今天我們要繼續來介紹其他常見的layout widget :
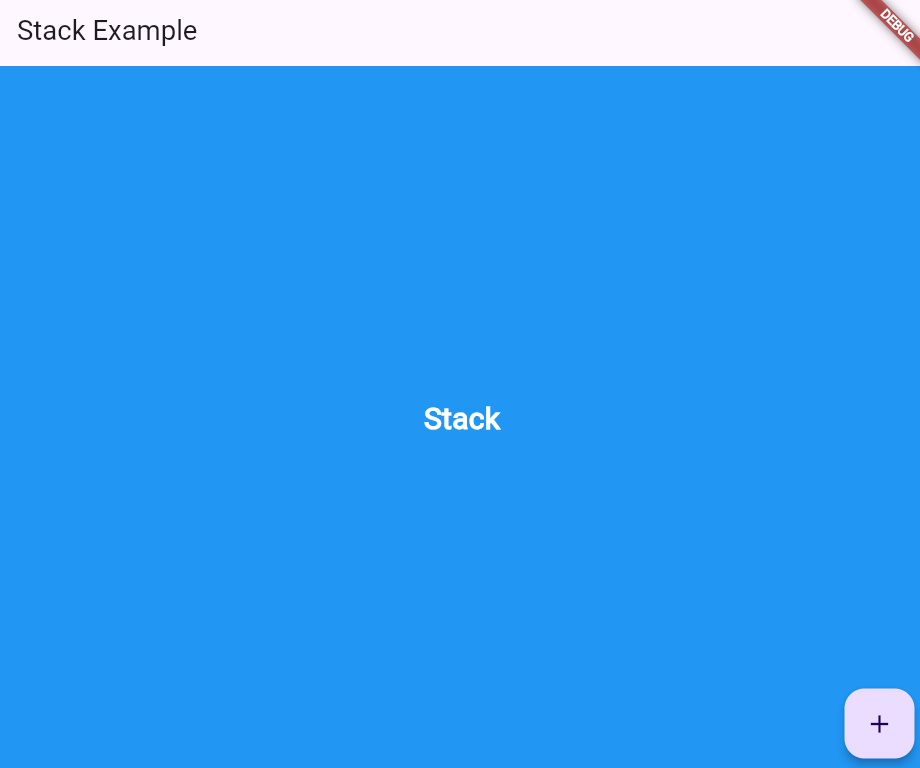
stack 是一個堆疊 layout ,適合用在彼此重疊的元素上,例如圖片上面有文字及按鈕。
Stack(
children: [
Container(
color: Colors.blue,
width: double.infinity,
height: double.infinity,
),
Center(
child: Text(
'Stack',
style: TextStyle(
color: Colors.white,
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
Positioned(
bottom: 10,
right: 10,
child: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
),
],
)

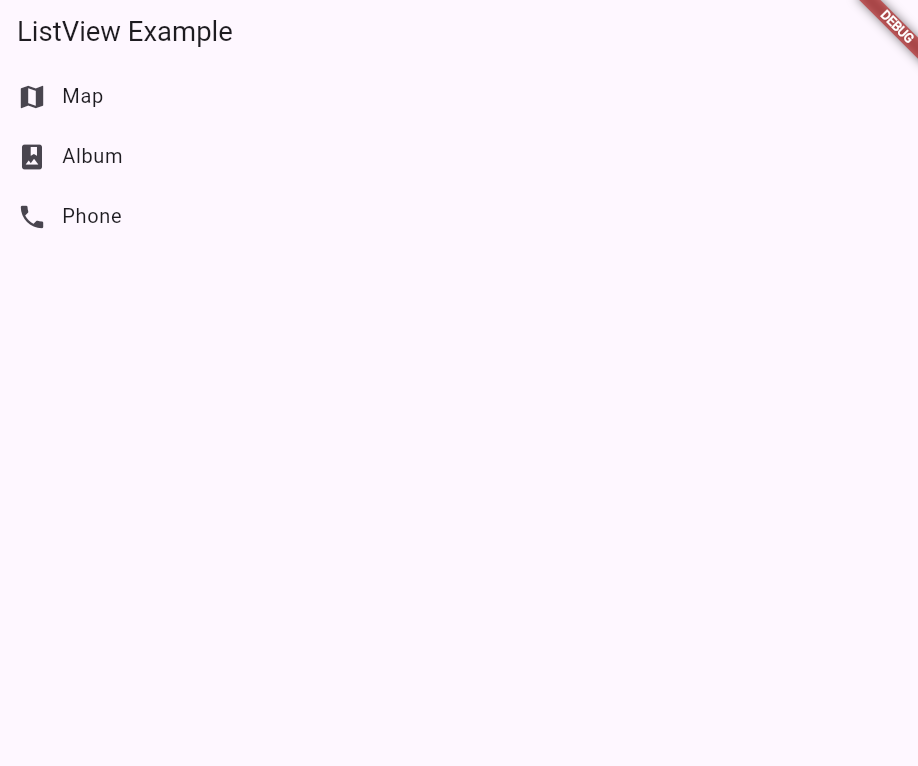
ListView 用於可上下滑動的垂直或水平列表。它可以輕鬆地處理大量項目,並且支持自定義的列表 layout 。他也是建立動態內容展示的基礎之一,常被用於訊息列表、設置選項、數據記錄等等。
ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
],
)

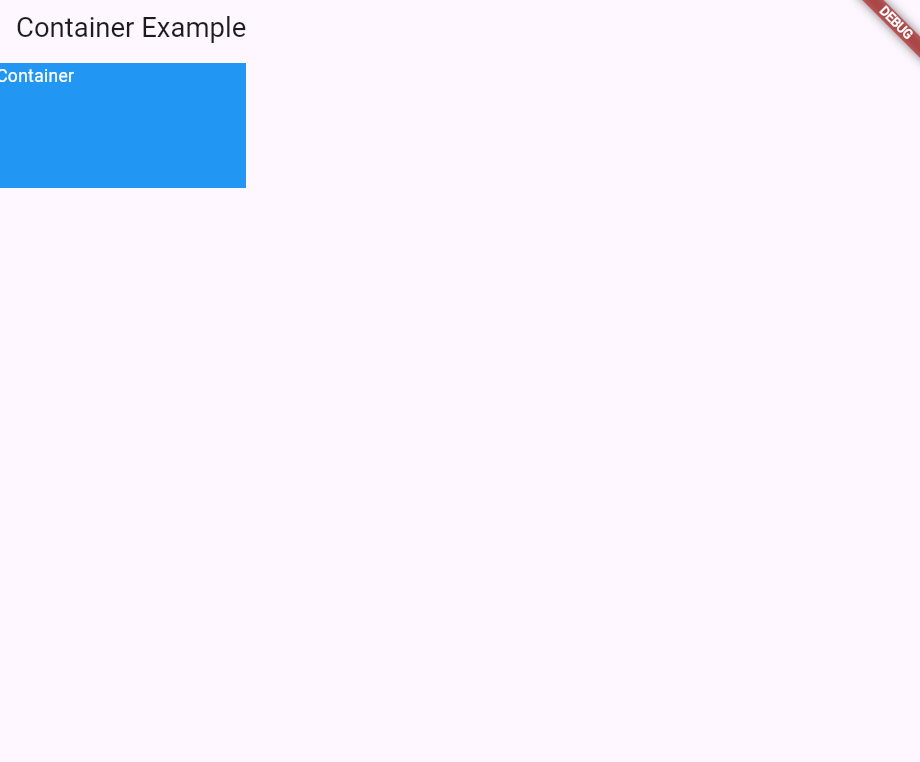
Container 是一個多功能的容器,可以用來包裝其他 widget。透過 Container,你可以控制子 widget 的大小、邊距、對齊方式、背景顏色、邊框等等。
Container(
width: 200,
height: 100,
color: Colors.blue,
child: Text(
'Container',
style: TextStyle(color: Colors.white),
),
)

以下是幾種常見的 container 屬性:
我們明天見~
