前情提要: 昨天已經把inference的code搞定了,雖然需要花時間重寫,但重寫完非常簡潔,看了心情十分之好~
在開始寫fastapi之前,我們簡單來介紹一下web的基礎概念,CRUD分別是四個英文的縮寫,對應到
主要就是新增 讀 更新 刪除,這裡有很多資料會放在Database (DB),那前端網頁會設計頁面讓你點了之後,會去戳後端的API,後端會與DB做連線,做完之後後端回傳結果給前端,前端再透過頁面告訴使用者。
進公司之後就學fastapi,不然還有flask或者Diango,那當中都是說fastapi高性能,所以直接選擇使用他來開發,所以比較少碰其他兩個。
再來就是我們可以透過fastapi來創造上面說的CRUD的API,在我自己部屬模型,最常用到的就是post,其餘的基本很少碰到,這裡CURD簡單對應fastapi的部分:
最後一個是讓我們可以上傳檔案,要上傳檔案主要是要送到model去辨識,聲音當然就是音檔,圖像當然就是圖片。
pip install fastapi uvicorn python-multipart
我們先來個官方範例,程式非常簡單,然後在你的terminal輸入
uvicorn app:app --port 8000
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
因為我是在我自己比筆電上跑的,所以最後是run在http://127.0.0.1:8000,輸入網址就可以得到囉


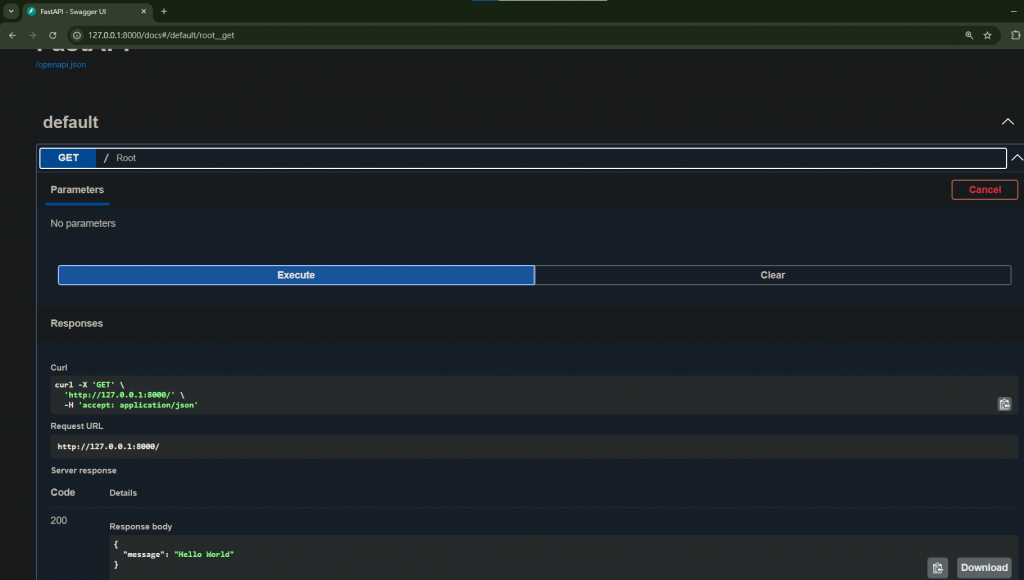
再來我們在後面多加/docs,fastapi另一個好處就是有這樣子的頁面讓你可以做測試。

剛才有提到,我們是要做model的辨識的,
可以先ctrl + c斷掉terminal在跑的,然後再下一次指令,reload主要是當你save py檔的時候,他會讓頁面直接重載,用於開發時不用一直斷掉再跑。
uvicorn app:app --port 8000 --reload
import logging
from fastapi import FastAPI, UploadFile, File
from fastapi import FastAPI
FORMAT = '%(asctime)s %(levelname)s [%(filename)s] %(message)s'
logging.basicConfig(level = logging.INFO, format = FORMAT)
app = FastAPI(title = 'deploy mnist classifer model')
@app.get("/")
async def root():
return {"message": "Hello World"}
@app.post("/api/v1/mnist")
async def mnist_classifer(
file: UploadFile = File(None),
):
'''
Args:
file: 上傳的檔案
'''
try:
file_location = "./temp.jpg"
with open(file_location, "wb+") as file_object:
file_object.write(file.file.read())
logging.info(f"Successfully uploaded {file.filename}")
except Exception as e:
logging.DEBUG(e)
return {"error": f"failed uploaded {file_location}"}
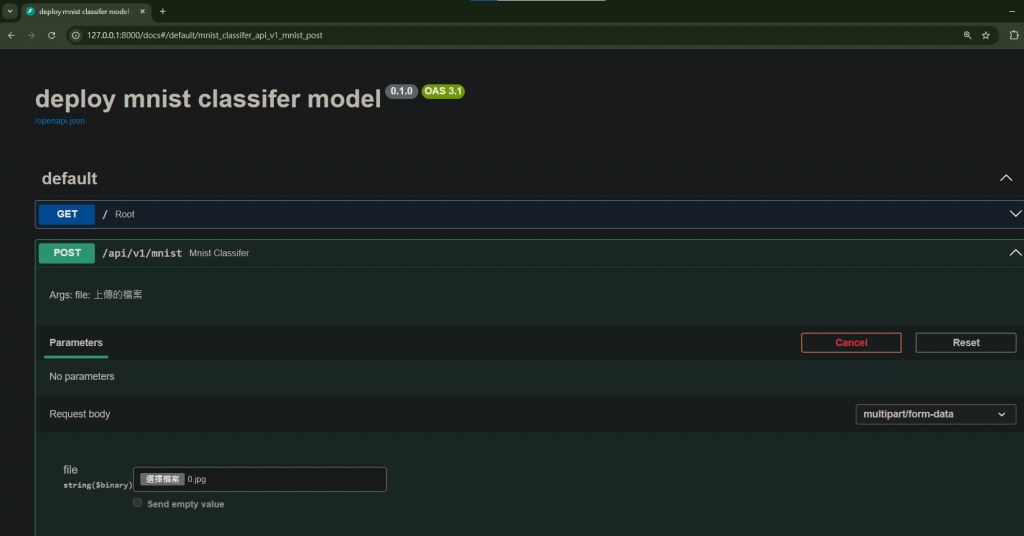
再回到我們的頁面,你發現多了一個POST,然後可以按Try it out,就發現可以上傳檔案做測試囉。

在terminal還能看到我們用logging顯示的資訊,以及fastapi成功的資訊。

今天就先到這裡囉~ 明天會把fastapi與昨天的inference code做合併。
主要是稍微介紹一下,有興趣的可以在網路上搜尋更多的教學,或者官網上有很多範例,可以去體驗看看。
