配置選項,可根據具體需求進行調整。經常練習和學習 Cypress 將有助於提高前端測試的效能,並確保軟體品質。如果你在使用 Cypress 過程中遇到問題,請查閱 Cypress 文件和社群,這將有助於解決可能出現的問題。
艱辛的安裝與設定就到這邊
對話紀錄在這裡:
https://chat.openai.com/share/c6f24ded-44d8-41f4-8925-2c0a89b5f798
不倚賴Nx的安裝設定,理論上有其他人會整理目前最好的設置方式
但因為這邊只跟著免費版ChatGPT,所以極限就在ChatGPT所知道的知識內容範圍了
而搭配Nx的話,幾乎是沒有什麼問題,因為都有範例,跟直接搭建好的部分
跟著範例走,很輕易就能設置好環境,也不太會有跟typescript設置衝突的問題
下個章節再來完整的介紹語法!
我是從頭安裝Cypress到快要哭出來的前端工程師一宵三筵,我們明天見QQ
