如果你還沒有完成Day01的內容,請先去了解喔!!
在我們新增座標點在地圖上之前,我們需要了解到openlayers中的階層問題如下
const map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
view: new ol.View({
projection: "EPSG:3857",
center: ol.proj.fromLonLat([120.846642, 23.488793]),
zoom: 7.5,
maxZoom: 20,
minZoom: 5,
enableRotation: false,
}),
controls: []
});
# 這邊要注意階層與物件的新增
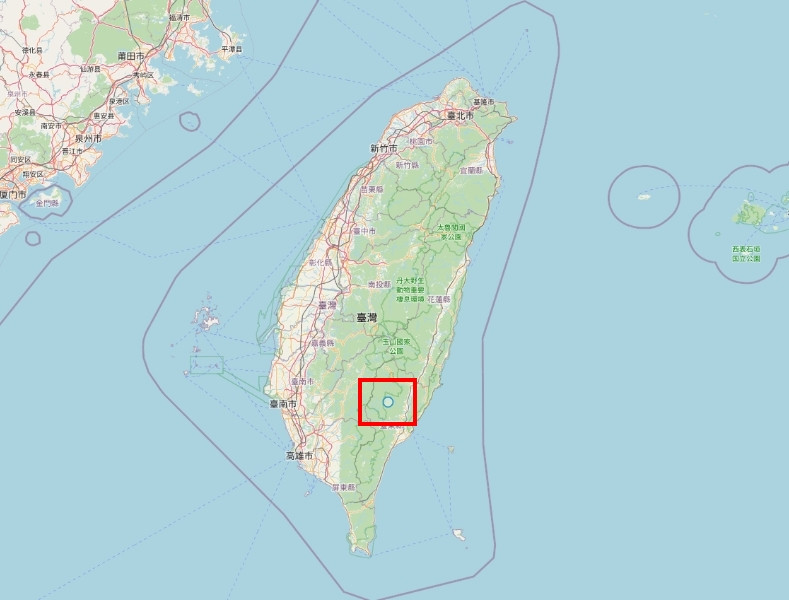
let point = new ol.layer.Vector({
source: new ol.source.Vector({
features: [
new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([121, 23]))
})
]
})
});
# 新增一個layer後別忘了加到地圖中,我自己就常常忘記XD
map.addLayer(point);

https://github.com/weijung0923/learning-openlayers-micromastery/tree/day02
