前言:昨天我們介紹了如何建立 Next.js 環境並建立測試頁面路由,以驗證我們的環境設定是否正確。今天,我們將進一步深入,介紹如何建立獨立的 lib 資料夾並設置 Apollo Client,讓我們能夠在頁面上查詢 API 資料。
首先,我們需要在專案的根目錄下建立一個新的資料夾 lib,用來存放我們的 Apollo Client 設定檔案。
mkdir lib
touch lib/client.ts
在 lib/client.ts 檔案中,我們將設定 Apollo Client。這個設定檔案將包含我們的 API Endpoint 以及其他基本設置。
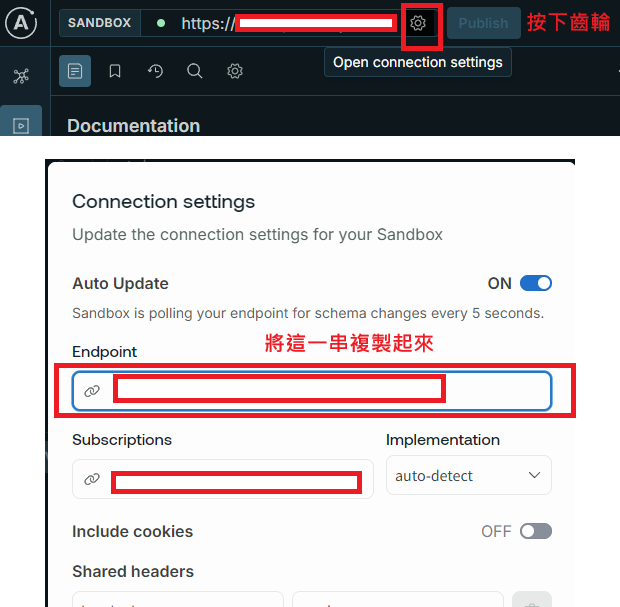
昨天在 Apollo Studio 的介面可以看到這個Server的網址,就是這次要訪問的API網址

import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'YOUR_API_ENDPOINT', // 將 'YOUR_API_ENDPOINT' 替換為實際的 API Uri
cache: new InMemoryCache(),
});
export default client;
// src/app/queryPage.tsx
import { gql, useQuery } from '@apollo/client';
import client from '../../lib/client';
const GET_DATA = gql`
query GetData {
yourQueryField {
id
name
}
}
`;
export default function TestPage(){
const { loading, error, data } = useQuery(GET_DATA, { client });
if (loading) return <p>Loading...</p>;
if (error) return <p>Error: {error.message}</p>;
return (
<div>
<h1>Data from API</h1>
{data.yourQueryField.map((item: any) => (
<div key={item.id}>
<p>{item.name}</p>
{/* 顯示其他資料 */}
</div>
))}
</div>
);
};
這是要對伺服器查找的搜尋語句,怎麼抓取取決於這頁面所要的資料有哪一些query GetData:這個是可以自定義的,一般我都是在Apollo Studio選擇好產生的function name為主
這個語句如果在這個頁面一多的話,則可以考慮將共同gql語句給抽離整理成gql.ts再由頁面去import
const GET_DATA = gql`
query GetData {
yourQueryField {
id
name
}
}
`;
useQuery 這是apollo client的hook來對Server做Query操作的API
他可以解構出 loading、data、error,以及networkState 更方便開發者可以透過給的去管理頁面上的資料狀態,進而做對應的處理,例如:Loading狀態要顯示 <span classname='loading loading-spinner'></span>。
const { loading, error, data } = useQuery(GET_DATA, { client });
最後,我們可以在瀏覽器中開啟 http://localhost:3000/test,查看是否能夠正確顯示 API 返回的資料。
