在Webpack中,載入器(Loaders)的順序非常重要,因為它們按照配置的順序依次處理模組。這可以影響最終生成的代碼或資源。載入器的順序是從右往左(或從下到上)執行的,因此你應該確保它們按照期望的順序配置。

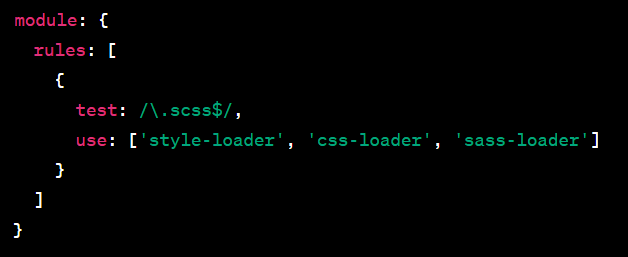
當Webpack處理以.scss為擴展名的文件時,它首先應用sass-loader,然後是css-loader,最後是style-loader。這是因為style-loader在最左邊,所以它是最後應用的。
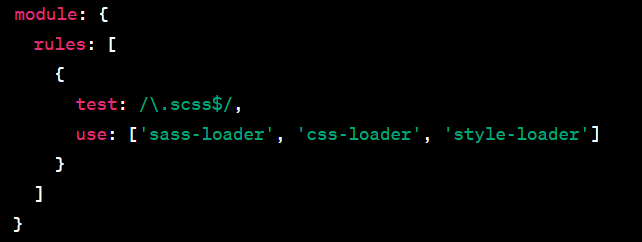
如果你反轉載入器的順序,結果將不同:

**在這種情況下,style-loader將在最早應用,然後是css-loader,最後是sass-loader。這可能導致錯誤或不正確的代碼生成,因為sass-loader期望處理Sass文件,但它在CSS之前應用。
**
因此,當配置Webpack載入器時,確保按照正確的順序配置它們,以確保模組處理和編譯按預期進行。
