前一天關於Component的功能認識中有提到,透過「/」命名方式能將物件分類,並快速置換Instance的組成。後來,在2020年底,Figma推出一個新功能叫Variant,方便讓設計容易達成一致性並提升效率。
那麼就開始介紹吧!
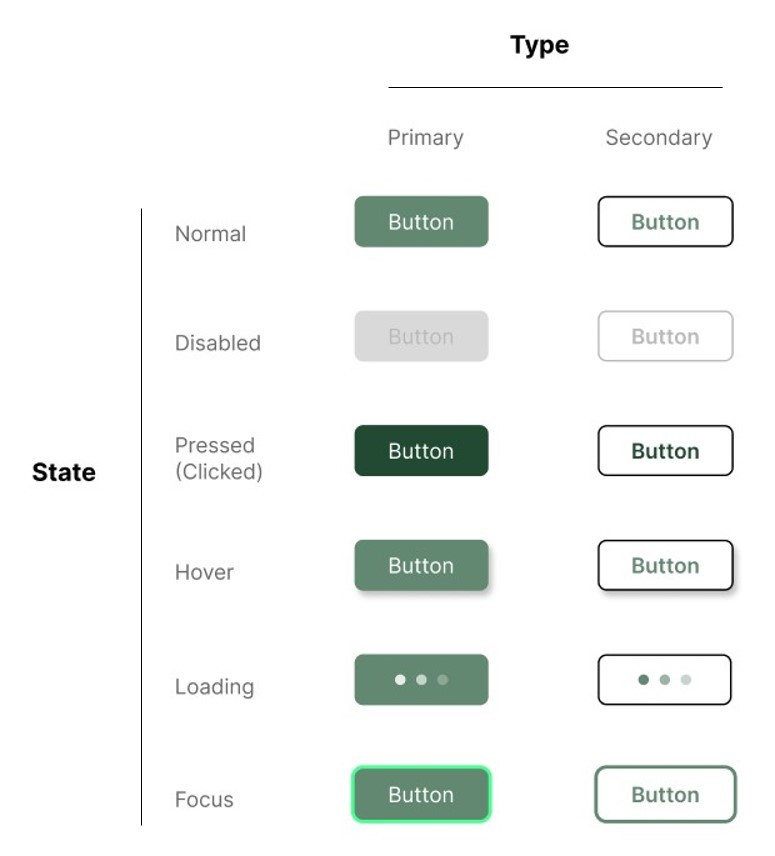
我們在使用APP或網站的過程中,介面中的按鈕或輸入欄等等可以跟使用者互動,所以在進行variant之前,要先整理預計製作的物件類型與狀態,如圖:
按鈕的狀態可能有很多種,但基本都不會脫離Normal、Disabled和Hover的概念,其中Hover是指裝置與使用者之間的互動,比如滑鼠移到按鈕上變色、懸浮、變大或出現文字提示。
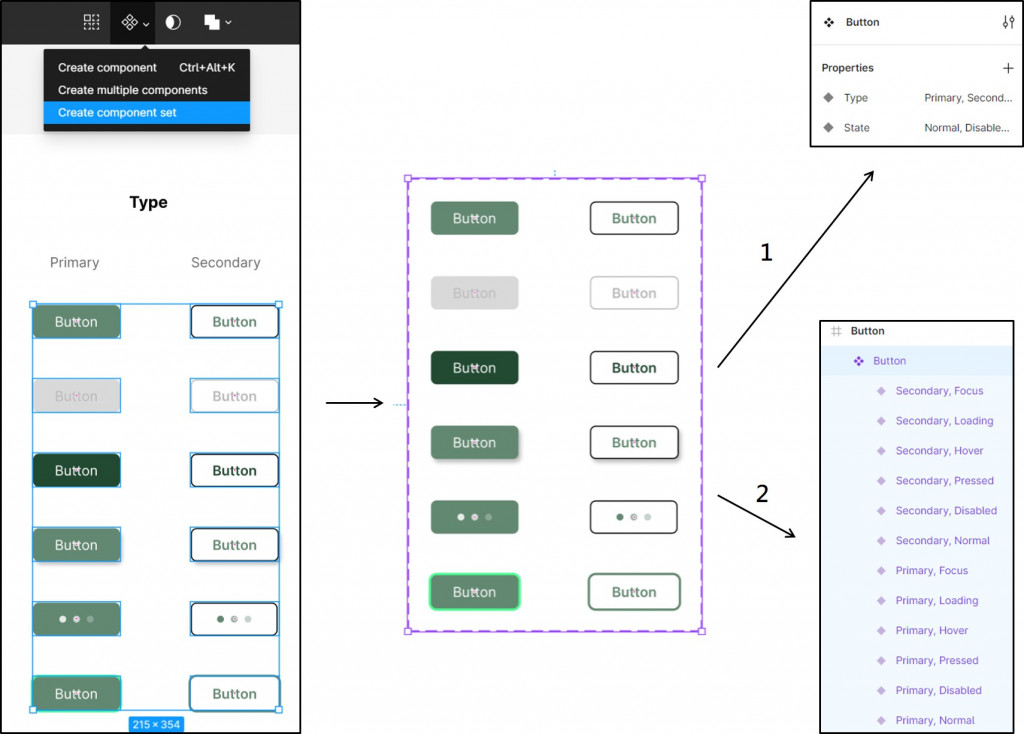
將按鈕圈選後點選工具列中央的「Create component set」:

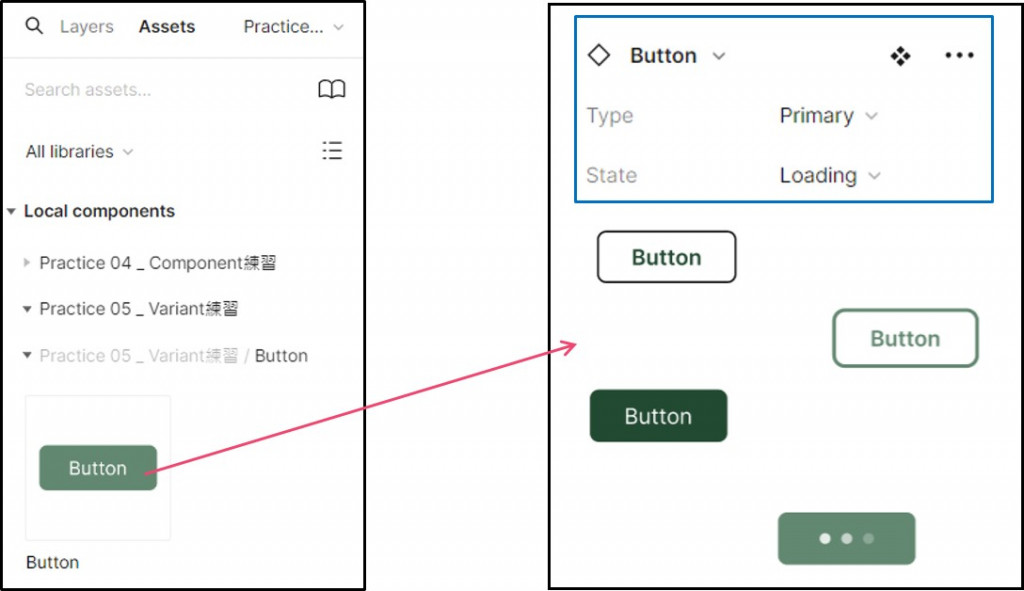
接著就可以Assets裡面找到剛才建好的按鈕,直接拉出來instance進行variant切換:
當然,如果main component有進行修改的話,那拉出來的按鈕也會跟著連動。
為了找按鈕有甚麼狀態花了一段時間,然而原本還想同時做input,結果做到一半卡住,可能明天再戰 ( º﹃º )
