主要是控制圖形共同身為物件都可以使用的屬性
left: 左邊距離畫布左邊的像素數top: 頂部距離畫布頂部的像素數fill: 填充顏色stroke: 邊框顏色strokeWidth: 邊框寬度opacity: 不透明度 (0到1之間)angle: 旋轉角度 (以度為單位)scaleX, scaleY: 水平和垂直縮放比例flipX, flipY: 水平和垂直翻轉 (Boolean)selectable: 是否可選擇 (Boolean)evented: 是否響應事件 (Boolean)visible: 是否可見 (Boolean)width: 矩形寬度height: 矩形高度rx: 圓角的水平半徑ry: 圓角的垂直半徑除了寬高之外,還有額外的rx、 ry 可以來控制圓角
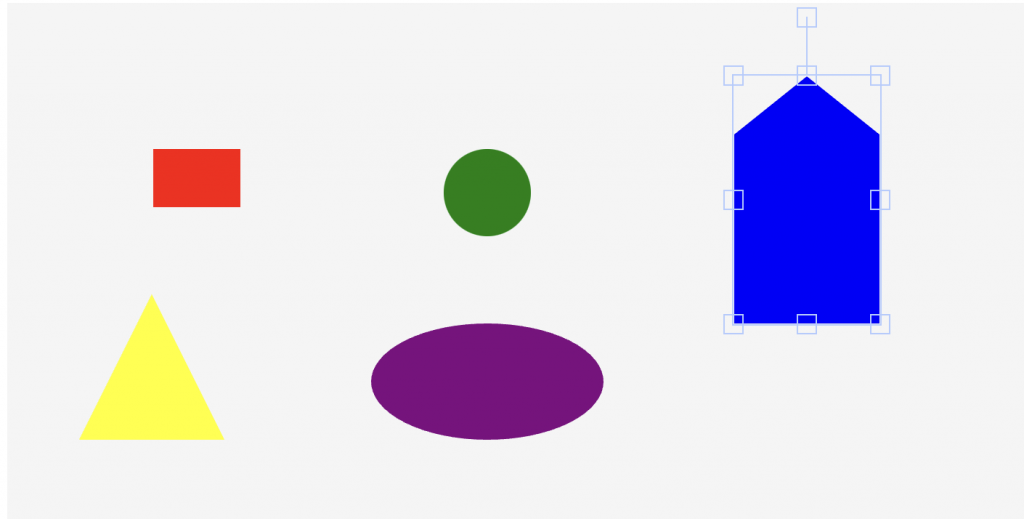
const rect = new fabric.Rect({
left: 100,
top: 100,
width: 60,
height: 40,
fill: 'red'
});
canvas.add(rect);
radius: 圓的半徑 ⇛ 半徑多大就可以決定圓的大小啦var circle = new fabric.Circle({
radius: 30,
fill: 'green',
left: 100,
top: 100
});
canvas.add(circle);
width: 三角形底邊的寬度height: 三角形的高度var triangle = new fabric.Triangle({
width: 100,
height: 100,
fill: 'yellow',
left: 50,
top: 50
});
canvas.add(triangle);
points: 定義多邊形頂點的坐標數組var polygon = new fabric.Polygon([
{x: 200, y: 10}, {x: 250, y: 50},
{x: 250, y: 180}, {x: 150, y: 180},
{x: 150, y: 50}
], {
fill: 'blue',
left: 100,
top: 100
});
canvas.add(polygon);
rx: 橢圓的水平半徑ry: 橢圓的垂直半徑var ellipse = new fabric.Ellipse({
left: 100,
top: 100
rx: 80,
ry: 40,
fill: 'purple',
});
canvas.add(ellipse);
共用屬性的表格整理在這裡:
| 類別 | 屬性 | 描述 |
|---|---|---|
| 位置 | left |
左邊距離畫布左邊的像素數 |
top |
頂部距離畫布頂部的像素數 | |
| 顏色外觀 (填充、邊框色、透明度) | fill |
填充顏色 |
stroke |
邊框顏色 | |
strokeWidth |
邊框寬度 | |
opacity |
不透明度 (0到1之間) | |
| 外型變化 (角度、縮放、翻轉) | angle |
旋轉角度 (以度為單位) |
scaleX |
水平縮放比例 | |
scaleY |
垂直縮放比例 | |
flipX |
水平翻轉 (Boolean) | |
flipY |
垂直翻轉 (Boolean) | |
| 物件交互關係 | selectable |
是否可選擇 (Boolean) |
evented |
是否響應事件 (Boolean) | |
visible |
是否可見 (Boolean) |
今日的案例在這裡:
https://codepen.io/merano/pen/KKjXoym
明天再來介紹如何畫其他東西~
