scss installation我習慣用scss所以這個專案也使用它。基本上page和component的style都會用scoped在自己的檔案定義,共用ui的部分會拉出來注入到全域(顏色系統、文字系統、RWD etc.),概念如下:
scss installationnpm install -D sass sass-loader
./assets/底下創造一個_main.scss,./assets/styles/底下把上述的.scss檔案創出來,然後在_main.scss裡將檔案們引入:
// ./assets/_main.scss
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@100..900&display=swap');
@import './styles/rwd';
@import './styles/_color';
@import './styles/_font';
reset.css直接google很多
// ./assets/styles/_reset.css
/* http://meyerweb.com/eric/tools/css/reset/
v5.0.1 | 20191019
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {
display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {
display: none;
}
body {
line-height: 1;
}
menu, ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
上面一個style的殼做好了,接著配置nuxt.config.ts將這份scss引入專案全域:
// nuxt.config.ts
export default defineNuxtConfig({
...
css: [
'~/assets/styles/_reset.css' // 引入全域 CSS 檔案
],
vite: {
...
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "~/assets/_main.scss" as *;'
}
}
}
},
...
})
針對不同的需求,NUXT官方都有提供不同的配置,而我需要的文件在這邊
If you need to inject code in pre-processed files, like a sass partial with color variables, you can do so with the vite preprocessors options.

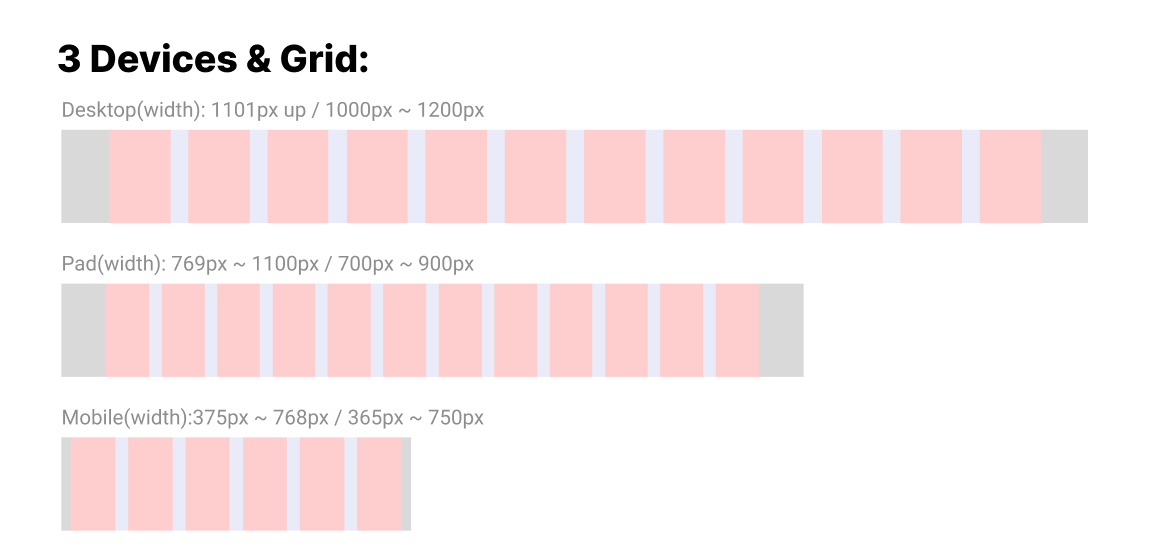
.container {
width: 100vw;
margin: 0 auto;
> .insideContainer {
width: 100%;
min-width: 1000px;
max-width: 1200px;
}
}
@mixin pad {
@media (min-width: 769px) and (max-width: 1100px) {
.container {
> .insideContainer {
width: 100%;
min-width: 700px;
max-width: 900px;
}
}
@content;
}
}
@mixin mobile {
@media (min-width: 375px) and (max-width:768px){
.container {
> .insideContainer {
width: 100%;
min-width: 365px;
max-width: 750px;
}
}
@content;
}
}

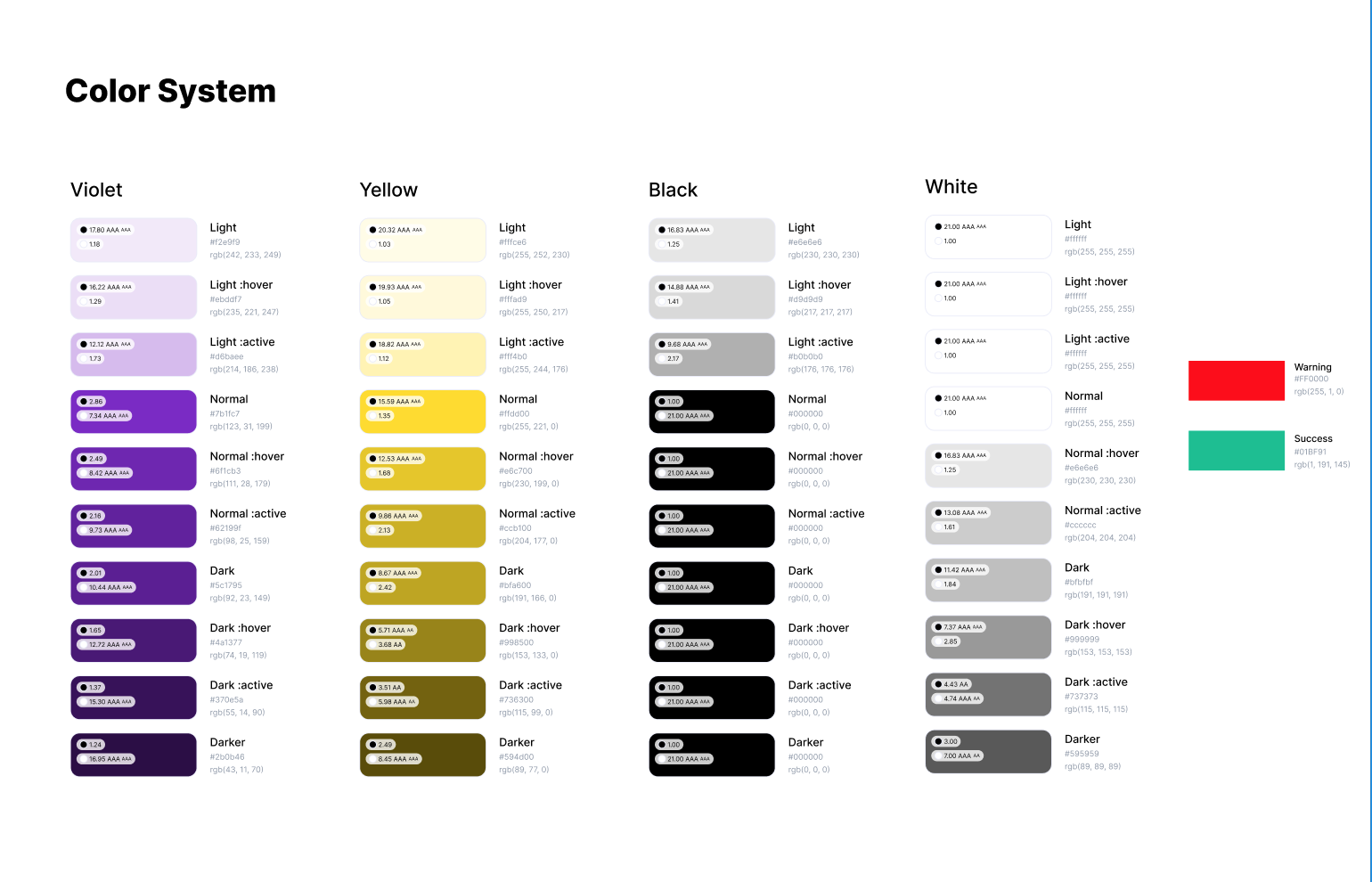
$black: #000;
$warning: #FF0000;
$success: #00BF91;
$overlay: rgba(0, 0, 0, 0.2);
$white: #fff;
$white-light: #f7f7f7;
$white-hover: #E6E6E6;
$white-hover-active: #999999;
$violet-normal: #7B1FC7;
$violet-normal-hover: #6F1CB3;
$violet-normal-active: #62199F;
$violet-light-active: #D6BAEE;
$yellow-normal: #FFDD00;
$yellow-normal-hover: #E6C700;
$yellow-normal-active: #CCB100;
$yellow-light-active: #FFF4B0;

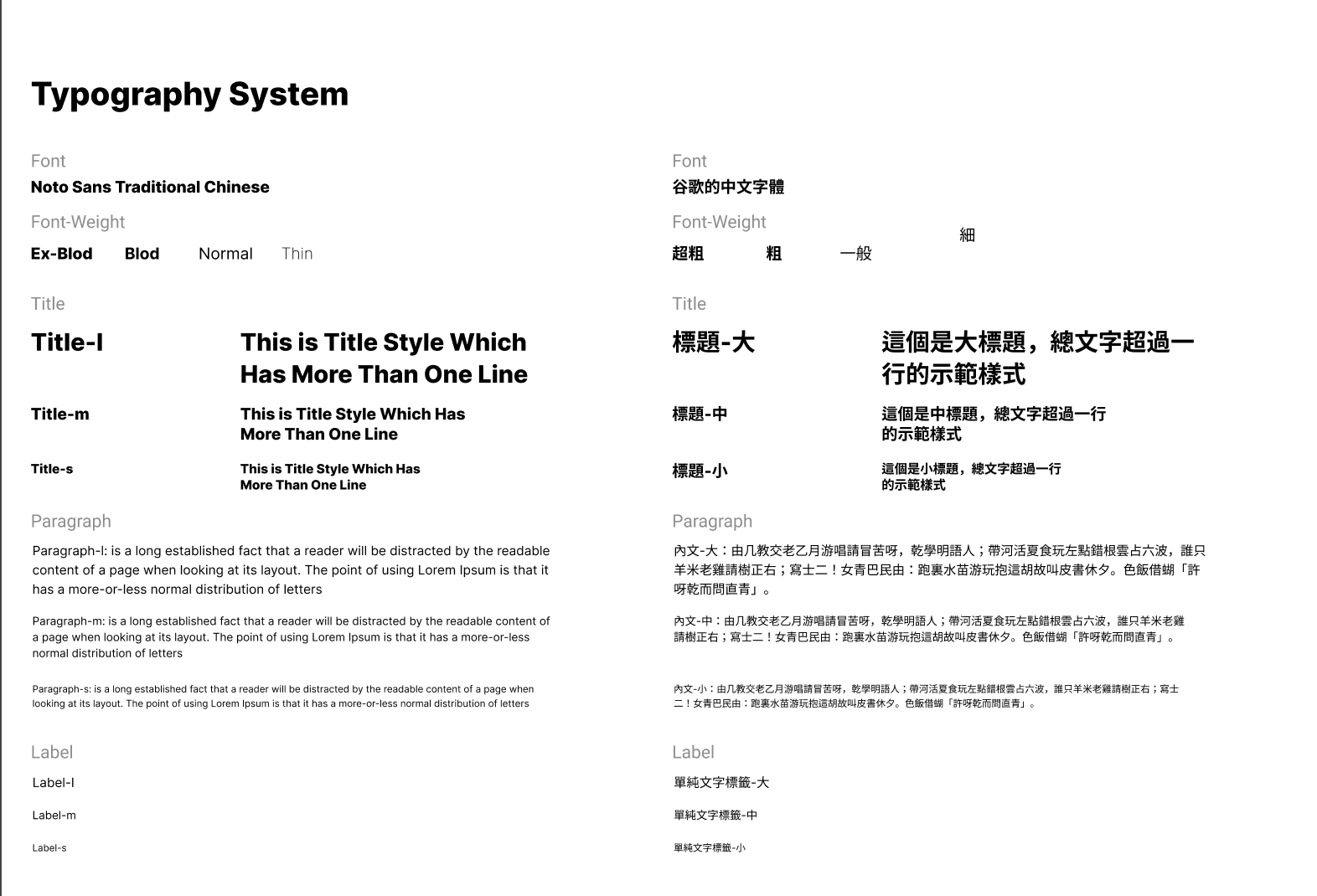
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@100..900&display=swap');
@mixin fw-ex-blod {
font-weight: 600;
}
@mixin fw-blod {
font-weight: 400;
}
@mixin fw-normal {
font-weight: normal;
}
@mixin fw-thin {
font-weight: 100;
}
@mixin title-l {
font-size: 30px;
line-height: 40px;
@include fw-ex-blod;
}
@mixin title-m {
font-size: 20px;
line-height: 25px;
@include fw-blod;
}
@mixin title-s {
font-size: 16px;
line-height: 20px;
@include fw-blod;
}
@mixin paragraph-l {
font-size: 16px;
line-height: 24px;
}
@mixin paragraph-m {
font-size: 14px;
line-height: 20px;
}
@mixin paragraph-s {
font-size: 12px;
line-height: 18px;
}
@mixin label-l {
font-size: 16px;
line-height: 16px;
}
@mixin label-m {
font-size: 14px;
line-height: 14px;
}
@mixin label-s {
font-size: 12px;
line-height: 12px;
}
