Yes,但等上手前端框架後再學
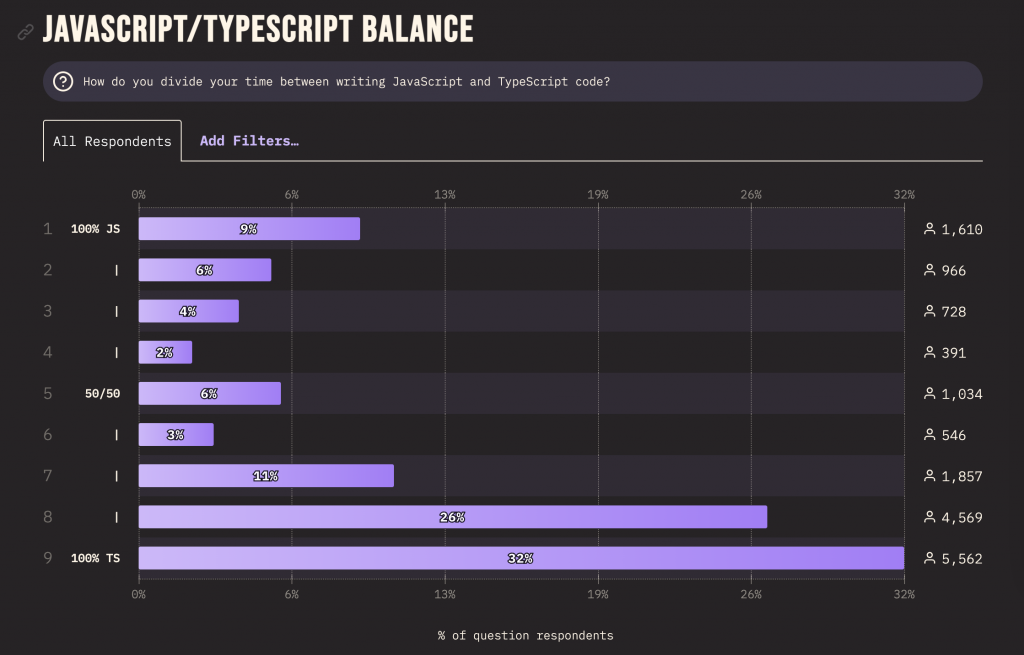
從 2023 的 state-of-js 數據可知,TypeScript 的使用已經相當普及,在工作中用到機率相當高。
source: 2023.stateofjs.com
JavaScript、前端框架(React, Vue, ...)、TypeScript,每一項都需要時間上手,如果同時學習,容易感到混亂而事倍功半。因此,建議按照以下順序逐次學習:
非必要時少用 any、as、ts-ignore 等語法,讓 TypeScript 的型別系統發揮效果,體會 TypeScript 所帶來的好處。
使用 TypeScript 時,除非是開發 library,否則型別定義通常不需要寫的太複雜。善用 TypeScript 提供的 Utility Types ,保持程式碼的簡潔和可讀性,降低 TypeScript 帶來的開發成本。
有人可能知道已經有提案要將 type annotations 加入原生 JavaScript 中。姑且不論該提案實際落實還需要多久,即便在導入後,語法也會與 TypeScript 有相當程度的相容。因此,現階段 TypeScript 仍是相當值得學習的技能。
