講完了Auto layout能做到的幾個功能,接下來換針對Figma的Component來學習,希望之後要實作的話,回來都能看得懂 :D
那就,
在設計一個使用者介面的過程,要保持一致性是非常重要的,也就是不同介面需要共用相同的物件,但散落的物件們要一個一個變更設計是很麻煩的事,而Component正是解決這問題的大功臣。
Main Component與Instance
想要設定一個物件為Component的時候,可以按工具列正中央的Creat Component,或快捷鍵Ctrl+Alt+K。
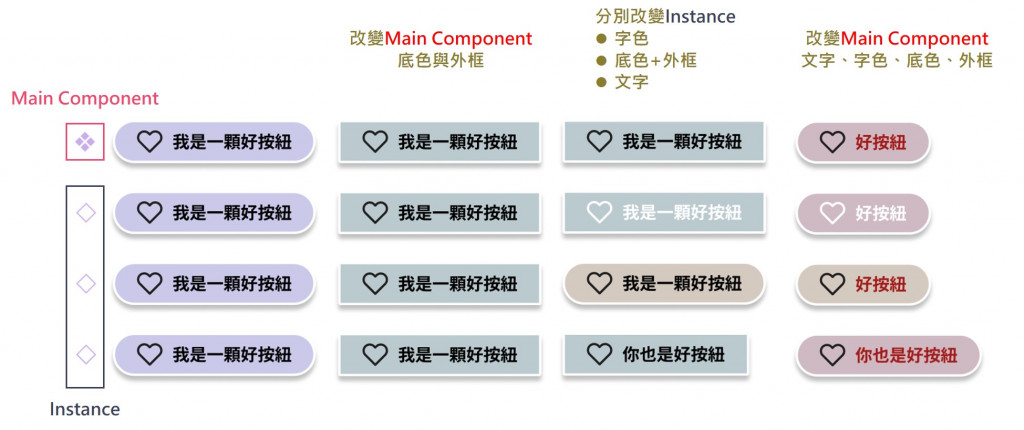
設定好後圖層區文字會轉為紫色,並標示為四個實心菱形,從Main Component複製出的則被稱為Instance,為一個紫色空心菱形標示。
以圖為例,除了可以看到Main Component和Instance標示差異外,這裡複製出3個Instance進行三種方式更改:

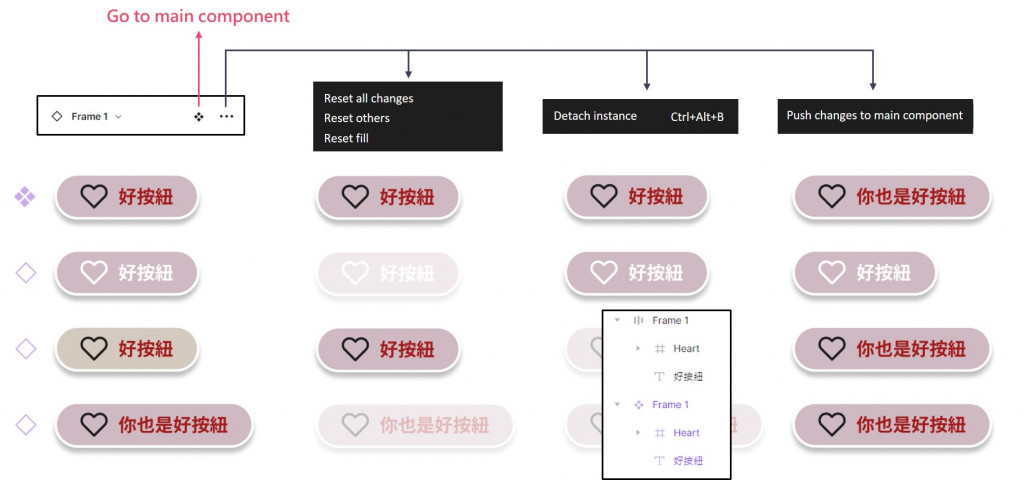
Reset / Detach / Push changes

特別的是,組成Component之後不能直接解除,所以有需要的話,可以複製為Instance再Detach,至於要不要刪除原本的Component就看情況了。
Component置換
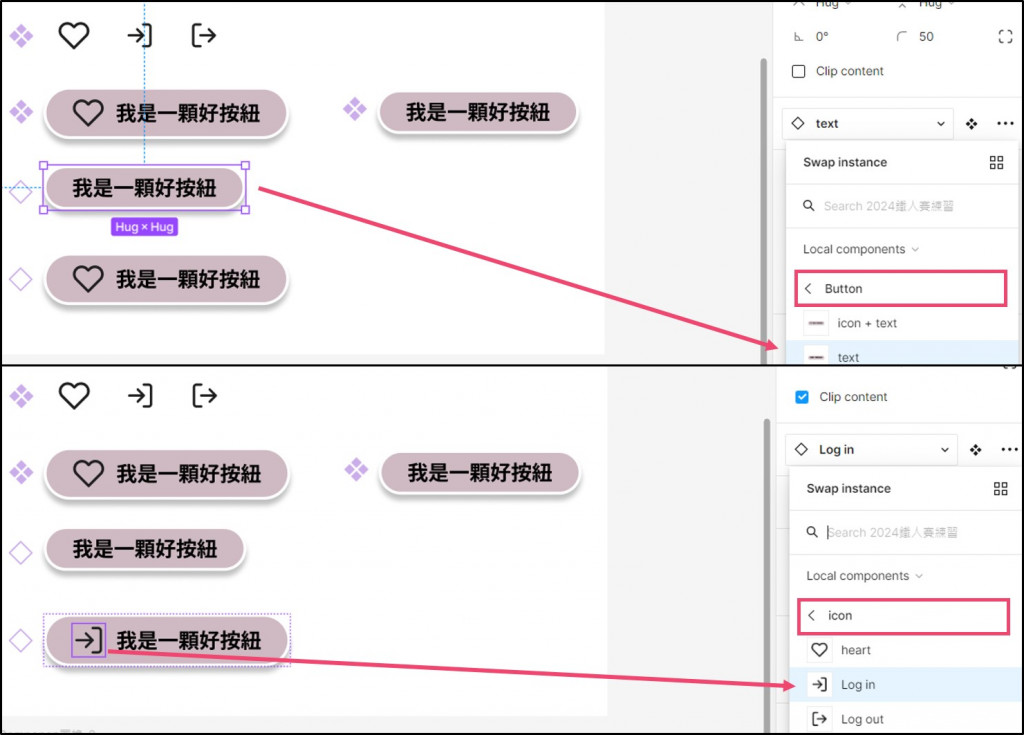
Component還有一個方便的地方在於可以將Instance的組成直接進行更換,但前提是所有的基本物件都要組成Component,且放同一個Frame當中,並以「/」命名分類,像這樣:
設定好後,每個Instance就能直接透過右側欄進行置換,就算在不同Frame當中也可以。
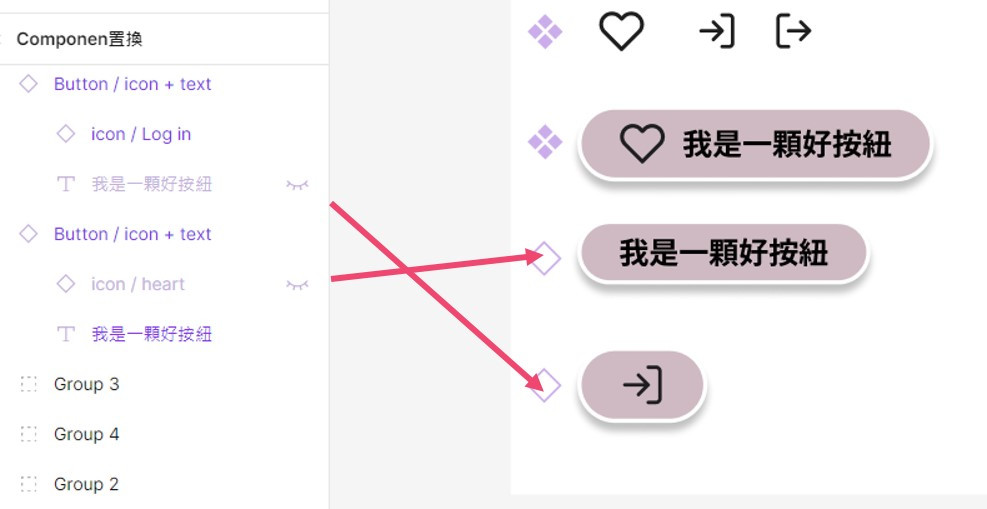
Instance物件無法新增或刪除
雖然Instance裡的物件無法被新增或刪除,但可以透過隱藏呈現刪除的樣子。
要把學到的整理成筆記真的是最花時間的一件事,好處是方便自己回來瀏覽就是了,之前的auto layout就整理了好一段時間。
怎麼突然就1/3了。
