今天主要會介紹 直線(fabric.Line) 、路徑 (fabric.Path)、自由繪製 (Free Drawing),這三種跟路徑/向量有關的畫圖方式。
fabric.Line(points, setting);
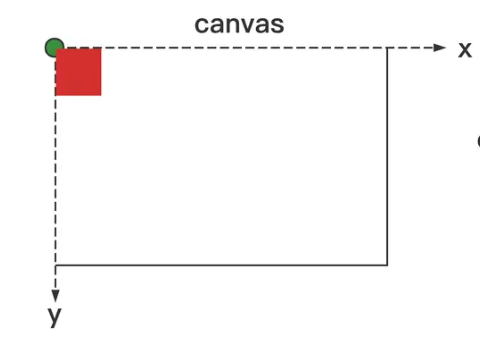
fabric的原點是在最左上角
實例:
// 創建一條從 (50, 50) 到 (200, 200) 的線
var line = new fabric.Line([50, 50, 200, 200], {
stroke: 'red', // 線條顏色
strokeWidth: 2 // 線條寬度
});
canvas.add(line);
路徑基本上是由一系列命令組成的,這些命令告訴畫筆如何移動
(看英文名字可能比看中文解釋好理解)
M (moveTo): 將畫筆移動到指定點L (lineTo): 從當前位置畫直線到指定點C (curveTo): 繪製貝塞爾曲線Q (quadraticCurveTo): 繪製二次貝塞爾曲線Z (closePath): 關閉路徑Fabric.js 中的路徑命令確實與 SVG 的路徑命令非常相似,甚至可以說是基本一致的。
這是因為 Fabric.js 在設計時參考了 SVG 的規範,使得開發者可以更容易地在兩者之間轉換。
上面列的主要的路徑命令在 Fabric.js 和 SVG 中的用法完全相同。
SVG 路徑:
<path d="M 100 100 L 200 100 L 200 200 Z" />
Fabric.js 路徑:
const path = new fabric.Path('M 100 100 L 200 100 L 200 200 Z');
這兩個例子創建了完全相同的三角形路徑。
雖然主要路徑的方法相同,但Fabric.js 提供了額外的方法來操作和修改路徑,這是純 SVG 所沒有的。
可以動態單純修改一個點,或其中一個數值
// 在 Fabric.js 中修改路徑
path.path[1][1] = 150;
// 修改第二個點的 x 坐標
path.setCoords();
canvas.renderAll();
free draw 的形式跟其他物件比較不一樣
在 Free Drawing 模式中,isDrawingMode 屬性就像一個裝顏料的水龍頭的開關。
當 isDrawingMode 設置為 true 時,就像打開了水龍頭,只要開著的時候顏料會源源不絕的流出來,畫筆(滑鼠游標)的所到之處都會被畫到;
當 isDrawingMode 設置為 false 時,就像關閉了水龍頭,不會再有顏料跑出來,停止繪畫模式,畫布回到普通的互動狀態。
// 啟用自由繪製模式
canvas.isDrawingMode = true;
canvas.freeDrawingBrush.width = 2;
canvas.freeDrawingBrush.color = "#000000";
// 當繪製完成時捕獲路徑
canvas.on('path:created', function(e) {
var path = e.path;
console.log("新的線條已創建", path);
// 在這裡你可以進一步操作這個新創建的路徑
});

今天的例子在這裡:
https://codepen.io/merano/pen/XWLewMX
