介紹完了widget,今天我要要來談談Flutter 的layout。
layout 指的是如何排列、對齊和調整 widget 的大小,讓整個畫面看起來更舒服。這包含如何在螢幕上排列 widget,如何處理不同的螢幕尺寸和方向,以及如何在多個 widget 之間分配空間等等。
這兩個在第2天時就有提過,他們是最常見也是最基本的 layout 基礎。
Column(
children: [
Text('第一行文字'),
Text('第二行文字'),
Text('第三行文字'),
],
)
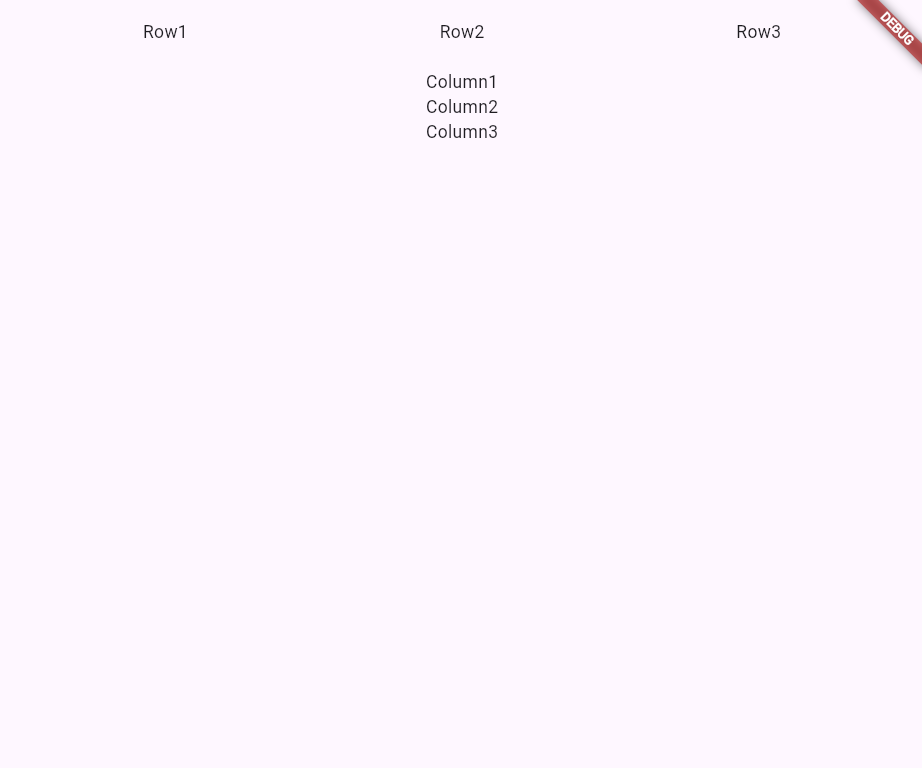
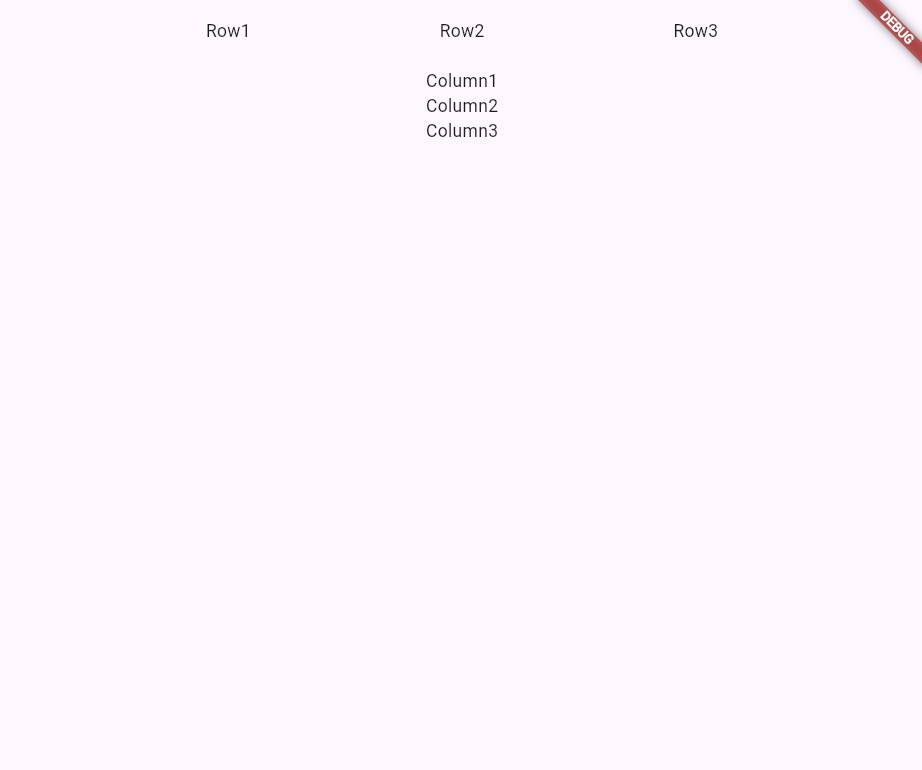
而在 Row 和 Column 裡,要控制裡面 widget 的對齊方式可以使用 MainAxisAlignment 和 CrossAxisAlignment
講到這裡我們要先來介紹一點觀念:
對於 Row,主軸是水平方向(從左到右)。
對於 Column,主軸是垂直方向(從上到下)。
對於 Row,交叉軸是垂直方向。
對於 Column,交叉軸是水平方向。
這使得 MainAxisAlignment 和 CrossAxisAlignment在 Row 和 Column 裡面呈現出來的效果是完全不同的。也可以理解為
而 MainAxisAlignment 和 CrossAxisAlignment 有很多種用法:
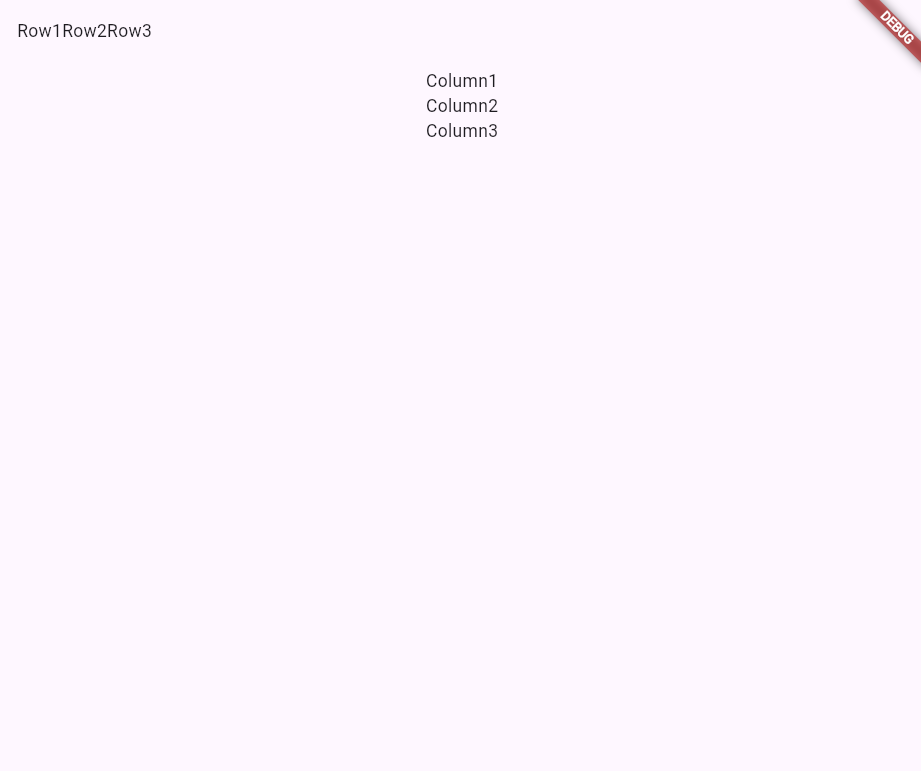
MainAxisAlignment.start:將子 widget 沿著主軸的起點對齊(Row 的左側或 Column 的上側)。
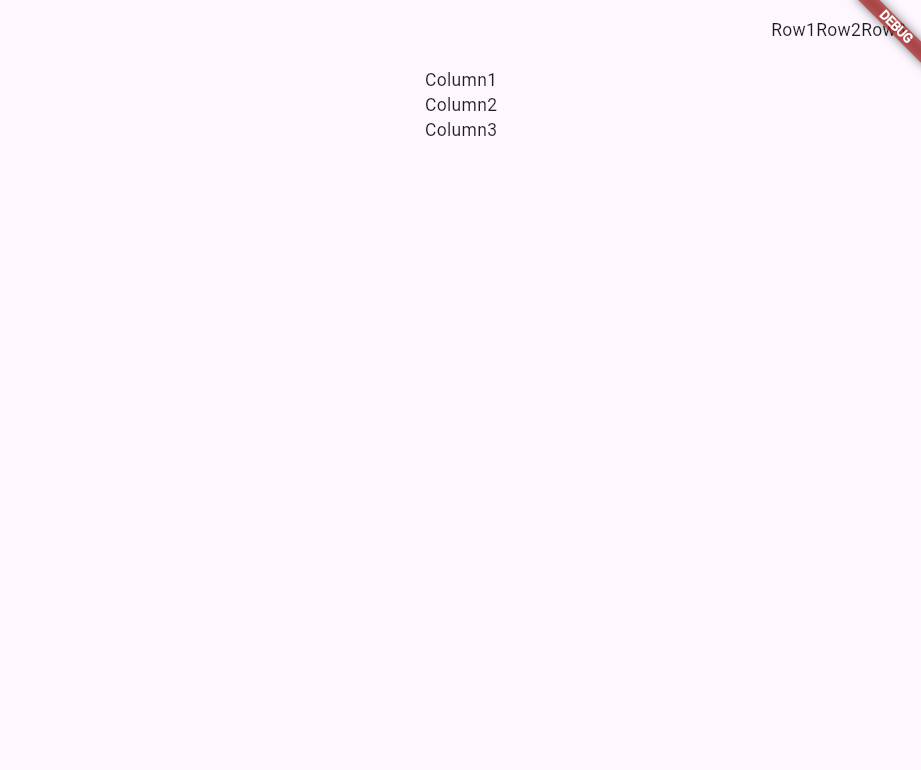
MainAxisAlignment.end:將子 widget 沿著主軸的終點對齊(Row 的右側或 Column 的下側)。
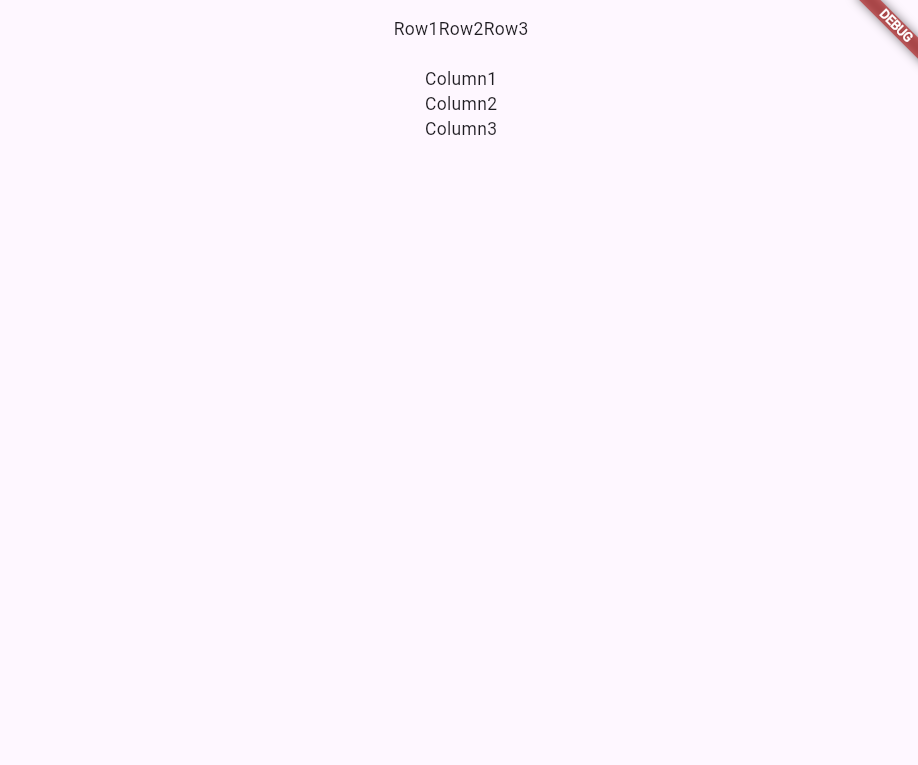
MainAxisAlignment.center:將子 widget 沿著主軸居中對齊。
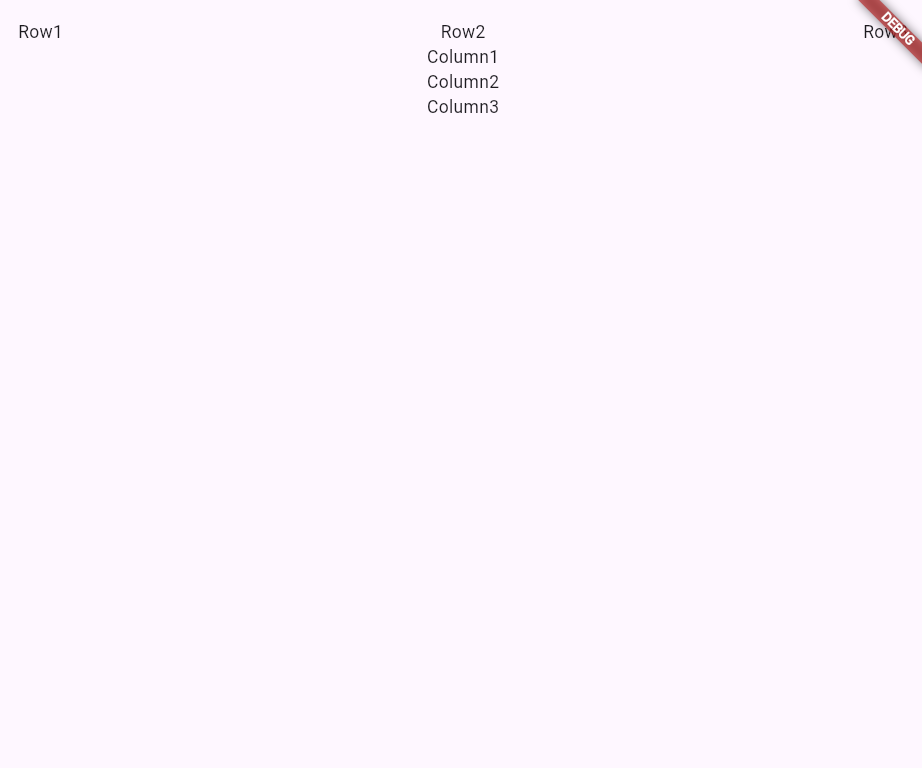
MainAxisAlignment.spaceBetween:子 widget 之間的間距平均分佈,頭尾的 widget 緊靠父容器的邊緣。
MainAxisAlignment.spaceAround:子 widget 之間的間距和頭尾的間距均勻分佈,但頭尾的間距只有內部間距的一半。
MainAxisAlignment.spaceEvenly:子 widget 之間和頭尾的間距完全相等。
CrossAxisAlignment.start:將子 widget 沿著交叉軸的起點對齊(Row 的上側或 Column 的左側)。
CrossAxisAlignment.end:將子 widget 沿著交叉軸的終點對齊(Row 的下側或 Column 的右側)。
CrossAxisAlignment.center:將子 widget 沿著交叉軸的中間對齊。
以上是一些layout的基本例子,我們明天見~
