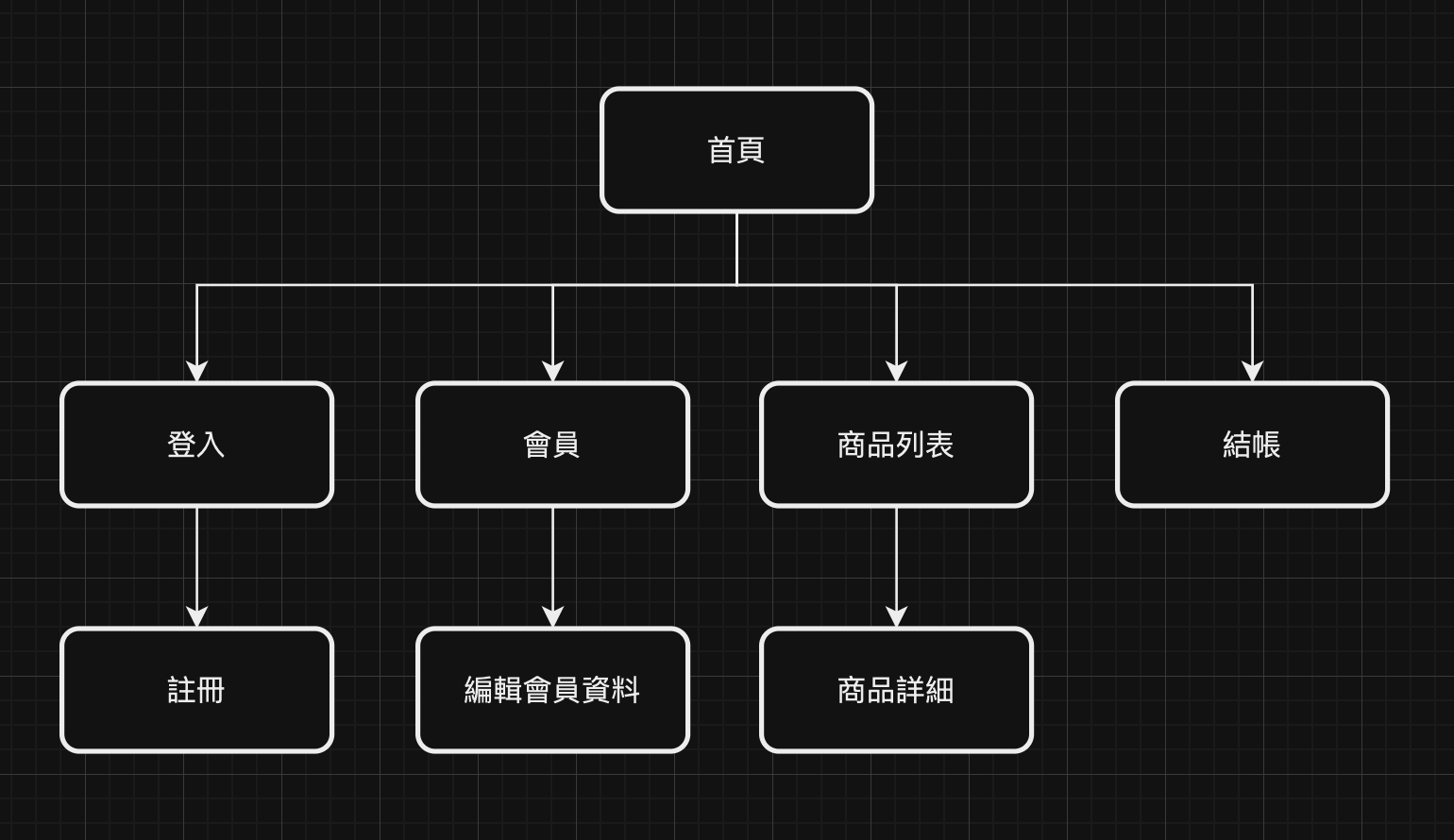
一個多禮拜後,終於打開VSCode了!今天的工作就是建立專案、依照當時的規劃把基本架構建立好(layout, pages, assets...etc.),然後將基本的頁面加一下。接下來會先以功能為主,style的部份先放一邊,最後再一口作氣的做完。
npx nuxi init Nuxt3Ecommerce
npx nuxi add layout layout
npx nuxi add page index
npx nuxi add component navBar
npx nuxi add composable useApi
npx nuxi add middleware index
npx nuxi add plugin index
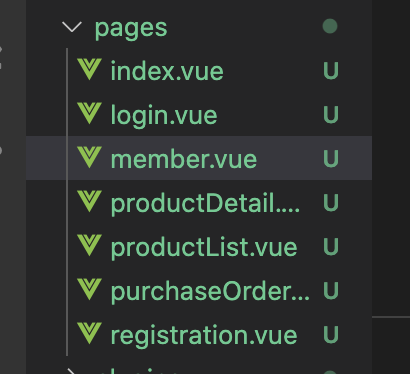
建立架構(我自己定義的架構) - 這邊列出新建的所有資料結構,並且將該資料夾目的也列出:
把基本的pages加上去: