隨著行動裝置和其應用程式在日常生活變得不可獲缺,開發者或對於企業來說同時支援多種平台成為了一個需求,進而導致開發者追尋一種解決方案 - 可以開發跨平台應用,同時儘量保持一致的使用者體驗。不管是 React Native 或者 Flutter 都是因為這樣的背景產生的。
對於開發者和公司來說,採用例如 Flutter 這樣的跨平台解決方案意味著可以大幅減少開發時間和成本。我們不用再為不同平台維護獨立的專案,不僅簡化了開發過程,還降低了後續的維護難度和人力。
那麼 Flutter 是什麼?Flutter 是由 Google 開發的開源跨平台應用程式框架,可以利用一個專案建置多個平台的應用程式,包含了行動裝置、Web 和桌面的應用程式。其核心特色包含;快速開發、編譯為原生機械碼達成高效能、「一次開發,多平台執行」等。目前,Flutter 支援 Android、iOS、Linux、macOS、Windows、Fuchsia 和 Web 平台,但就收集到其他有經驗的開發者建議,如果是 Web 可能要謹慎評估、密切關注官方新資訊😆
每當我們要選擇採用新語言或框架時,我們總是需要仔細評估這個改變會給我們帶來什麼優勢,解決了什麼問題?當然開發者的技能需求、是否有紅利也是其中一個問題。以及這個技術在未來幾年是否能夠持續滿足我們的需求。這裡指的是哪些非實驗性質的需求。
選擇 Flutter 有幾個關鍵因素:
總結來說,Flutter 的多平台支援、效能和資源使我們對於這一開發跨平台解決方案有了興趣。接下來,我們將深入探討 Flutter 的一些關鍵特性和功能,包括插件和套件、Hot Reload、使用者體驗、容量考量、新平台的支援以及棄用平台的影響,這些都是選擇 Flutter 作為跨平台解決方案的重要考量因素。
在 Flutter 生態中,插件和套件扮演著重要角色:
這些豐富的第三方資源讓我們能夠專注於開發核心功能,而不必重複造輪子。
Flutter 一個重點功能就是支援 Hot Reload,也就是開發時期程式碼一變更,就即時更新,同時維持狀態。雖然其他框架例如 React Native 也提供了類似功能,但 Flutter 的實現有幾個優勢:
相較之下,Android 的 Instant Run 和 iOS 的預覽功能雖然也提供了類似的開發體驗,但在速度和穩定性上都不及 Flutter 的 Hot Reload。
不同平台的使用者對於設計有不同的期望。舉例來說很多 app 在 iOS, Android 平台上有不同的設計。開發原生 app 本來就把這些平台的設計都考慮進去了,但在跨平台方案中我們需要可以會需要專屬特定平台的寫法。
Flutter 某種程度已經考慮到平台的因素並將它們都納入內建的 Widget 中。例如返回按鈕在 iOS 通常在左上角等。另外例如自適應圖示 Icon 支援 Flutter 自動根據平台切換。
不過,如果你希望不同平台有不同的使用者體驗,那麼會需要針對平台處理。在 Flutter 這相對沒什麼問題,但可能導致特定平台才產生錯誤。
一個非常基本簡單的原生 app 通常不會大於 1MB。但一個最小的 Flutter 應用程式需要至少核心引擎 3MB,框架和程式的部分 1MB,還有其他檔案 1MB 也就是一個 Flutter 至少 5MB。
對於現今的裝置而已相對不算太大,但對於輕量級的 app 確實是一個要考量的因素。
新的平台可能也會進入市場,例如華為就嘗試從 Android 轉移到自有的 HarmonyOS ,此外他們正計劃分享平台給其他裝置市場。
為了新平台組織一個開發團隊可能面對巨大的風險,因為平台可能做不起來,並且陷入用戶和開發者互相牽制的死路。但同時早期進入一個新平台也可能取得巨大的紅利,因為沒有競爭對手。
通過跨平台的框架,如果框架支援新平台,那麼這可以非常簡單。也大量降低遷移到新平台的風險。
另一方面,平台可能一開始開起來很有潛力,但最終失敗了。最知名的例子就是 Windows Phone,在市場中掙扎最後因為 app 不足而失敗。
被平台侷限,當平台開始失敗的時候,影響的不只有成功的 app 也會衍生更多複雜的討論:
使用跨平台解決方案,這些討論就變得相對多餘。你可以繼續在失敗的平台釋出新版本,因為你本來的開發就支援了全平台.
「你總是應該先參閱官方文件」。為了體現 Flutter 優質官方文件和其 DX 體驗,我們應該從其官方提供的文件來學習。進入 flutter.dev 官方網站,找尋 「Docs」的安裝教學。網站會顯示你目前的裝置適用的教學。

例如我們選擇了 macOS 和要開發平台類型為 iOS。首先網站提供了我們關於系統的需求資訊。
下面我們將跟隨著官方來進行安裝。記住,隨著更新的變化,遇到問題時應該以官方文件為主。
硬體需求:
為了安裝和執行 Flutter,你的開發環境必須至少符合下列需求:
git 來進行安裝和更新。建議安裝含 git 的 Xcode 或者獨立安裝 git。注意如果是 Apple Silicon Mac 須安裝 Rosetta 環境
$ sudo softwareupdate --install-rosetta --agree-to-license
針對其他版本,請參考 SDK 歸檔。
欲查詢您的 Mac 是否使用 Apple Silicon 處理器,請參考。
注意:在中國區域請參閱 如何在中國使用 Flutter
解壓縮
$ cd [YOUR_WORKSPACE]
$ unzip ~/Downloads/flutter_macos_arm64_3.13.7-stable.zip
export PATH="$PATH:`pwd`/flutter/bin"
該指令會設定 PATH 環境變數,但只有當前終端機環境。為了永久保留設定您需要根據您的 shell 提供相關設定。
執行以下指令查看是否需要安裝任何相依項目以完成設定。
$ flutter doctor
這個指令會檢查您的環境並回報在終端機。Flutter 包含 Dart SDK ,因此不需要在額外安裝 Dart。仔細檢查輸出的訊息您可能需要額外處理一些設定。
例如
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/dash/Library/Android/sdk
✗ Android SDK is missing command line tools;
✗ Android license status unknown.
如果遇到上面缺少指令您就需要開啟 Android Studio ,到 SDK Manager 安裝 cmdline-tools 後執行
$ flutter doctor --android-licenses
若您安裝過程中被檢查出有缺少相依項目,請安裝之後執行再次 flutter doctor 直到全部正確為止。
尚未安裝 Android Studio 可以參考官方安裝教學。
flutter doctor 指令是我認為非常加分的一個地方,因為指令會自動幫我們檢查問題,這在升級的時候非常有幫助
# Android
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/tools/bin:$ANDROID_HOME/platform-tools
# Flutter
export PATH="$PATH:$HOME/Workspaces/flutter/bin"
此操作建議只有特殊需求才需如此安裝。當然您可以直接使用 git 下載壓縮檔。例如要下載穩定版本
$ git clone https://github.com/flutter/flutter.git -b stable
後續一樣將目錄放置到您希望的路徑,然後執行 flutter doctor。
如果你不是使用壓縮檔(archive),Flutter 會在需要時下載必要的開發二進制檔案。您也可以先下載這些相依的二進制檔案。如果是這樣您可以執行
$ flutter precache
其他下載選項,可以使用 flutter help precache 查閱。
⚠️ Flutter 可能從 Google Server 下載資源。為了下載和使用 Flutter 您需要同意 Google 服務條款。
例如,當你從 Github 安裝,Flutter 工具會從 Google 伺服器下載 Dart SDK,更新也會。
flutter工具也有使用 Google Analytics 統計相關使用資訊欲錯誤回報。如果要關閉回報可以使用
flutter config --no-analytics。顯示設定可以使用
flutter configDart 工具可能也會回報測量數據和錯誤到 Google,要設定的話可參考
dart tool設定。
您可以更新當前指令介面會話(Command Line Session)的 PATH 變數,如取得 Flutter SDK 第三步的教學。不過如果要永久設定環境變數,請參考下面的指示。
要修改 PATH 環境變數,您需要設定 shell script。
rc 檔案。使用 echo. $SHELL 或 echo $0 確認目前使用的 shell。如果是 Bash 這編輯 ~/.bash_profile 或 ~/.bashrc。如果是 zsh 則編輯 ~/.zshrc 等等 # Flutter
export PATH="$PATH:$HOME/Workspaces/flutter/bin"
$ source ~/.zshrc
$ echo $PATH
$ which flutter
macOS 環境下 Flutter 可以開發 iOS, Android, macOS 等應用。至少完成下面其中一個系統的設定,就可以開始進行開發 Flutter App。
為了使用 Flutter 開發 iOS 應用程式,需要一台 Mac 以及安裝 Xcode
安裝最新穩定版本的 Xcode
啟用目前 Xcode 版本的指令工具
$ sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
$ sudo xcodebuild -runFirstLaunch
同意 Xcode 許可協議
3-1. 開啟 Xcode 並同意。
3-2. 開啟終端機執行
$ sudo xcodebuild -license
# agree + Enter
最新穩定版本之前的版本應可正常運作,但並不建議給 Flutter 開發環境使用。
現在您可以執行 Flutter 應用程式到 iOS 裝置或模擬器了。
使用 Apple Silicon 晶片的 Mac 在開發時可能會涉及到架構和相容性問題,因為它們使用不同的 ARM 架構處理器,取代了之前的 x86 架構。為了解決這個問題,蘋果提供了一個稱為 Rosetta 的工具,它可以將之前針對 Intel 架構設計的軟件轉換成可在 Apple Silicon 上運行的程式碼。
在開發時,你可以選擇使用 ARM 架構的模擬器或 Rosetta 模擬器,具體取決於你的需求。如果你曾經使用 React Native 進行開發,你可能已經了解到你需要手動設定
Destination,選擇正確的架構和模擬器,以確保應用程序可以正常運行。這是因為 React Native 的原生模組和函式庫可能需要在 Rosetta 模擬器中運行。至於 Flutter,它可以直接在 Apple Silicon Mac 上運行,無需使用 Rosetta,因為它已經優化,可以兼容新的 ARM 架構。這就是為什麼 Flutter 可以更簡單地在這些 Mac 上運行的原因。
為了在 iOS 模擬器執行和測試你的 Flutter 應用程式,我們需要執行下列步驟
如果 Xcode 版本大於 15 可以使用下面指令安裝
$ xcodebuild -downloadPlatform iOS
如果您想使用其他方法下載和安裝 iOS 模擬器,請查看 Apple 有關安裝模擬器的文件以取得更多選項。
開啟模擬器
$ open -a Simulator
設定模擬器使用 64 位元裝置
使用高解析度的模擬器可能會超出你電腦的螢幕,這種情況你可以調整顯示尺寸
cmd + 1
cmd + 2
cmd + 3
cmd + 4
為了部署到實體機您需要:
為了測試部署到實體機上,你需要一組 Apple ID。
要發佈到 App Store,必須註冊購買 Apple Developer Program。
如果只需要測試部署 App,只需要完成第一步就可以到下個章節了。
從 iOS 16 開始,Apple 要求需要啟用開發者模式以保護一般用戶免受惡意軟體攻擊。在部署之前需要啟用開發者模式。
為了部署到實體機,需要信任開發的 Mac,這回需要在 iOS 裝置載入簽署的開發者憑證。為了要讓 Xcode 能夠簽署憑證你需要建立 Development Provisioning Profile。
開啟 Xcode
登入 Apple ID
到檔案 > 開啟
選擇 Flutter 專案目錄
在 Xcode 開啟專案的預設工作空間 ios/Runner.xcworkspace
選擇部署的實體裝置
在左邊導覽列,點擊 Target 選擇
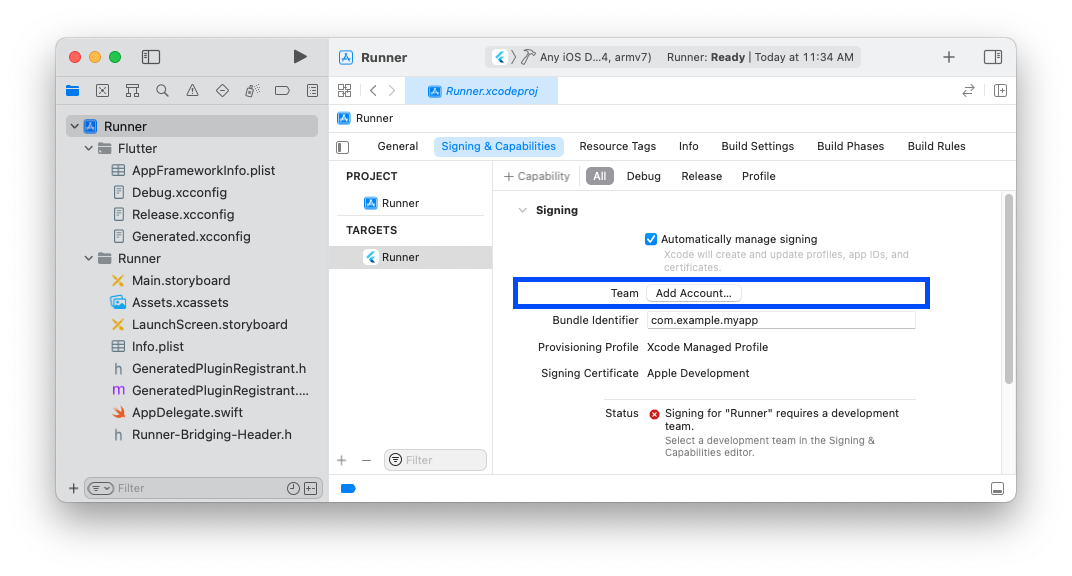
在目標下點擊 Signing & Capabilities
選擇全部
選擇自動管理簽署
選擇團隊
團隊是在 App Store Connect 開發者帳號介面
在你選擇完團隊之後,Xcode 會自動執行下列任務:
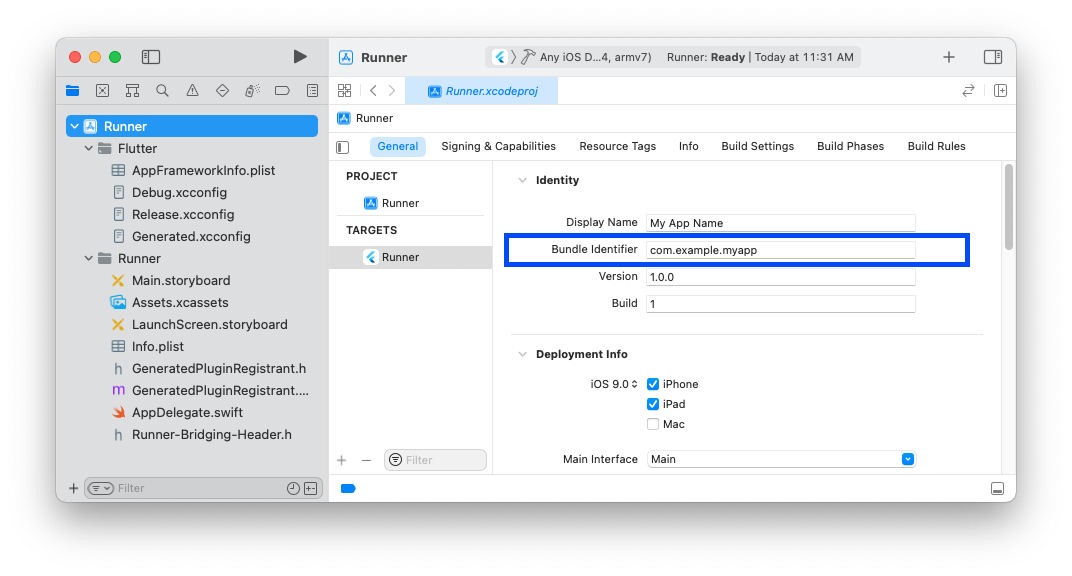
如果 Xcode 自動簽署失敗,檢查專案的 General > Identity > Bundle Identifier 是否是唯一。

當你第一次連接實體 iOS 裝置時,請點擊信任你的 Mac 和開發憑證。
若設定失敗可以在 Xcode Unpair 裝置,重新配對。
如果你的裝置沒有出現在 flutter run 的裝置列表,可以延長 timeout,預設為 10 秒。
$ flutter run --device-timeout 60
Flutter 依靠完整安裝的 Android Studio 以支援 Android 平台的相依。然而你還是可以用其他編輯器開發。
flutter doctor 確認 Flutter 找到 Android Studio 的安裝路徑。如果 Flutter 無法取得位置,可以執行 flutter config --android-studio-dir=<DIRECTORY> 設定 Android Studio 安裝路徑。為了在 Android 裝置執行和測試 Flutter App,你需要 Android 機器的版本是 Android 5.0+ API level 21+
在裝置開啟開發者選項和 USB 除錯。詳細教學請參考官方文件
You are now a developer! 訊息。這項操作會在裝置上啟用開發人員選項。如果要使用無線除錯:
Windows 電腦需要安裝 Google USB Driver
連接裝置,信任
執行 flutter devices
啟動 VM 加速器
# 檢查是否已啟用
$ emulator -accel-check
$ flutter doctor --android-licenses
# 檢查是否有其他問題
$ flutter doctor -v
在這個章節中,我們深入探討了 Flutter 的本質及其在跨平台開發領域的優勢、特色。此外,我們進一步介紹了 Flutter 開發環境的設置過程,學習了一些實用的命令,如 flutter doctor,這些工具能夠大大簡化我們的開發流程。關於環境安裝的部分,你應該先相信官方文件。
當然,我們也必須承認,在快速變化的技術領域中,沒有一種解決方案是永遠完美的。在這個時間點確實 React Native Expo 也可能是更好的選擇?
為了能更加客觀的有自己的理解和意見,根據具體情況選擇最合適的工具。為此,我們將繼續深入探索 Flutter。通過親身實踐和深入學習,我們將能夠更全面地理解 Flutter 的優勢和局限性,
讀者回報找不到安裝 Android Command Line。
請開啟 Android Studio 到設定(Settings)如下圖:

但就收集到其他有經驗的開發者建議,如果是 Web 可能要謹慎評估、密切關注官方新資訊😆
請問這句是什麼意思呀?
謝謝!
基於 web 的特性有什麼函式庫支援不一致等。複雜一點的設計編譯的檔案偏大等等
請問如果是只開發iOS的話,是不是也要安裝Android Studio?
謝謝!
可以不安裝但是 flutter doctor 應該會警告