上一篇學了Cypress的語法與用法
直接做幾個簡單的練習吧
首先我們自己寫一個簡易的頁面,用data-test 這個屬性標籤來設定ID,方便確認和定位
import { useState } from 'react';
function Counter() {
// 使用 useState 創建一個名為 count 的 state 變數,並初始化為 0
const [count, setCount] = useState(0);
// 定義一個函數來增加 count 的值
const incrementCount = () => {
setCount(count + 1); // 使用 setCount 更新 count
};
return (
<div>
<p>目前計數:<span data-test={"count"}>{count}</span></p>
<button data-test={"incrementButton"} onClick={incrementCount}>增加計數</button>
</div>
);
}
export default Counter;
然後啟動在localhost:3000中
接著寫一個測試 counter.cy.ts (假設在Cypress 13運行)
describe('驗證點擊', () => {
it('點擊後會+1', () => {
cy.visit('http://localhost:3000/')
cy.get('[data-test="count"]').should('have.text', '0'); // 確認一開始是0
cy.get('[data-test="incrementButton"]').click(); // 使用測試ID 選取點擊按鈕
cy.get('[data-test="count"]').should('have.text', '1'); // 確認變成1
cy.get('[data-test="incrementButton"]').click(); // 使用測試ID 選取點擊按鈕
cy.get('[data-test="count"]').should('have.text', '2'); // 確認變成2
})
})
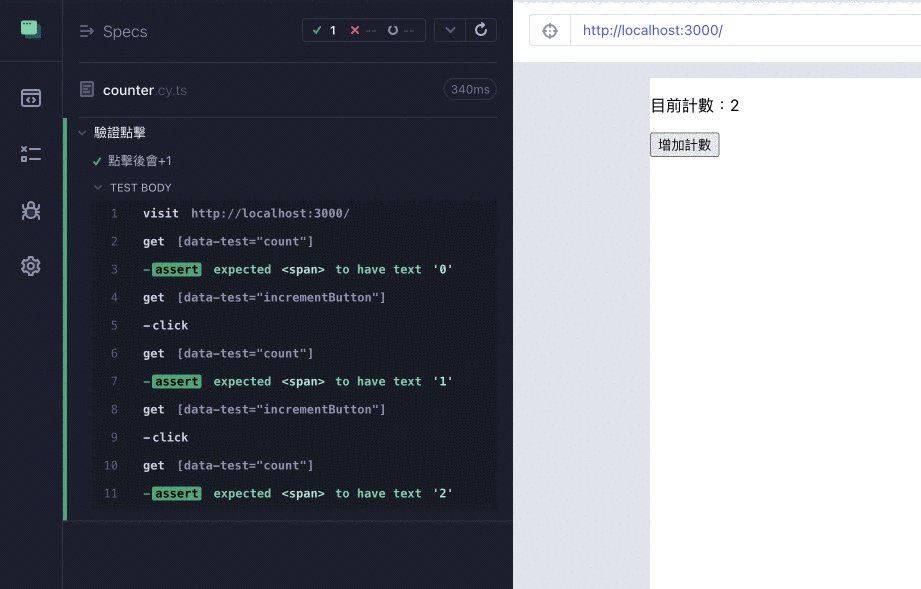
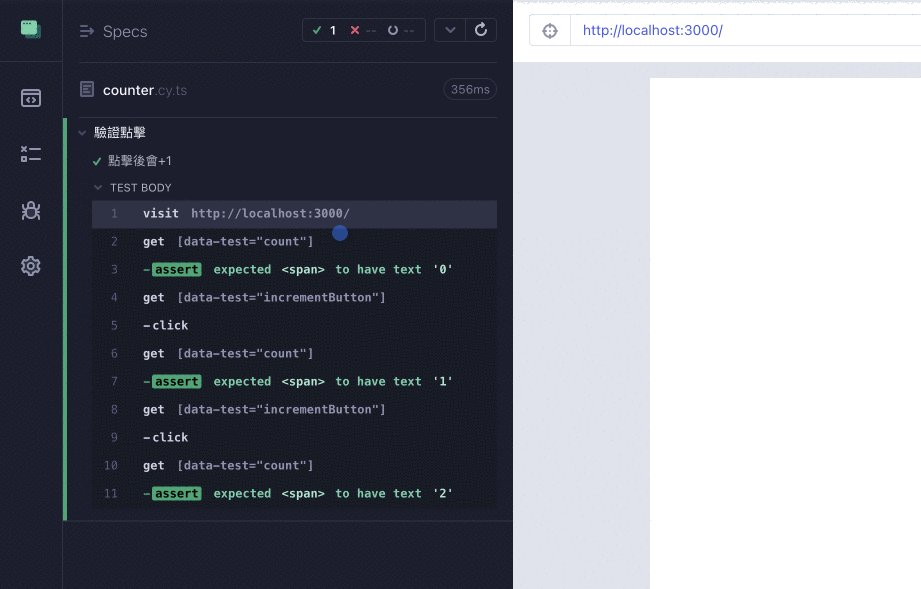
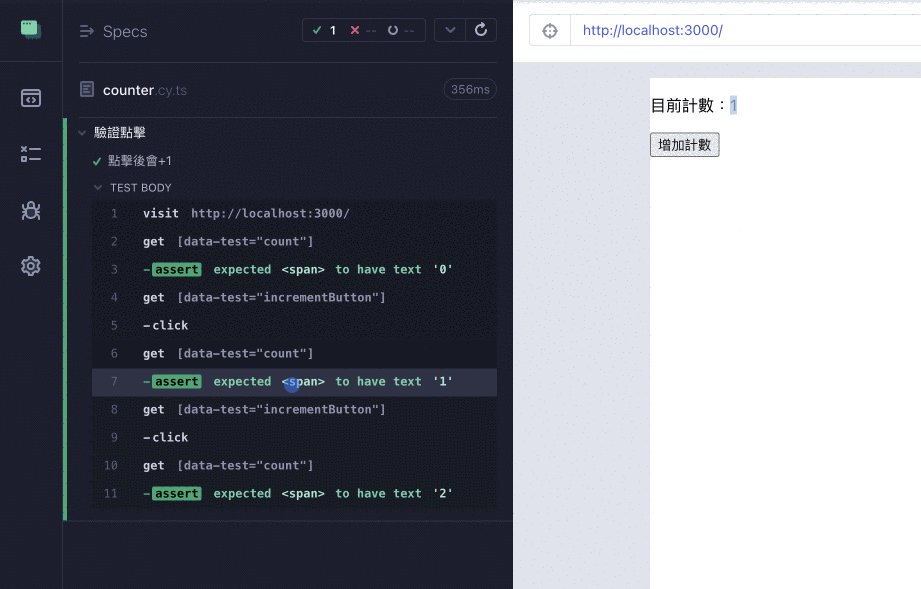
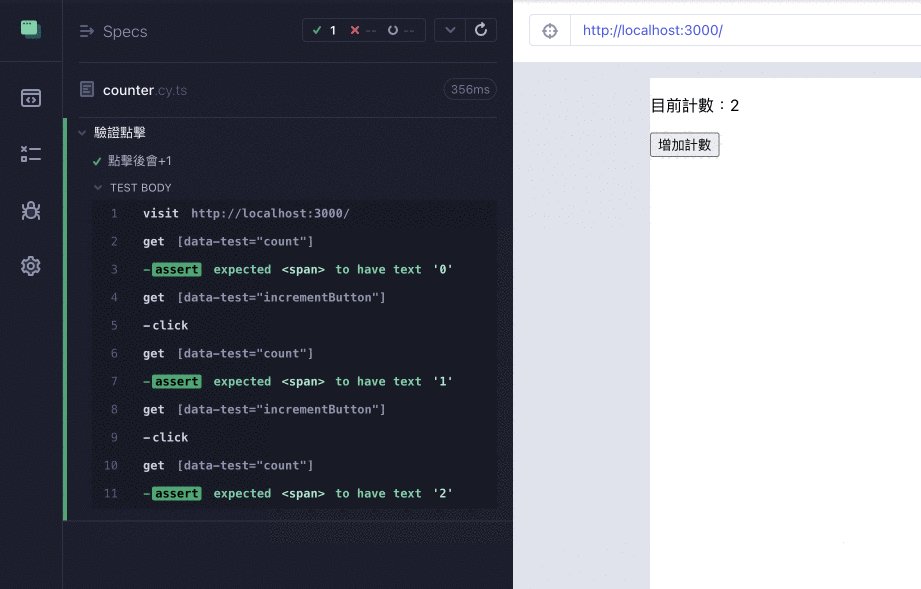
啟動測試,走起!
測試跑得很快,但介面可以藉由滑鼠hover,顯示該步驟的動作在畫面上,蠻有趣的!
除了拿來測試自己的專案之外
因為可以操縱程式用瀏覽器「拜訪」任何一個網頁
所以我們來看看能不能拿來處理IT邦幫忙的登入
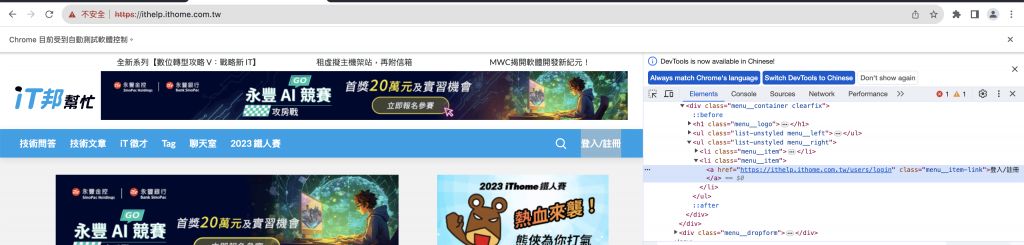
IT邦幫忙主頁是 https://ithelp.ithome.com.tw/
登入按鈕有className = menu__item-link
或是找到「登入/註冊」這個文字的按鈕也可以

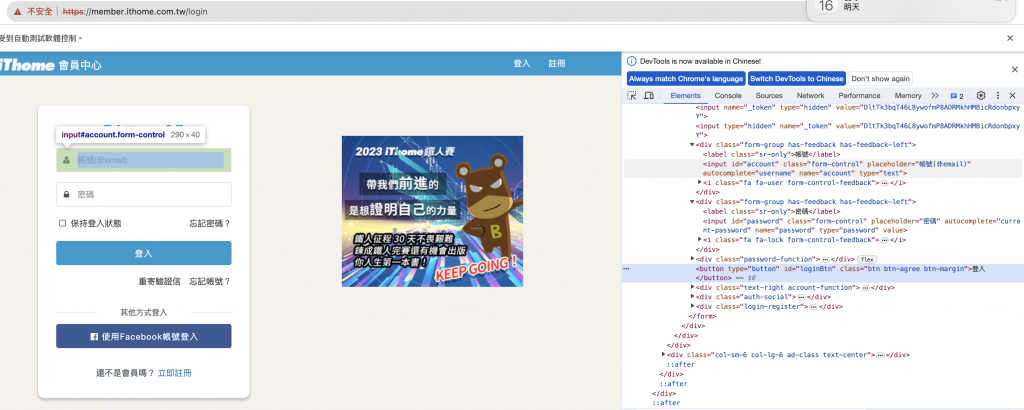
然後到了登入頁面之後,觀察頁面中要操作的元件特徵
輸入帳號的Id = account、密碼的ID = password、登入按鈕是 Id = loginBtn
了解這一切之後,就可以來寫Cypress的程式碼了!
步驟上就是
拜訪 https://ithelp.ithome.com.tw/ (cy.visit())
點擊text中包含「登入/註冊」文字的<a>
或是點擊className = menu__item-link 的<a>
確認目前url = https://member.ithome.com.tw/login
選擇id = account的input ,輸入帳號(.type())
選擇id = password的input,輸入密碼(.type())
選擇 id = loginBtn 的button,然後點擊 (.click())
OK,直接交給ChatGPT生成看看好了
當然可以,以下是您所需的 Cypress 測試程式碼:
describe('登入測試', () => { it('訪問網站並登入', () => { // 步驟 1: 訪問網站 cy.visit('https://ithelp.ithome.com.tw/'); // 步驟 2: 點擊包含「登入/註冊」文字的連結 cy.contains('a', '登入/註冊').click(); // 步驟 3: 確認目前網址 cy.url().should('eq', 'https://member.ithome.com.tw/login'); // 步驟 4: 輸入帳號 cy.get('#account').type('您的帳號'); // 步驟 5: 輸入密碼 cy.get('#password').type('您的密碼'); // 步驟 6: 點擊登入按鈕 cy.get('#loginBtn').click(); }); });請將上述程式碼儲存為以
.spec.js結尾的檔案(例如login.spec.js)並在 Cypress 中執行。這個測試會在瀏覽器中模擬您的步驟,以確保登入功能正常運作。如果您需要任何進一步的協助,請隨時告訴我!
因為下指令的時候已經相當的分解步驟了,所以ChatGPT提供的程式也相對精確清楚
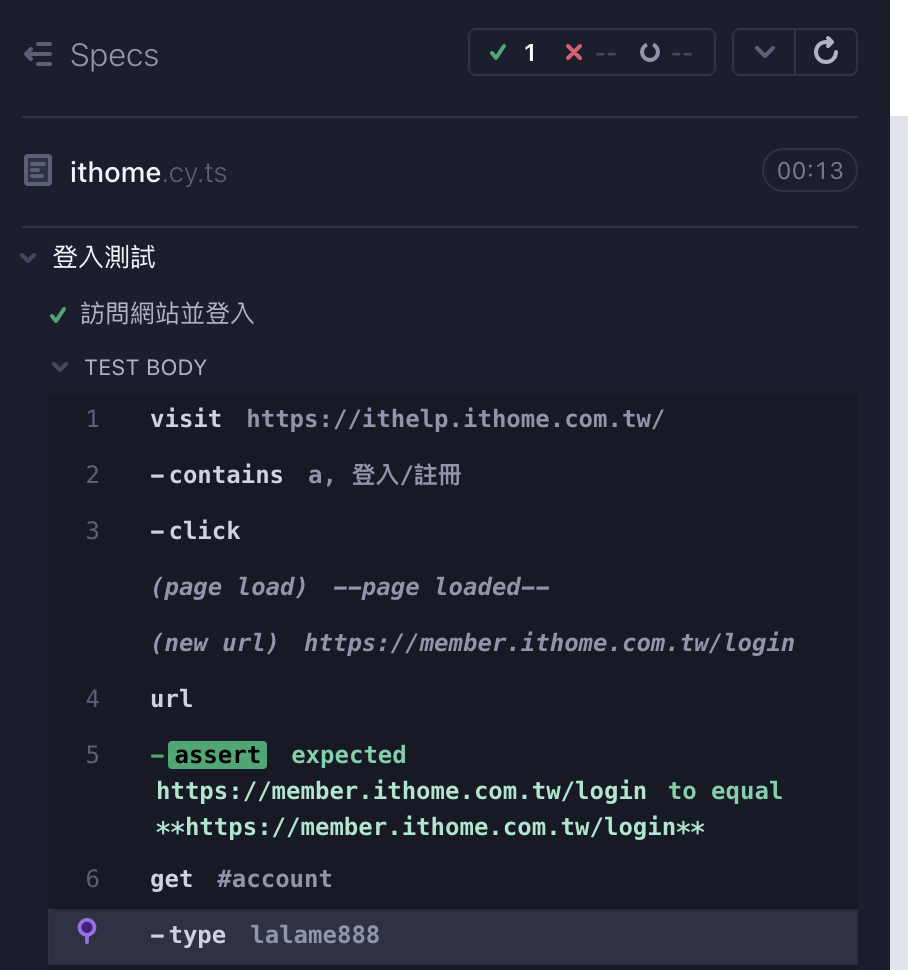
不過我準備錄影截圖的時候發現,旁邊的步驟會把我的密碼直接明文顯示
type 什麼內容都會寫在上面

是的,您可以使用 Cypress 的
.type()方法,並在輸入密碼時使用{log: false}選項,以便密碼顯示為星號。這樣做可以防止 Cypress 在執行期間將密碼紀錄到日誌中。以下是修改後的 Cypress 測試程式碼,以讓密碼顯示為星號:
describe('登入測試', () => { it('訪問網站並登入', () => { // 步驟 1: 訪問網站 cy.visit('https://ithelp.ithome.com.tw/'); // 步驟 2: 點擊包含「登入/註冊」文字的連結 cy.contains('a', '登入/註冊').click(); // 步驟 3: 確認目前網址 cy.url().should('eq', 'https://member.ithome.com.tw/login'); // 步驟 4: 輸入帳號 cy.get('#account').type('您的帳號'); // 步驟 5: 輸入密碼,密碼將顯示為星號 cy.get('#password').type('您的密碼', { log: false }); // 步驟 6: 點擊登入按鈕 cy.get('#loginBtn').click(); }); });這樣做後,當您逐步執行測試時,密碼將以星號形式輸入,不會顯示在 Cypress 的日誌中。
OK變成不會顯示在步驟中,但是沒關係可以走起了
假設、我要對這個網站進行任何必須要登入才能操作的測試
那麼登入的步驟必須集合成一個function,且在任何一個測試開始前要先完成
所以我們請ChatGPT幫我們完成這些步驟

當然可以,我會將登入步驟收集在一個 function 內,並在測試一開始固定執行這個 function。
以下是修改後的 Cypress 測試程式碼:
// 定義登入函數 function login() { // 步驟 1: 訪問網站 cy.visit('https://ithelp.ithome.com.tw/'); // 步驟 2: 點擊包含「登入/註冊」文字的連結 cy.contains('a', '登入/註冊').click(); // 步驟 3: 確認目前網址 cy.url().should('eq', 'https://member.ithome.com.tw/login>); // 步驟 4: 輸入帳號 cy.get('#account').type('您的帳號'); // 步驟 5: 輸入密碼,密碼將顯示為星號 cy.get('#password').type('您的密碼', { log: false }); // 步驟 6: 點擊登入按鈕 cy.get('#loginBtn').click(); } // 測試 describe('登入測試', () => { before(() => { // 在測試開始前執行登入函數 login(); }); it('已經登入,執行其他測試', () => { // 在這裡執行其他相關測試 }); });在這個範例中,我們定義了一個名為
login的函數,其中包含了您的登入步驟。然後,在測試開始前使用before鉤子來執行這個函數,確保在進行其他測試之前已經完成登入。請確保替換
您的帳號和您的密碼為您實際使用的帳號和密碼。如果您需要任何進一步的協助,請隨時告訴我!
雖然我之前做過python的自動發文: 【Python】鐵人賽草稿自動排程發文神器 & line notifiy
不過既然我們可以操控Cypress來登入IT邦幫忙
那理所當然也可以用Cypress來進行草稿發文的動作
原本的python有一個步驟是「找到最早的一篇草稿」
今天我們Cypress先把這個步驟省略掉
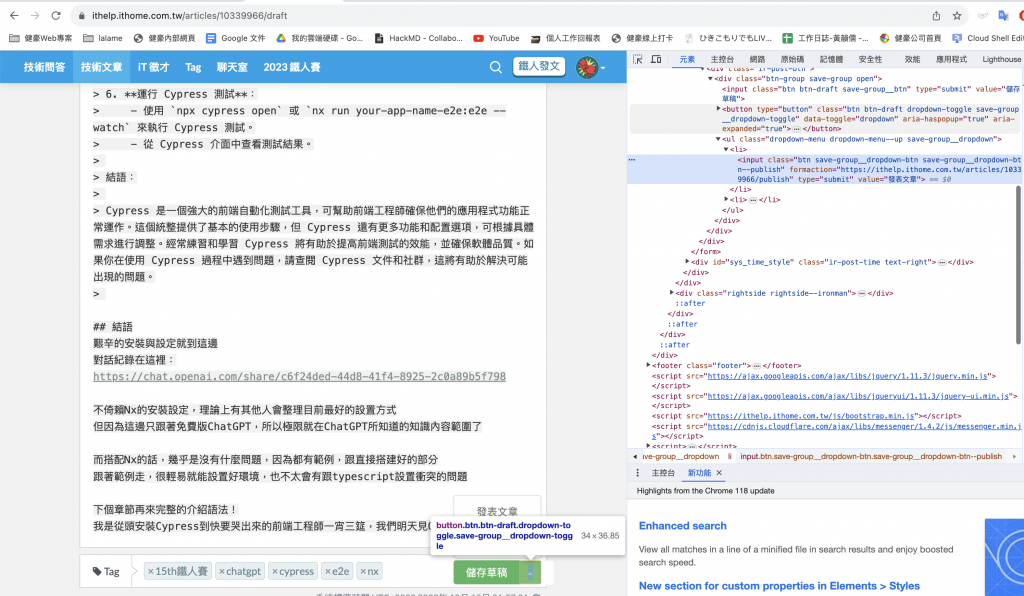
直接先找文章列表中的草稿
取得該篇文章的網址 = https://ithelp.ithome.com.tw/articles/10339966/draft
而且繼續實地考察
要發布文章的順序就是

好的,我理解了您的要求。以下是您需要的 Cypress 測試程式碼:
// 登入函數 function login() { cy.visit('https://ithelp.ithome.com.tw/'); cy.contains('a', '登入/註冊').click(); cy.url().should('eq', 'https://member.ithome.com.tw/login'); cy.get('#account').type('您的帳號'); cy.get('#password').type('您的密碼', { log: false }); cy.get('#loginBtn').click(); } // 發布草稿文章函數 function publishDraft(articleID) { const url = `https://ithelp.ithome.com.tw/articles/${articleID}/draft`; cy.visit(url); cy.get('.save-group__dropdown-toggle').click(); cy.get('input[value="發表文章"]').click(); } // 測試 describe('發布指定草稿文章測試', () => { before(() => { // 在測試開始前執行登入函數 login(); }); it('發布草稿文章', () => { // 請將 articleID 替換為您要發布的草稿文章ID const articleID = '10339966'; publishDraft(articleID); }); });請將程式碼中的
'您的帳號'和'您的密碼'替換為您實際的帳號和密碼。在測試中,我們還新增了一個名為publishDraft的函數,以便發布指定的草稿文章。在測試中,您只需替換
const articleID = '10339966';中的10339966為您要發布的草稿文章的ID即可。希望這對您有所幫助!如果您需要進一步的協助,請隨時告訴我。
為了不要把我準備每日發的系列文章發掉,後來我創了一篇測試文,把文章ID換掉
成功!
Cypress的應用,目前看起來至少先分解好動作,然後轉述給ChatGPT請他翻譯成程式碼
成效都出乎意料的不錯
Cypress的討論就到這邊!
本次對話紀錄:
https://chat.openai.com/share/1fdee1e2-03a8-4a1e-9079-07242b3b58dd
下一篇來介紹StoryBook !
我是熱衷於自動測試的前端工程師一宵三筵,我們明天見!
