一句話介紹 ⇒ 不會跟canvas 上的物件互動,但會被渲染在輸出圖片裡
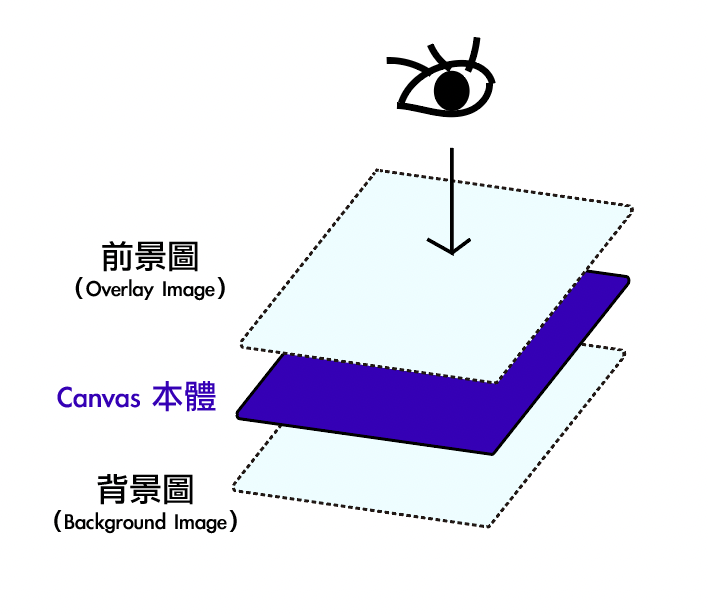
Canvas 的圖面渲染,其實可以分為三層:
除了canvas 本體之外,其他兩個都是跟著canvas 本體的虛擬層
(概念上像 css 的 ::before 跟 ::after)

canvas.backgroundColor 一樣,都是從屬於 canvas 這個物件之下的屬性null)物件屬性為 canvas.backgroundImage
canvas.setBackgroundImage() 方法設置。用意:
物件屬性為 canvas.overlayImage
canvas.setOverlayImage() 方法設置。用意:
