如何才能設計出好看又獨特的網站頁面,這款外掛很容易就可以幫你做出理想的頁面樣式,整個網站都可以編排設計,使用拖拉式編輯,電子商務網站、形象網站都能使用這款Elementor頁面編輯器,就可以打造網站的頁面。
正常來說每個WordPress網站都會用到一款的外掛編輯器,Elementor外掛是目前最多人使用,已經超過百萬下載次數,
那麼選對好用的編輯器,是最重要的。

Elementor是一款很火紅的外掛編輯器, 主要是用來編輯網站的頁面設計,下載次數已經高達500萬次以上,不用技術背景,使用拖拉式來排版編輯,就算是初學者也沒問題,新增頁面變得很簡單。
到WordPress網站後台,點選選單中的「外掛」,在搜尋欄位輸入Elementor,找到Elementor下載後並啟用

啟用之後會看到顯示在左邊選單中,點進去裡面設定,設定完成後按儲存
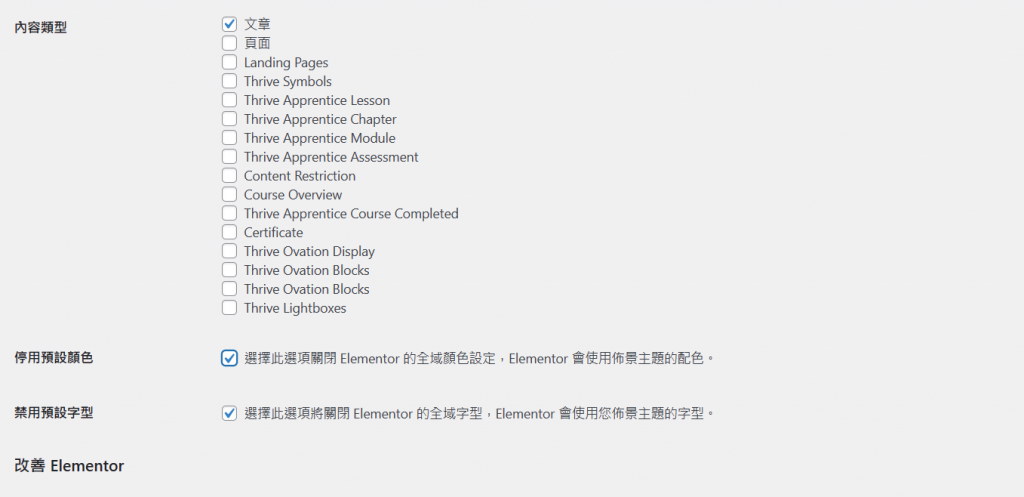
點進來設定這裡,會問你是否允許Elementor可以使用那些頁面類型,建議全部都勾選起來,停用字型和顏色,勾選禁止樣式就好,盡量跟WordPress網站主題一樣,避免出錯

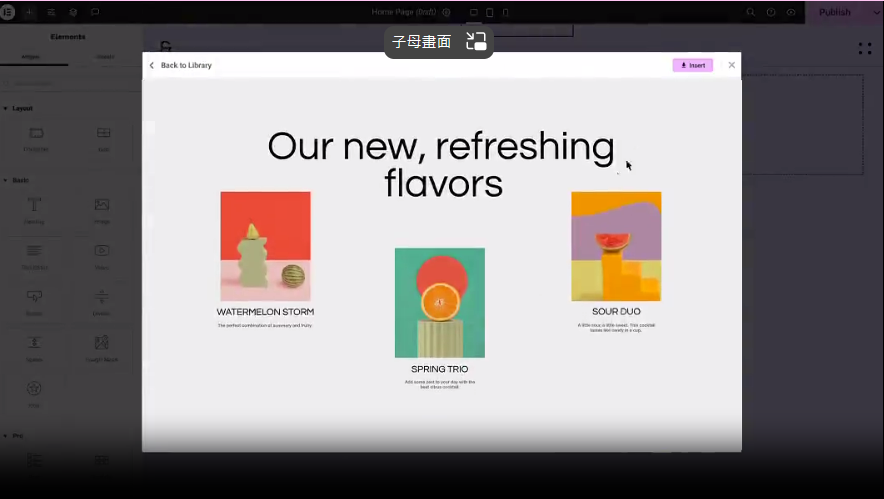
編輯也很直覺,拖曳區塊建立網站的頁面,簡單方便,就算是初學者也沒問題,快速就能建立好看的網站頁面,需要注意一點,就是Elementor編輯器功能是用來編輯網站的頁面,不是文章喔,別搞錯了。
參考文章☛Elementor教學-好用的頁面編輯器
