ChatGPT的安排是,實際去製作一個簡單的wireframe之後,接著才是學習一些Figma的常用工具,有點像是體驗完後有個初步印象,再深入學習的感覺。
那就,
總覽
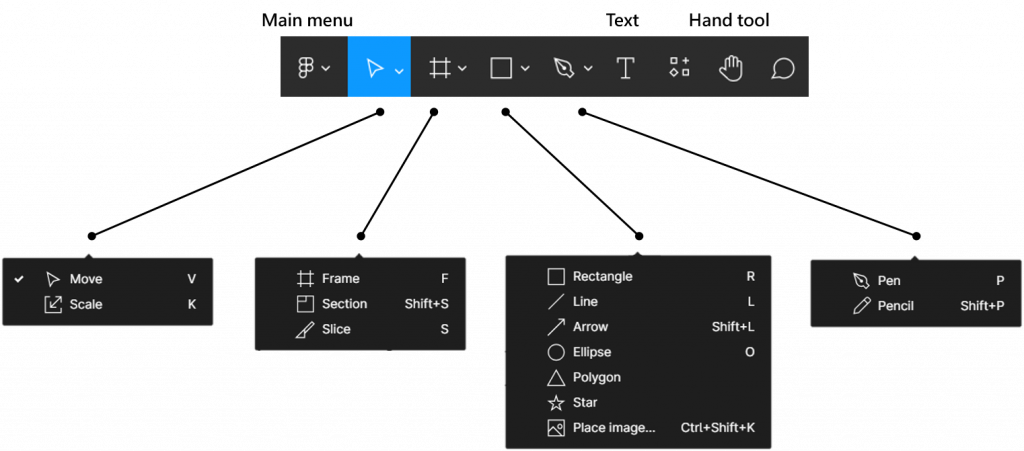
上一篇介紹了Figma的頁面架構,今天會針對基本工具做一個簡單的紀錄,整體瀏覽如下:
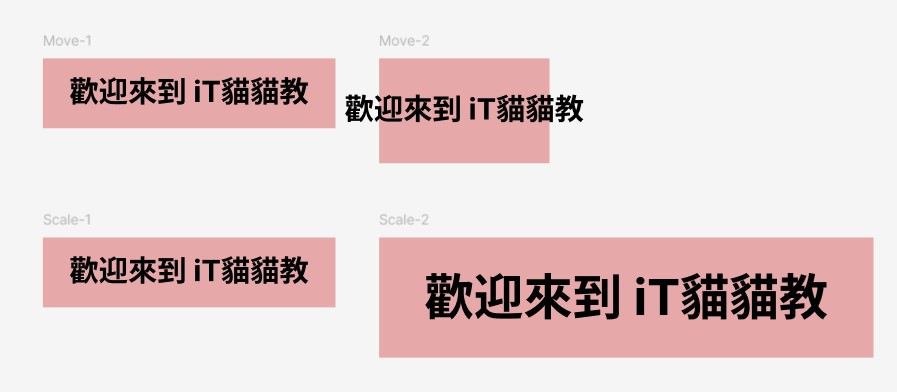
要熟悉軟體功能首先就是去使用,像是Move和Scale,後者可以對圖層(layer)以等比例的方式縮放,包含圖片、文字等物件都會等比縮放;而Move就算按著Shift也只能使Frame大小改變,裡面的物件不會有變化。
Figma的功能很多,就不一一細談了,接下來就紀錄幾個常用工具。
Frame
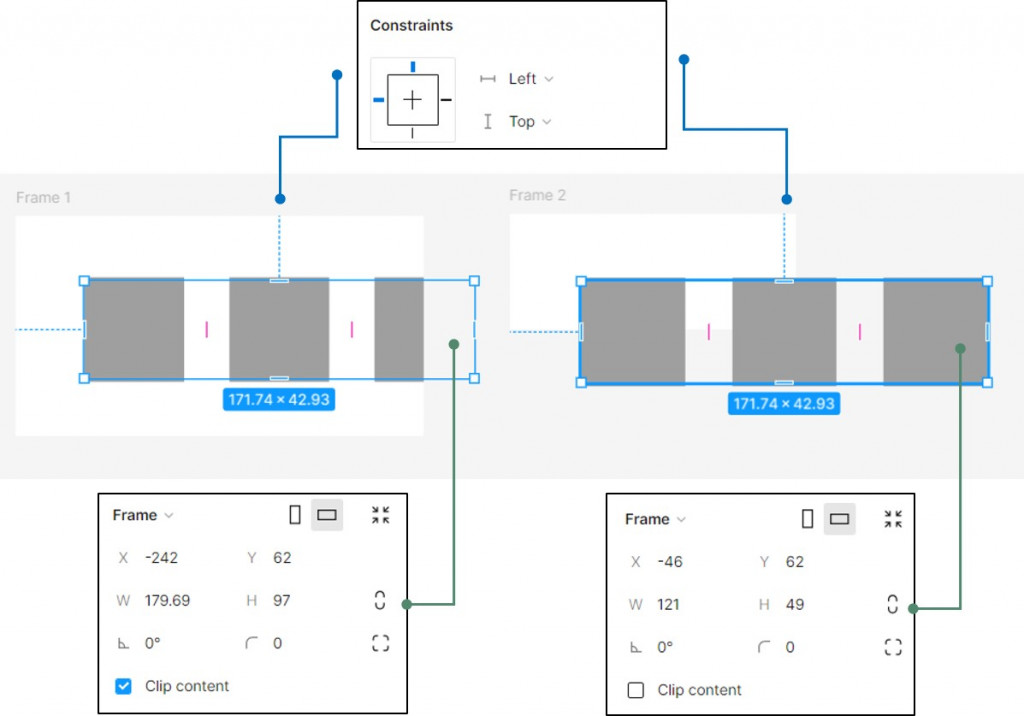
我們要設定一個無論是手機或電腦介面的時候,都會用Frame框出範圍後進行設計。而Frame有兩個特點:

Shape
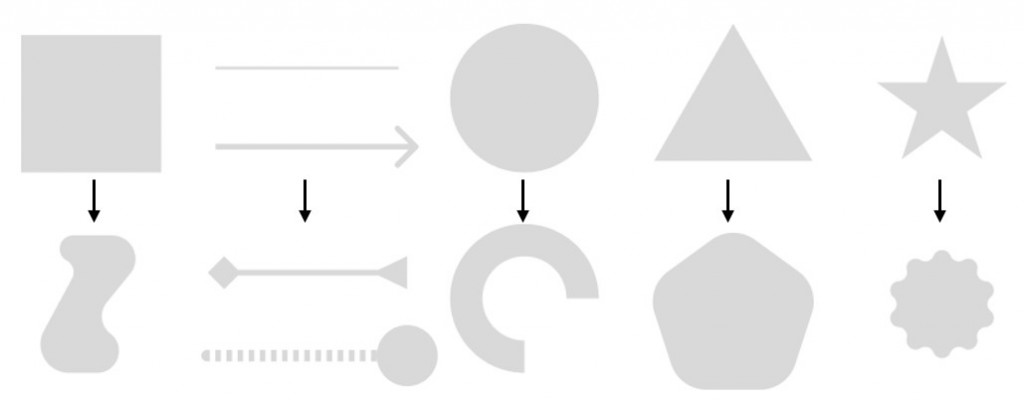
有一些基本形狀我們可以直接拉出來,而這些形狀可以再進一步變化外觀,可用於設計按鈕、標示等UI元素。
Text
Text就像是我們在PPT建立文字後進行的編輯,包含字體、字號、間距、顏色、模糊、陰影等,都會影響到UI設計結果的易讀性與美觀性。
我的DAVE THE DIVER拖著拖著還沒破完,就來學新東西沒時間玩了,希望過段日子有心情和時間把主線解決
Figma的群組物件:Group & Frame的特點與用法
