來複習一下使用用迴圈ForEach產生出Text元件,例如:
VStack(spacing: 20) {
ForEach(1...10, id: \.self) { item in
Text("\(item)")
}
}
但這樣的Text列表,是無法用手指觸碰滑動的,必須要使用ScrollView來讓版面滑動,例如:
ScrollView {
VStack(spacing: 20) {
ForEach(1...10, id: \.self) { item in
Text("\(item)")
}
}
}
ScrollView可以用List來取代,就具有滑動效果,例如:
List {
ForEach(1...10, id: \.self) { item in
Text("\(item)")
}
}
.listStyle(PlainListStyle())
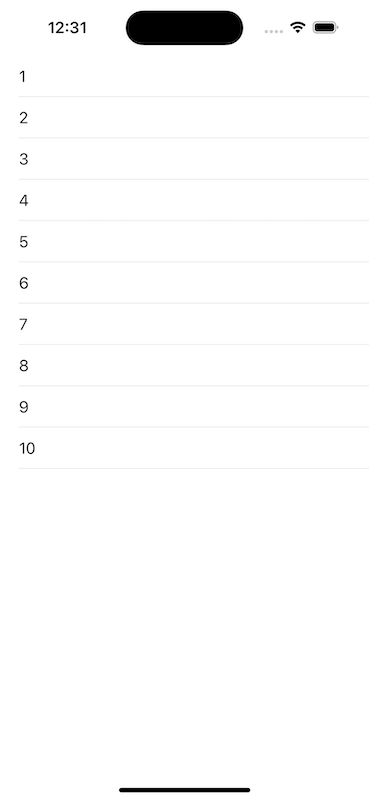
注意到這裡加入了屬性listStyle,然後帶入PlainListStyle(),表示使用一般列表。
最後呈現如圖:

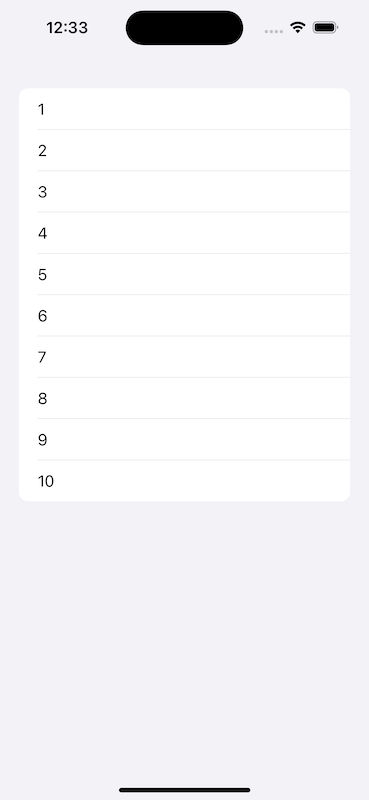
將PlainListStyle修改成InsetGroupedListStyle,可以轉換成另外一種形式的列表,例如:
List {
ForEach(1...10, id: \.self) { item in
Text("\(item)")
}
}
.listStyle(InsetGroupedListStyle())
呈現如圖:

而與List類似的UI元件還有Form與DisclosureGroup。
Form可以製作出類似表單形式的列表,例如:
@State var isOn = false
@State var value = 0
var body: some View {
Form(content: {
Text("Content")
Toggle(isOn: $isOn, label: {
Text("Label")
})
Stepper(value: $value, label: {
Text("Stepper")
})
})
}
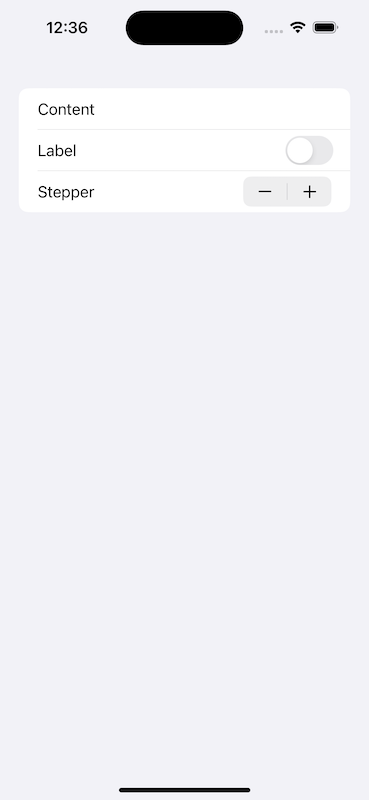
在這裡使用Form元件,內部包含了Text、Toggle與Stepper三種UI元件。
呈現如圖:

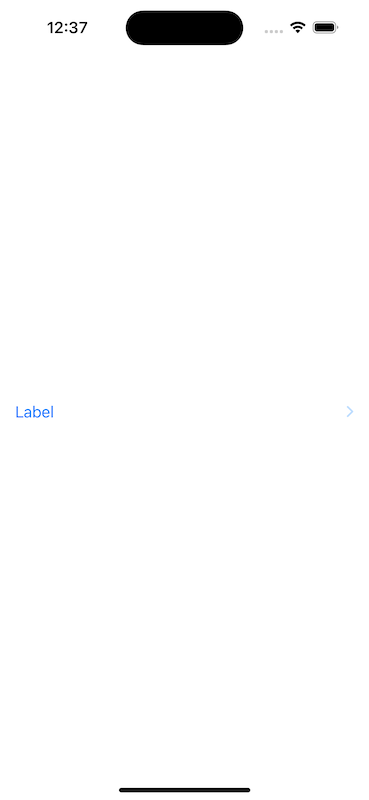
DisclosureGroup可以製作出具有開關的列表,例如:
DisclosureGroup(
content: {
Text("Content")
Text("Content")
Text("Content")
},
label: {
Text("Label")
}
)
.padding()
尚未開啟列表時,呈現如圖:

開啟列表時,呈現如圖:

從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day6 [完]
