Picker是一個選擇元件,類似網頁的下拉式選單,可以用在選擇日期、身高等有範圍的選擇資料。
而由於選擇的資料都是有範圍的,所以可以使用陣列來自動產生資料,例如:
01 @State var index = 0
02
03 var body: some View {
04 VStack {
05 Picker("Picker", selection: $index) {
06 ForEach(1..<100) { index in
07 Text("\(index)")
08 }
09 }
10
11 Text("\(index)")
12 }
13 }
第01行:先宣告一個狀態變數index,用來儲存目前所選擇的索引是第幾個。
第05行:在Picker綁定變數index。
第06行:使用陣列宣告了1~100的數字可以選擇。
顯示如圖:

也可以把樣式更改回舊版的樣式,是一個全頁式的選擇方式,例如:
Picker("Picker", selection: $index) {
ForEach(1..<100) { index in
Text("\(index)")
}
}
.pickerStyle(WheelPickerStyle())
Picker可以自行定義所選擇的範圍內容,如果要選擇日期的話,可以直接使用DatePicker元件。
DatePicker是一個日期的選擇元件,例如:
01 @State var date = Date()
02
03 var body: some View {
04 VStack {
05 DatePicker("Date",
06 selection: $date,
07 displayedComponents: .date)
08 }
09 }
第05行:DatePicker也需要綁定一個變數,用來儲存目前所選擇的日期。
第07行:可以在屬性displayedComponents設定要選擇的內容,可以是日期或時間。
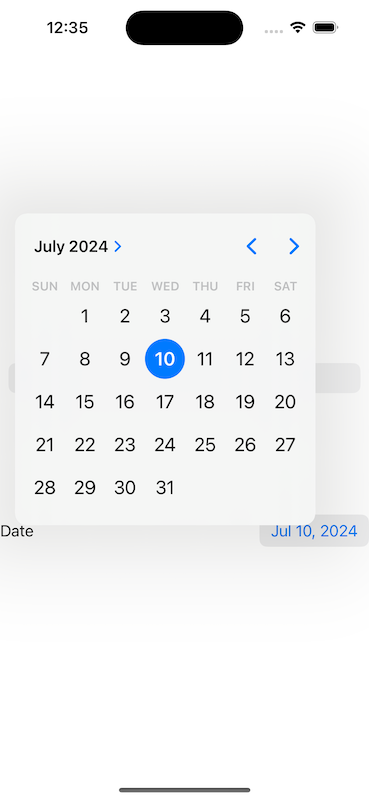
顯示如圖:

一樣也可以把樣式更改回舊版的樣式,是一個全頁式的選擇方式,例如:
DatePicker("Date",
selection: $date,
displayedComponents: .date)
.datePickerStyle(WheelDatePickerStyle())
從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day8 [完]
