在SwiftUI之中,顯示文字為Text,例如:
Text("Hello World!")
文字也可以用來顯示圖片,例如:
Text(Image(systemName: "suit.heart.fill"))
這裡使用了系統預設的icon圖檔,suit.heart.fill。
文字也可以用來顯示時間日期,例如:
Text(Date(), style: .time)
這裡使用了系統的時間。
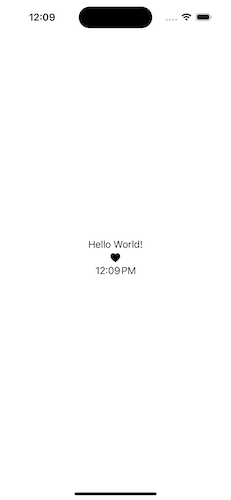
上面三種的Text使用方式,呈現在iOS模擬器如圖:

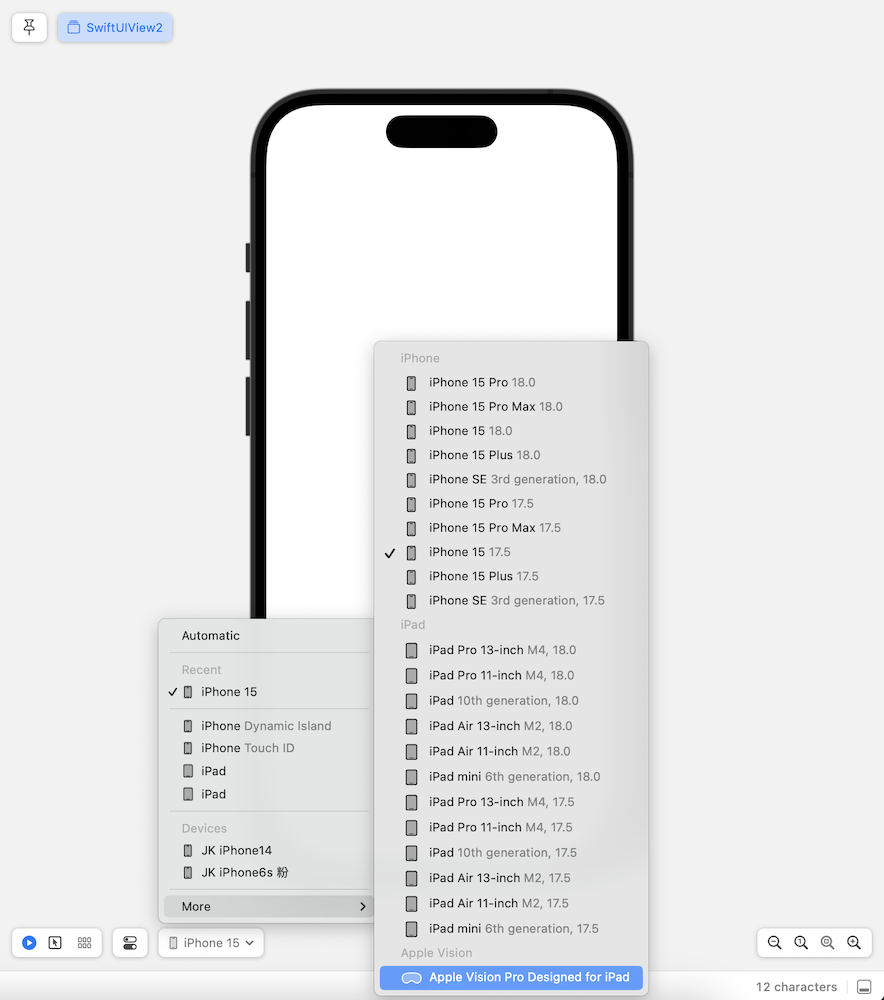
如果希望可以在Vision Pro預覽顯示的話,可以點選下方的More,來切換模擬器,如圖:

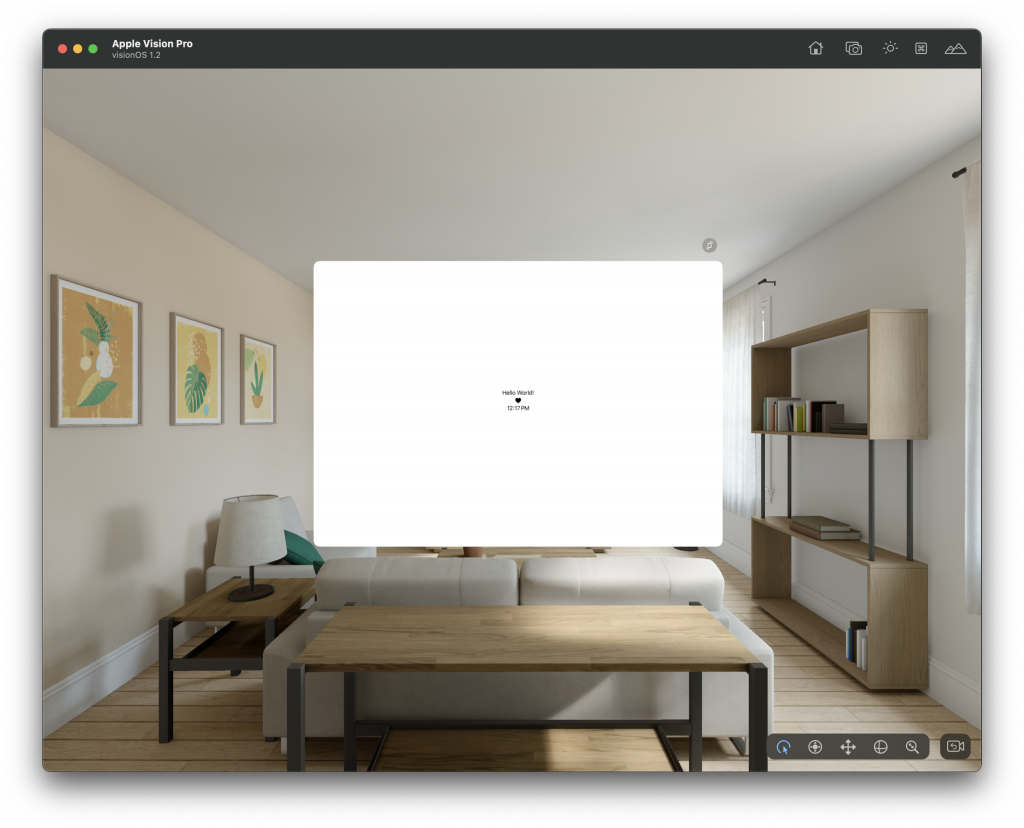
或者可以直接使用模擬器來顯示:

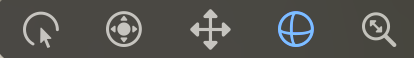
在模擬器的右下角,有幾個工具選項,可以用來拖曳目前的可視範圍。

第一個是選擇按鈕,可以觸發任何的手勢或者按鈕。

第二個是環顧四周,選擇之後,在範圍內拖弋滑鼠可以360度環顧四周。

第三個是上下左右,選擇之後,在範圍內拖弋滑鼠只能移動下左右四個方向。

第四個是軌道環繞,選擇之後,在範圍內拖弋滑鼠可以針對該中心的圓周表面進行環繞。

第五個是前後移動,選擇之後,在範圍內拖弋滑鼠只能移動前後兩個方向。
有文字顯示,就會有文字輸入,總共有三種文字的輸入方式,TextField、SecureField與TextEditor。
TextField為文字的輸入框元件,可以讓使用者開啟鍵盤輸入文字。而在使用TextField必須要綁定一個變數,用來儲存所輸入的文字內容。
宣告一個變數:
@State var email: String = ""
注意到這個變數也同時宣告了為@State狀態變數,表示如果當這個email變數的內容如果被修改,就會自動更新到UI元件上,是一種響應式的功能。
然後將TextField綁定到變數:
TextField("帳號", text: $email)
如果要判斷TextField是否有被修改,也就是如果當文字輸入時時,或者文字被刪除時,可以使用onChange方法來接收通知,例如:
TextField("帳號", text: $email)
.onChange(of: email) { oldValue, newValue in
print("Text changed to: \(newValue)")
}
onChange有兩個參數,oldValue與newValue,分別表示目前email變數中,上一次的內容與這次輸入的內容。
例如如果輸入T,只會有newValue會等於T。接著輸入Te,oldValue會等於T,newValue會等於Te。
TextField的方法onEditingChanged為開始編輯時,通常表示鍵盤出現時,例如:
TextField("帳號", text: $email, onEditingChanged: { isChanged in
print(isChanged)
}).onChange(of: email) { oldValue, newValue in
print("Text changed to: \(newValue)")
}
TextField的方法onCommit為結束編輯時,通常表示按下鍵盤的Done按鈕時,例如:
TextField("帳號", text: $email, onEditingChanged: { isChanged in
print(isChanged)
}, onCommit: {
print("isChanged")
}).onChange(of: email) { oldValue, newValue in
print("Text changed to: \(newValue)")
}
TextField的屬性textFieldStyle可以設定外框的形狀,例如:
TextField("帳號", text: $email, onEditingChanged: { isChanged in
print(isChanged)
}, onCommit: {
print("isChanged")
}).onChange(of: email) { oldValue, newValue in
print("Text changed to: \(newValue)")
}.textFieldStyle(RoundedBorderTextFieldStyle())
RoundedBorderTextFieldStyle()會讓TextField產生一個外框。
SecureField與TextField類似,通常會用在密碼的輸入,例如:
SecureField("密碼", text: $pwd)
與TextField一樣,也需要綁定到一個@State的變數,例如:
@State var pwd: String = ""
TextEditor為多行的文字輸入元件,例如:
TextEditor(text: $text)
.frame(height: 300)
.border(Color.black)
屬性frame設定了高度為300,屬性border設定了外框顏色為黑色。
與TextField類似,也有方法onChange來取得所輸入的內容,例如:
TextEditor(text: $text)
.frame(height: 300)
.border(Color.black)
.onChange(of: text) { oldValue, newValue in
print("Text changed to: \(newValue)")
}
從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day2 [完]
