上一篇講述有關UI設計流程與wireframe的概念,接下來可以開始學習接觸相關UI設計軟體,目前主流軟體有:Sketch、Adobe XD、Figma,關於這三種軟體的介紹可以直接點擊連結來看。
那麼,來下載Figma吧,
新軟體要透過持續學習與不斷練習來熟悉操作,但最開始總要知道一些基本功能介紹,所以就在YouTube找了影片初步學習:Figma 設計體驗營(上):基本介面 / Frames。
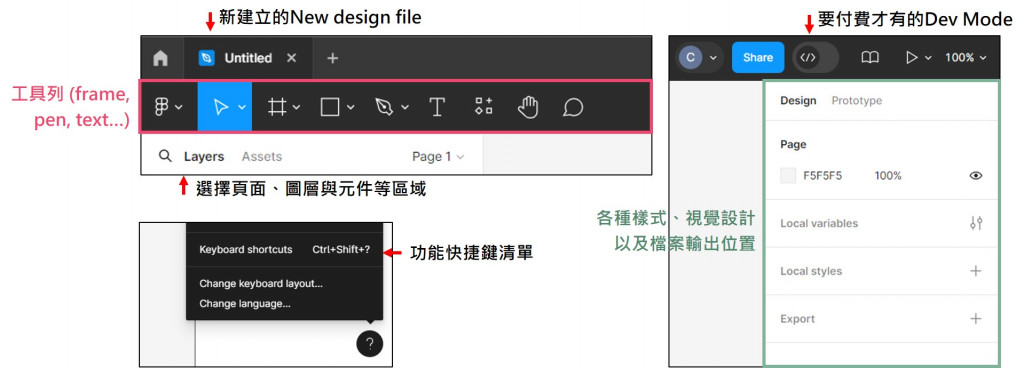
今天要學著嘗試製作一個簡易的wireframe,整理了一下待會要使用到的區域:
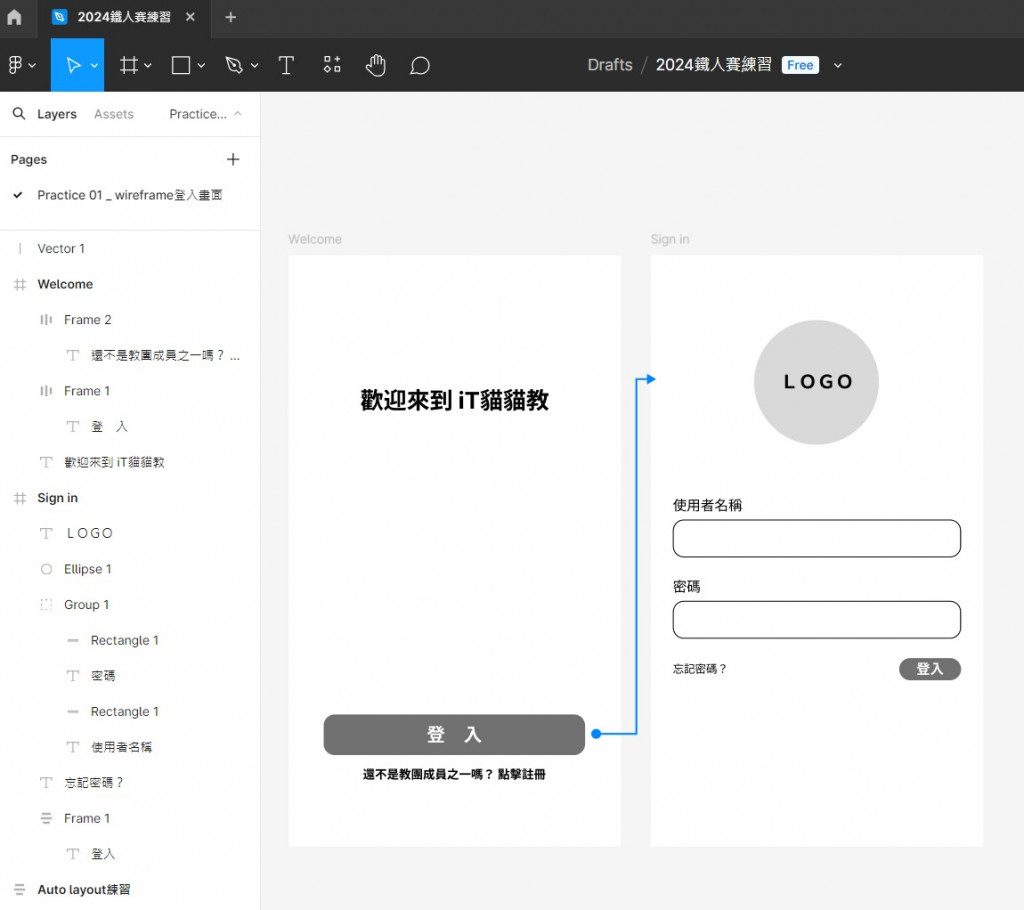
今天的練習是很粗糙的登入介面wireframe,使用到的工具多數是上述影片講過的東西,摸索加練習的結果長這樣:
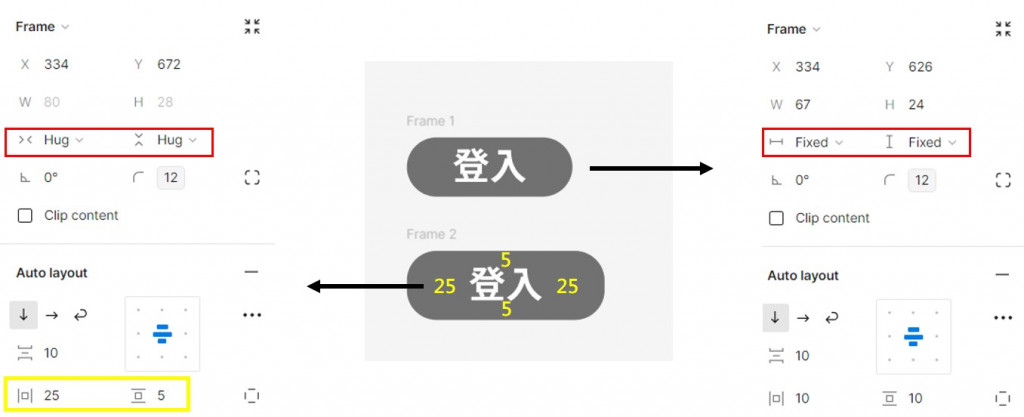
除此之外,還有一個很方便的功能叫Auto layout,進一步的說明可以參考這篇文內的影片示意:Figma 初心者攻略 #2:Auto Layout。
以下是練習Auto layout的過程紀錄,紅框是設定是否要固定Frame與其內物件間距的位置,Fixed可以自己任意調整Frame的寬高,Hug則是將frame與物件間距固定,也就是黃字的設定。
究竟跟ChatGPT合作的免費仔到底能學成什麼呢?敬請期待。
感謝現在的影片都能用倍速解決 _ (:3 」∠ ) _
