這個單元開始進入Vision Pro App的開發,而要使用Vision Pro的專案,最快的方式是重新建立一個Vision專案。
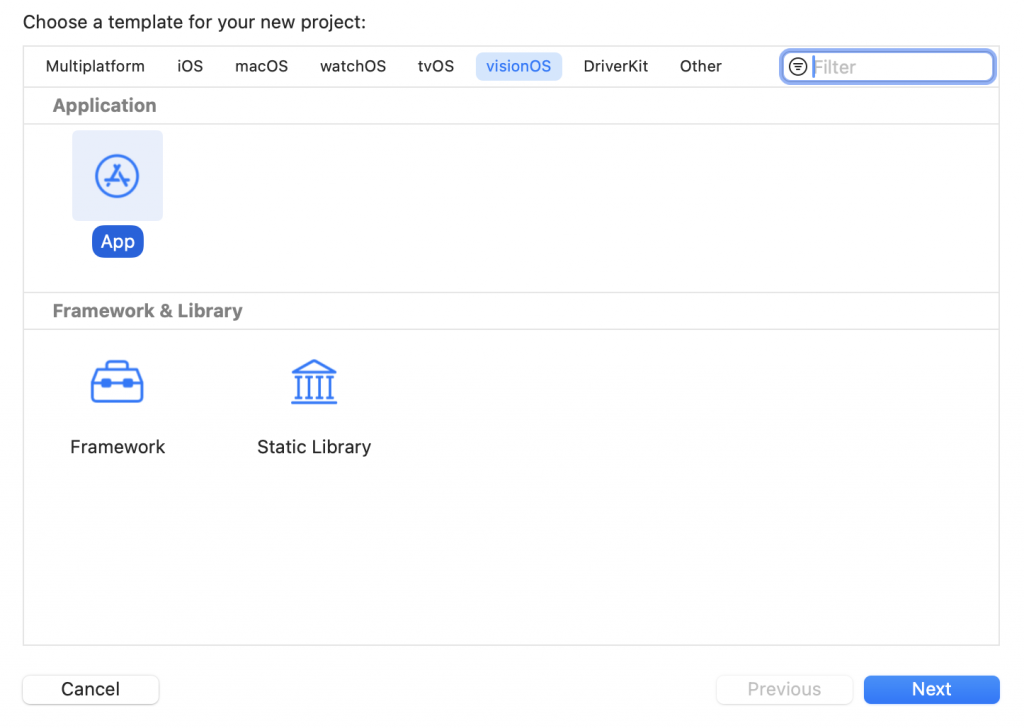
開啟一個全新的Vision專案,平台選擇VisionOS,應用程式選擇App。
顯示如圖:

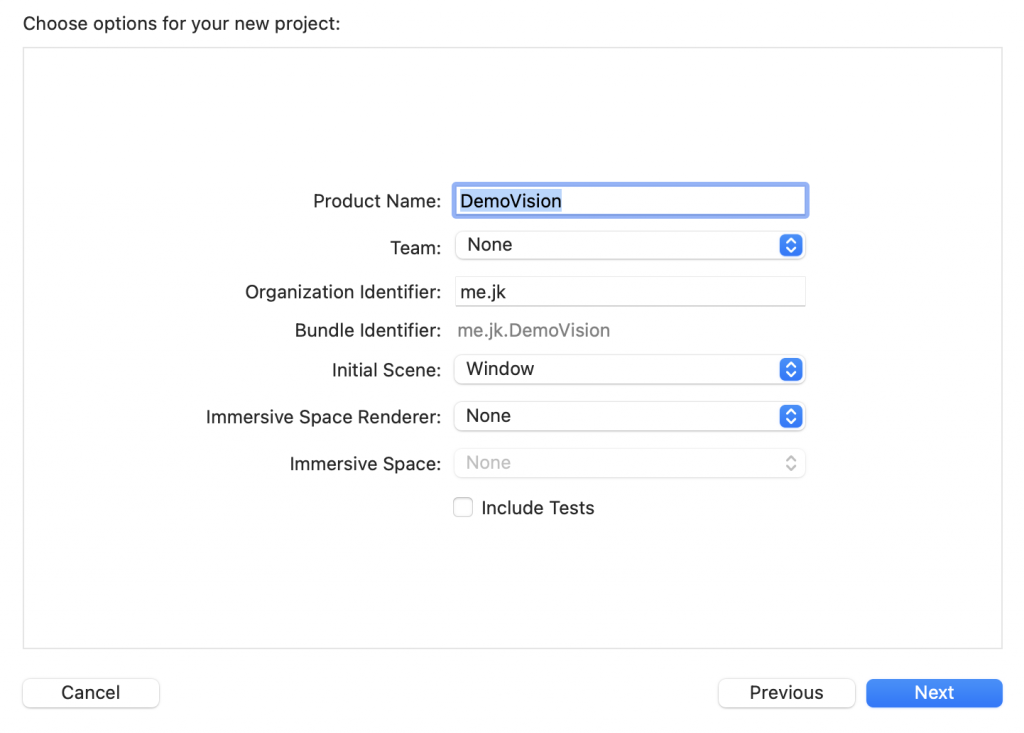
接下來一樣命名專案名稱,初始化的場景,Initial Scene則選擇Window。
顯示如圖:

將原本的初始化程式碼刪除掉,這裡要先討論在Vision Pro上常用到的UI元件。
NavigationSplitView元件是一個可以產生左右兩邊的瀏覽方式,在iPadOS上也很常用到這個UI元件,例如:
NavigationSplitView {
} detail: {
Text("Choose something from the sidebar")
}
執行 Vision Pro 的模擬器後,顯示如圖:

放入List元件,而在List元件內放入三個Text元件,例如:
NavigationSplitView {
List {
Text("Button 1")
Text("Button 2")
Text("Button 3")
}
.navigationTitle("Menu")
} detail: {
Text("Choose something from the sidebar")
}
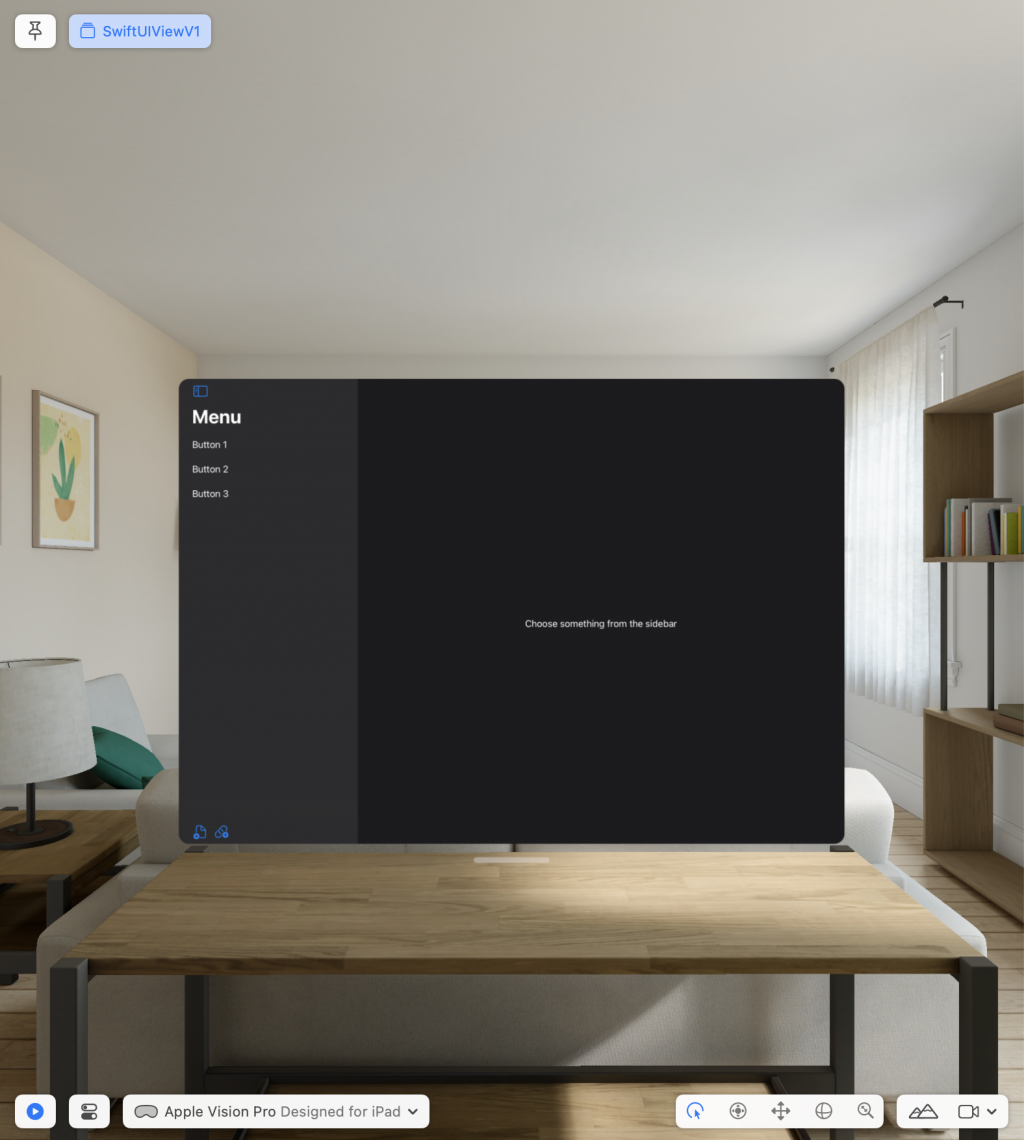
如此,就會在視窗的左邊產生三個文字的列表。
顯示如圖:

NavigationSplitView也允許在下方加入工具列表,例如:
NavigationSplitView {
List {
Text("Button 1")
Text("Button 2")
Text("Button 3")
}
.navigationTitle("Menu")
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("open", systemImage: "doc.badge.plus") {
}
}
ToolbarItem(placement: .bottomBar) {
Button("open", systemImage: "link.badge.plus") {
}
}
}
} detail: {
Text("Choose something from the sidebar")
}
toolbar可以允許放入工具列表,而工具列表則是使用ToolbarItem元件來加入。
在這邊每一個ToolbarItem都放入了按鈕元件,而按鈕的顯示樣式則是使用系統的icon。
顯示如圖:

從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day21 [完]
