鐵人賽的得獎名單出爐了,這次也發現了不少的好文章,要是能有個軟體能幫忙存下文章,記住讀到哪邊就好了,這邊要介紹的是 Omnivore ,它是個以 AGPL 授權的開源的稍後再讀軟體,是我目前個人用的最喜歡的稍後再讀軟體,其它類似的還有 Pocket 或是 Readwise
使用 Omnivore 比起你直接在 ithelp 上閱讀的好處有
這次鐵人賽我最感興趣的是這三個系列
很簡單的,只要到 Chrome webstore 中安裝 Omnivore 的 extension ,然後在文頁面按下 extension 的圖示,文章就會被儲存進 Omnivore 中了,很簡單吧
但鐵人賽不是至少有 30 篇文章嗎?很簡單啊,只要重覆以上動作 30 次就行了,我想看三個系列,所以至少要重覆 90 次,這好像有點太多了呢
作為工程師,還是把這種重覆的工作自動化一下吧,好在 ithelp 有提供系列文的 RSS ,我們可以直接用這個來取得文章列表,這樣就可以不用寫爬蟲
不過 RSS 格式是 xml 啊,如果要解析還要另外裝個套件,或是寫個 regex 來找出網址來,總覺得有點麻煩,這邊介紹另一個自動化的工具 n8n , n8n 是可以看到原始碼 (注意,我說的不是開源,它的授權條款不是開源的,但個人使用基本上沒問題) 一套自動化工具,也可以直接用他們提供的雲端服務,不過為了我自己方便自動化個人的生活大小事,我決定自己架一個了 (謎: 這不是更麻煩嗎)
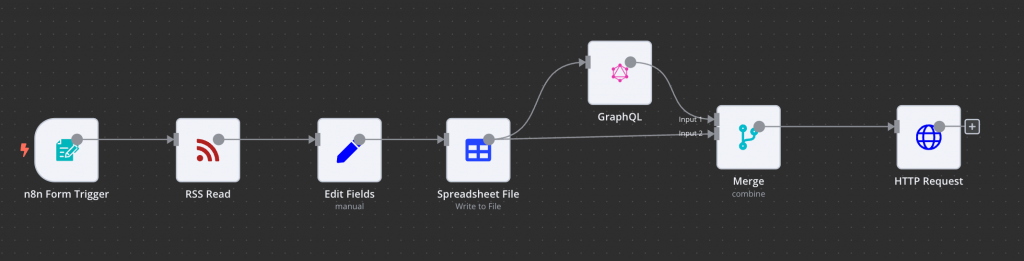
先來看成果長什麼樣, 這邊有匯出來的設定檔,只要匯入,並加上相關的設定就可以使用了
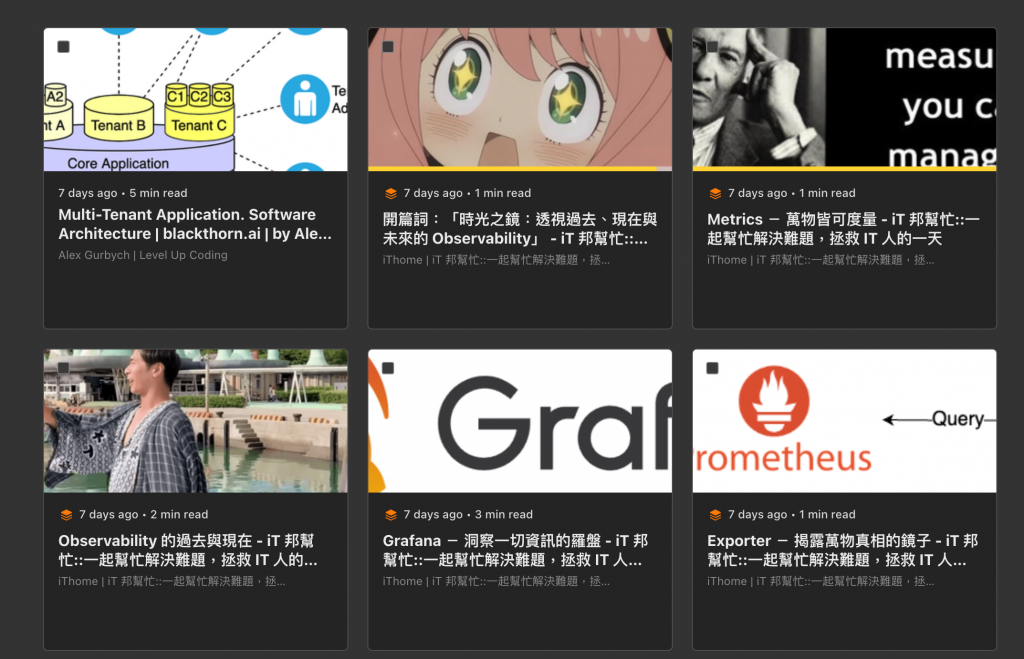
使用後就像這樣,只要輸入 rss 的網址就能將文章匯入到 Omnivore 中
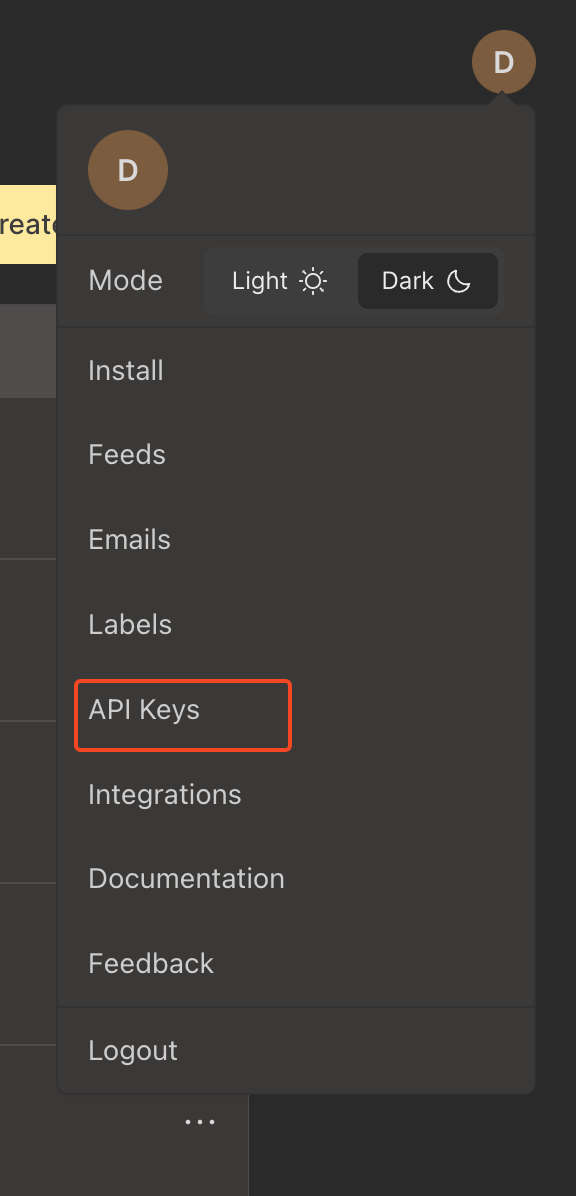
剛剛提到了有必要的設定,那就是 Omnivore 的 API key ,我們按下 Omnivore 右上角的選單後選擇 API Keys
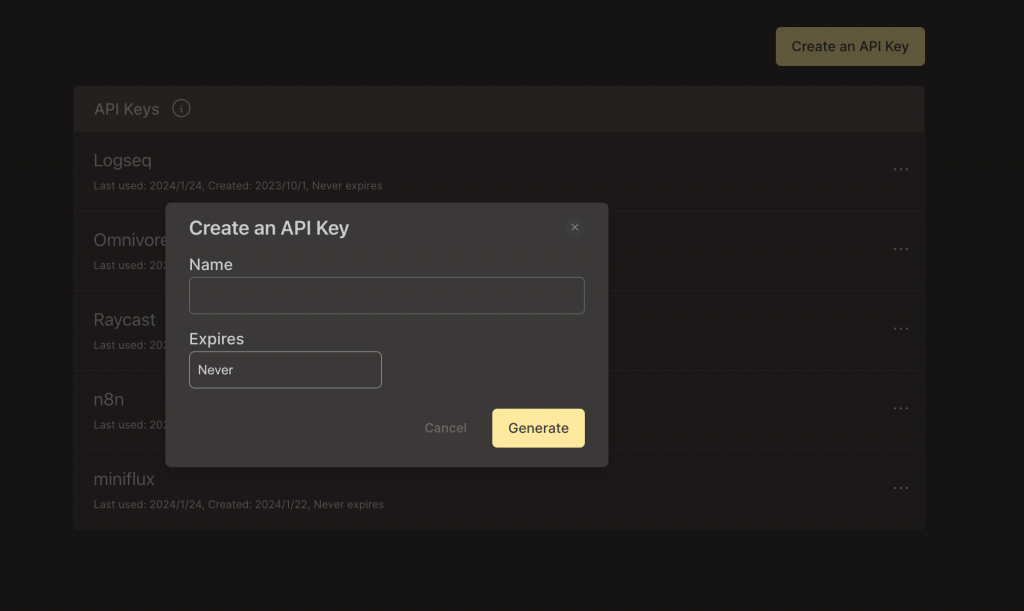
並產生一組新的,如果找不到的話,這邊也有官方的文件
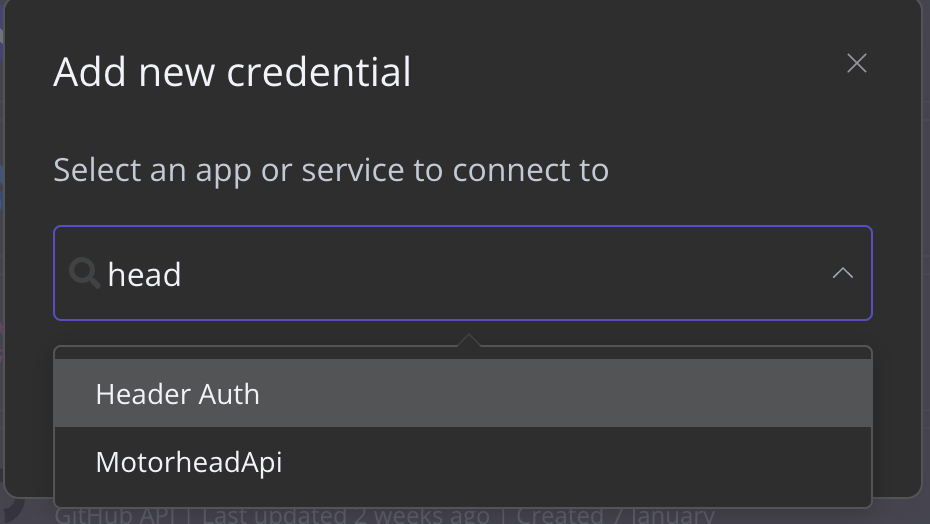
再來我們只要到 n8n 中將這組 key 加入到左邊選單的 Credentials 中就行了,選擇 Add Credential 並選擇 Header Auth
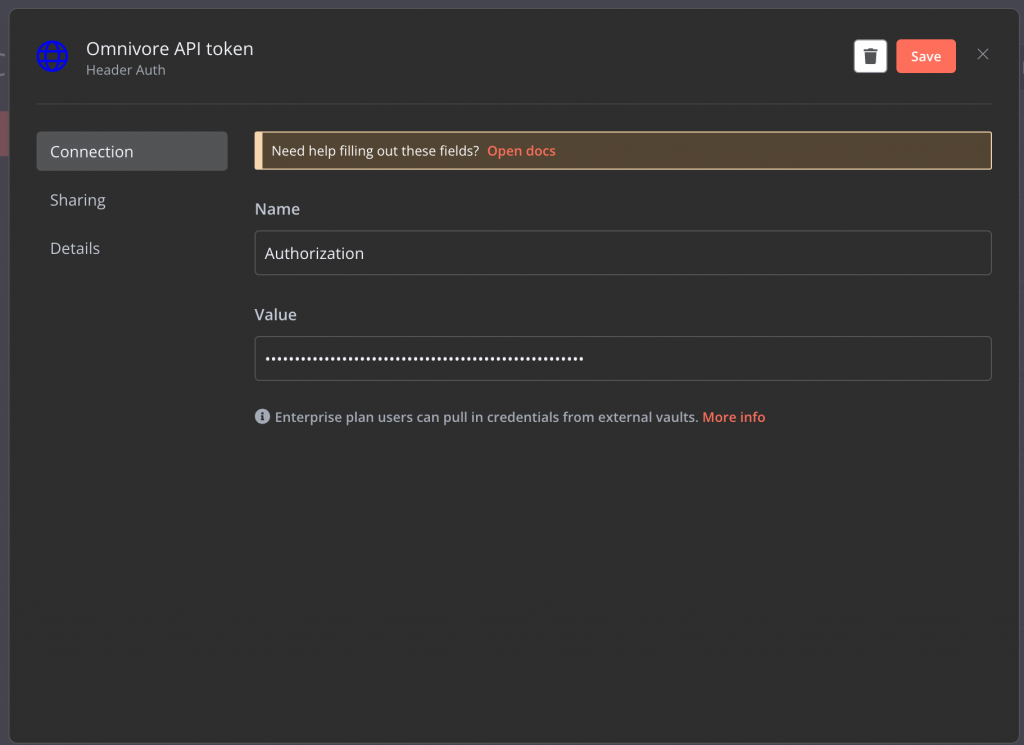
在接下來的 dialog 中將 header 的名稱,與 API key 都填入,這邊也有官方的文件
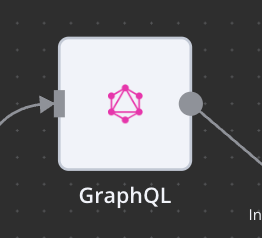
之後只要去 workflow 中的 GraphQL 的節點重新選擇你剛剛儲存的 API token 就行了
這邊的做法實際上是參考了官方的 csv 匯入的文件 與提供的 code 範例,話說既然有這個範例,如果你不想設定 n8n 的話,其實幫這個 code 範例加個下載 RSS ,並轉成 csv 的 code 也行
所以,為什麼是 csv ,如果你看官方對於 RSS 功能的說明的話,你會發現如果你給 Omnivore RSS 的話, Omnivore 只會下載最近 48 小時的內容而已,鐵人賽早就結束了,如果直接用 RSS 的話是沒辦法匯入的,所以才轉成 csv 格式
於是這邊的思路就出來了

這次寫這篇文章最主要是想推薦我很喜歡的 Omnivore 這個稍後再讀的平台給大家, n8n 也順便了,它在日常的自動化上幫了我很多,而且有原始碼可以看,讓人感覺放心的多
老實說我以前其實很不喜歡圖型化的程式設計方式,以前玩樂高幫樂高寫程式時,總覺得拉那些方塊很煩人,後來在聽了朋友的介紹後改用一個讓你可以用像 C 的程式語言編寫程式的軟體,那時才又能順利的寫出程式,通過校內的競賽 (但到正式賽時因為軟體沒被大會認可而被禁用又是另一個故事了)
話題扯遠了,總之這不喜歡圖型化程式設計在碰到 n8n 時改變了, n8n 的每個節點都可以獨立的執行,並可以看到輸入與輸出,這讓我 debug 的很愉快,加上豐富的 integration ,平常懶的做的自動化也都輕鬆的做出來了,也算是幫我提升了各種的效率,如果平常有很多雜事的話推薦可以試看看,像我就是用它來自動的收集需要 review 的 PR 到我的待辨清單中
PS 我最近迷上了自架服務,簡單來說就是自己架一些開源的服務來代替一些線上的服務,比如上面的某張截圖中其實就有出現 miniflux 這個 RSS 閱讀器,若對自架服務這個主題有興趣的話,有空我再來多寫幾篇
