Apple Vision Pro 問世之後,究竟會不會再次改變世界呢?
而這個問題的解答,在消費性電子的市場中,通常都需要好幾年的時間才能得知。
身為開發者的我們,要如何面對這波浪潮,在面對與排斥之間的答案做選擇,會完全改變自己的開發人生。與其執著於如何選擇自己的開發技術,不如先好好來認識 Apple Vision Pro。
雖然 Apple Vision Pro 尚未在台灣上市,但從 2023 WWDC 就已經陸續開放開發者開發上面的 App,到如今已經過了一年,Apple Vision Pro 已經到了 1.2 的版本,對於開發者來說已經更加友善了,而現在使用模擬器來開發完全不是問題,所以這個系列將會介紹從零開始開發 Apple Vision Pro。
要開發 Apple Vision Pro,首選開發工具語言一定是 Xcode 與 SwiftUI。而 SwiftUI 更是可以寫一次,然後適用於所有蘋果平台,如:iOS、iPadOS、tvOS、watchOS、macOS。所以與其執著或觀察,不如好好學習 SwiftUI,就算 Apple Vision Pro 沒有改變世界,還有其它的平台可以開發。
今天第一天,在真正的進入 Apple Vision Pro 之前,先來好好認識 SwiftUI。
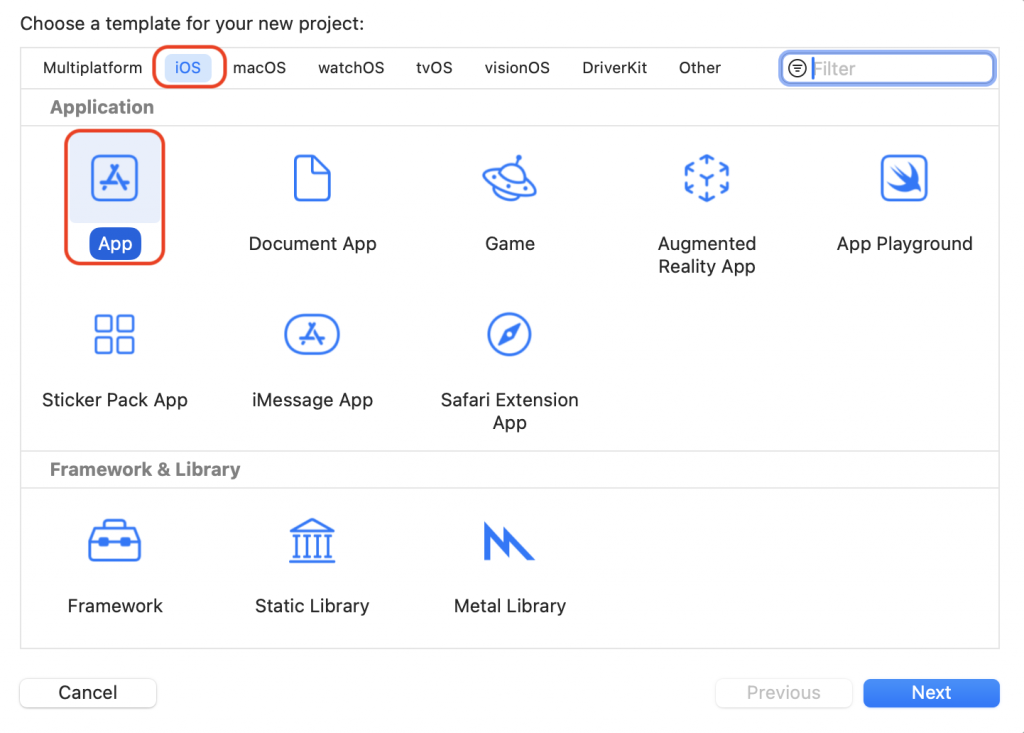
開發SwiftUI之前,必須要先去App Store下載安裝Xcode,下載安裝好之後直接開啟Xcode,平台選iOS,應用程式選App。

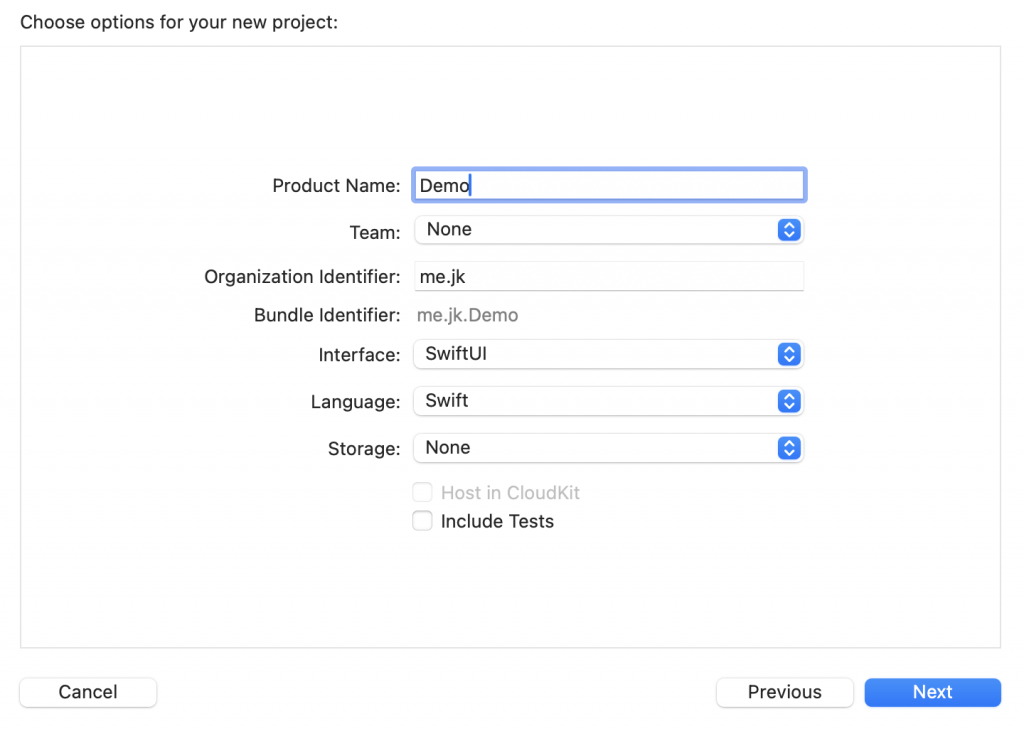
點選Next之後,這裡就要命名專案名稱、是否有開發者帳號、Bundle ID,然後在Interface選取SwiftUI,Language選取Swift。

點選Next之後,就會自動完成專案。
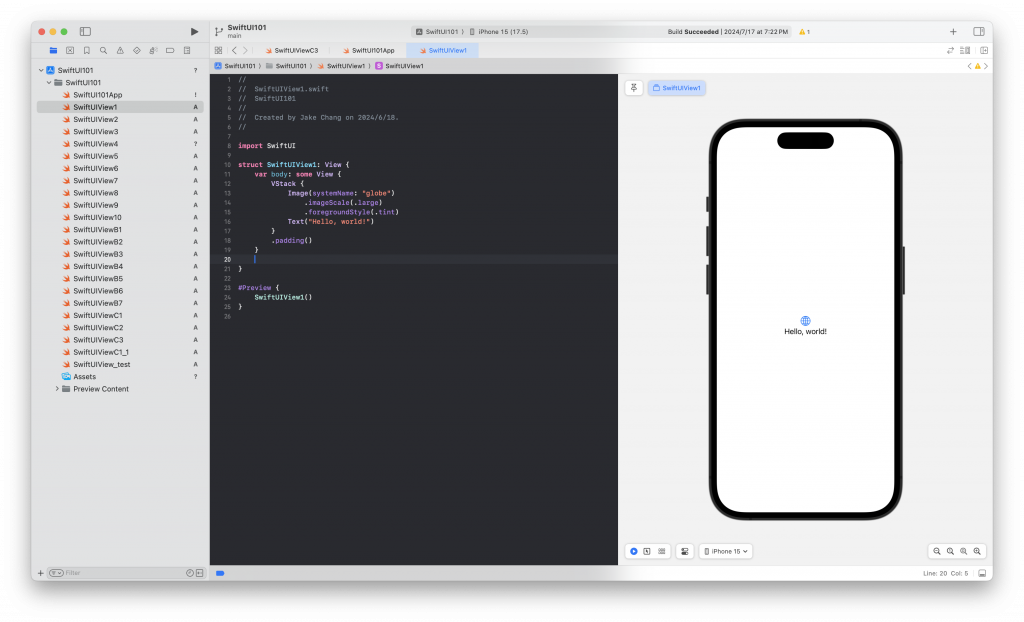
建立好一個全新的SwiftUI專案之後,系統會先寫好一個基本的程式架構,如下:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
使用Xcode開發SwiftUI,就可以直接在右邊的預覽視窗中,看到目前程式碼在手機上運行的樣子。

這就是SwiftUI強大的開發威力,程式碼所見即所得,只要調整程式碼,就可以直接在預覽視窗中呈現出來,大大減少了開發build的時間。以往開發iOS App都必須要build到手機模擬器中,才可以呈現最後的樣貌。
接下來會聚焦在body內部的語法結構:
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
把上面這段程式碼刪除掉,換成Text,例如:
Text("Hello SwiftUI")
Text是UI元件中的文字,可以在App中顯示一行文字。
如果要設定文字大小,稱為文字屬性。可以加入font屬性,並且帶入參數為title,例如:
Text("Hello SwiftUI")
.font(.title)
顯示如:

如果要改變文字顏色,其屬性為foregroundStyle。然後參數帶入green,表示使用綠色來顯示,例如:
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
如果要加入另外一個文字,可以直接新增一組Text,例如:
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Text("I love SwiftUI")
.font(.subheadline)
在SwiftUI的系統中,它的最基本排版為垂直排版,也就是如果有多個UI元件時,會自動由上往下排版。所以上述程式碼,會直接等於使用VStack的排版狀態,例如:
VStack {
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Text("I love SwiftUI")
.font(.subheadline)
}
顯示如:

VStack排版可以設定對齊屬性alignment,設定leading表示靠左對齊,例如:
VStack(alignment: .leading) {
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Text("I love SwiftUI")
.font(.subheadline)
}
顯示如:

如果有垂直排版,就會有水平排版,也就是會由左至右排版。水平排版為HStack,可以變成水平方向的排版,例如:
HStack {
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Text("I love SwiftUI")
.font(.subheadline)
}
顯示如:

如果想要讓這兩組文字分別靠左與靠右,可以在中間加入Spacer(),例如:
HStack() {
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Spacer()
Text("I love SwiftUI")
.font(.subheadline)
}
顯示如:

最後,如果希望可以在HStack加入留白,可以新增屬性padding()。padding()會自動針對上下左右有一個基本的留白,例如:
HStack() {
Text("Hello SwiftUI")
.font(.title)
.foregroundStyle(.green)
Spacer()
Text("I love SwiftUI")
.font(.subheadline)
}
.padding()
顯示如:

這個留白也可以針對特定方向留白,例如:
.padding(.leading, 24)
表示針對左邊留白24。
如果針對右邊方向留白,例如:
.padding(.trailing, 24)
表示針對右邊留白24。
如果針對上方方向留白,例如:
.padding(.top, 24)
表示針對上方方向留白24。
如果針對下方方向留白,例如:
.padding(.bottom, 24)
表示針對下方方向留白24。
如果要同時針對左右兩邊留白,例如:
.padding(.horizontal, 24)
表示針對水平方向留白24。
如果要同時針對上下兩邊留白,例如:
.padding(.vertical, 24)
表示針對垂直方向留白24。
另外,也可以針對多個方向留白,例如:
.padding([.leading, .top], 24)
表示針對左邊與上方方向留白24。
從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day1 [完]
