今天主要來介紹 Fabric.js 的 群組(group) 跟 圖層(layer)
可以做什麼:
使用 fabric.Group 可以將多個物件組合成一個群組。
群組可以像單個 Fabric.Object 一樣被移動、縮放和旋轉。
可以通過 group.getObjects() 取得群組內的物件。
使用 group.addWithUpdate() 和 group.removeWithUpdate() 來動態修改群組。
// 添加新物件到群組
var triangle = new fabric.Triangle({ width: 50, height: 50, fill: 'green' });
group.addWithUpdate(triangle);
還有很多細節在這篇不多做介紹,關於群組的操作實例可以看鐵人前輩大大寫的 :
Fabricjs 筆記-Day 13 - 把物件群組起來
介紹得非常清楚~
這個概念下可以達成什麼:
預設行為:物件在畫布上的堆疊順序決定了它們的顯示順序
⇛ 越新加上去的物件在越上層
可以使用 canvas.bringToFront()、canvas.sendToBack()、canvas.bringForward() 和 canvas.sendBackwards() 來調整物件順序。
canvas.moveTo():直接指定圖層要下第幾層地獄
canvas.moveTo() 方法允許你精確控制物件在畫布堆疊中的位置。在 Fabric.js 中,每個物件都有一個索引值,決定了它在畫布上的層級。索引值較大的物件會顯示在索引值較小的物件之上。
語法:
canvas.moveTo(object, index)
object: 要移動的物件index: 目標索引位置例子:
var canvas = new fabric.Canvas('canvas');
var rect1 = new fabric.Rect({ width: 50, height: 50, fill: 'red' });
var rect2 = new fabric.Rect({ width: 50, height: 50, fill: 'blue', left: 20, top: 20 });
var rect3 = new fabric.Rect({ width: 50, height: 50, fill: 'green', left: 40, top: 40 });
canvas.add(rect1, rect2, rect3);
// 將紅色矩形移動到第2層(在這裡是最上層)
canvas.moveTo(rect1, 2);
// 將綠色矩形移動到第0層(=最底層)
canvas.moveTo(rect3, 0);
這個方法非常有用,特別是當你需要精確控制多個重疊物件的顯示順序時,可以明確指定物件要去的層次。
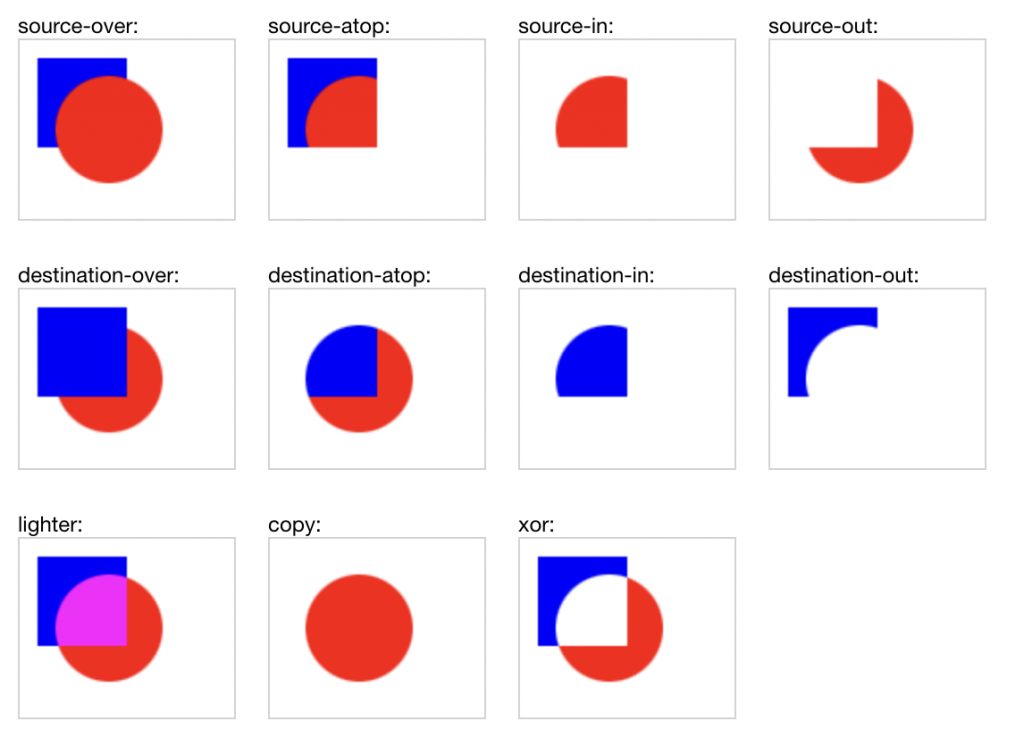
globalCompositeOperation:globalCompositeOperation 屬性定義了物件如何與其下方的物件進行混合或疊加。這個屬性來自於 HTML5 Canvas API,Fabric.js 繼承了這個功能並擴展到了個別物件上。
常用的值包括:
source-over (默認): 新物件繪製在現有物件之上destination-over : 新物件繪製在現有物件之下multiply: 將頂層物件的顏色與底層物件的顏色相乘screen: 反轉顏色,相乘,再反轉回來overlay: 'multiply' 和 'screen' 的組合darken : 保留兩個物件中較暗的像素lighten: 保留兩個物件中較亮的像素color-dodge: 將底色除以頂色的反色color-burn: 將反轉的底色除以頂色,然後反轉結果例子:
// 設置物件的疊加模式
triangle.globalCompositeOperation = 'multiply';
如果你有在使用 photoshop 的 色彩混合模式 (blending mode) 可能會覺得有點熟悉,裡面有些參數名相似,用法上也相似。
套用不同值的實際效果可以在 w3school- Canvas globalCompositeOperation Property上玩看看
對岸大大拿這屬性做了很多應用,有興趣的話可以看看:
例如 黑白圖片轉彩色的動態效果、刮刮卡效果
学习 canvas 的 globalCompositeOperation 做出的神奇效果
其實走得更遠一點甚至可以做到多圖層管理,像 illustrator 或 photoshop 那樣的。
實作實例可以看這個:在fabric.js上实现图层功能(一)——图层独立显隐/添加/删除/预览
