一般設計出來的線框稿或平面稿是不能互動的,這時候就需要製作可以模擬操作的Prototype(原型),來確認按鈕連結與預期效果。
那就,
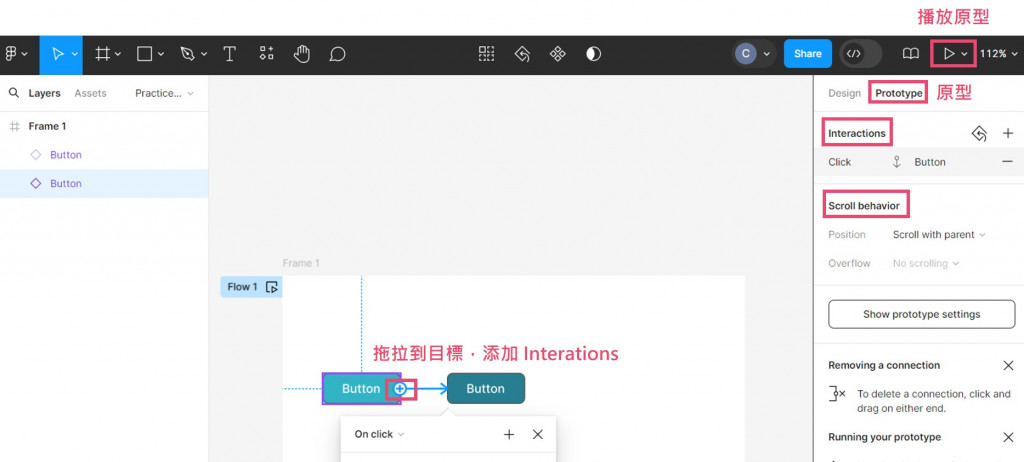
切換到Prototype的頁面後,就可以點選Frame旁的「+」拖拉到目標互動區,來添加Interations的設定,或是點選以設定Scroll behavior:
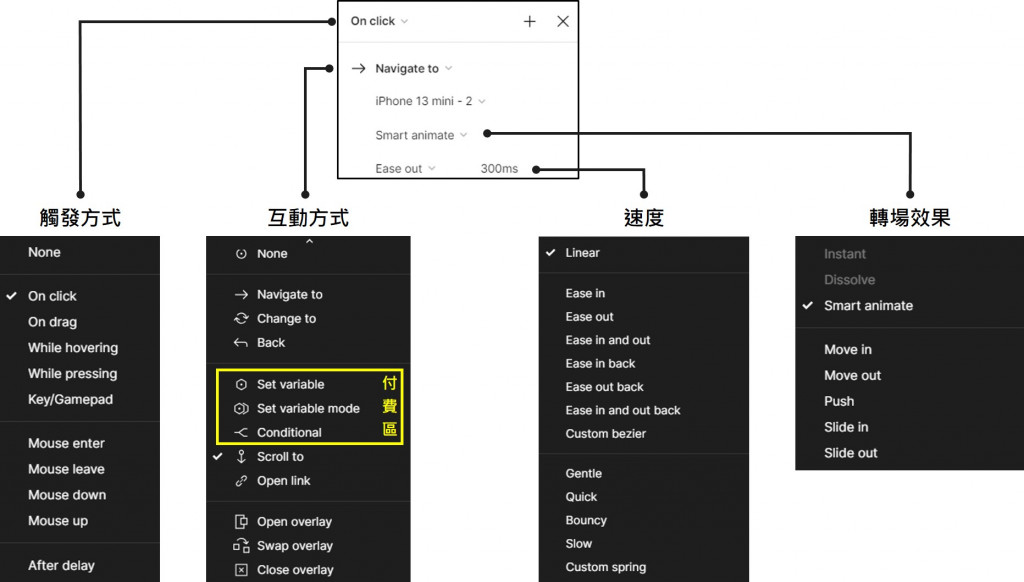
觸發、轉場或互動效果都能夠做進一步詳細的設定:
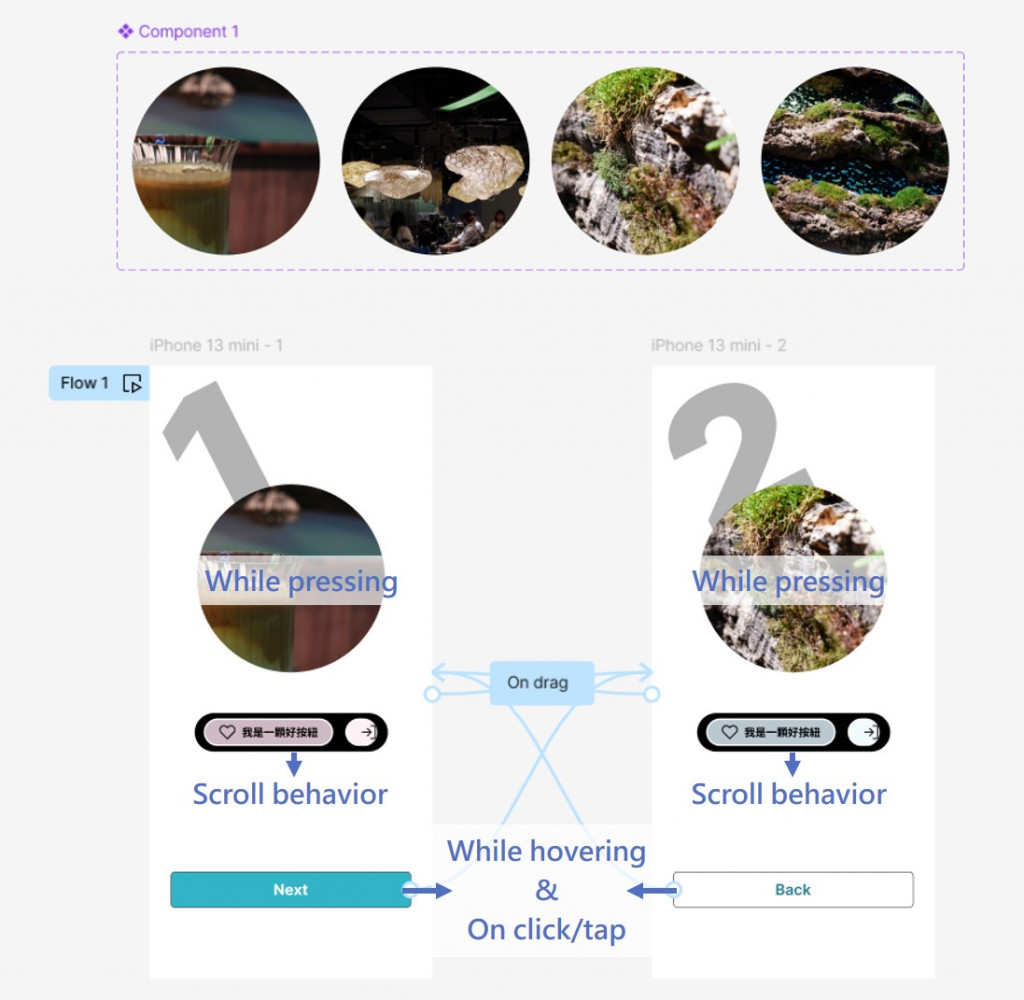
- 觸發練習:On click/tap、On drag、While hovering、While pressing
- Scroll behavior
簡單挑選幾個常見的功能作為練習:
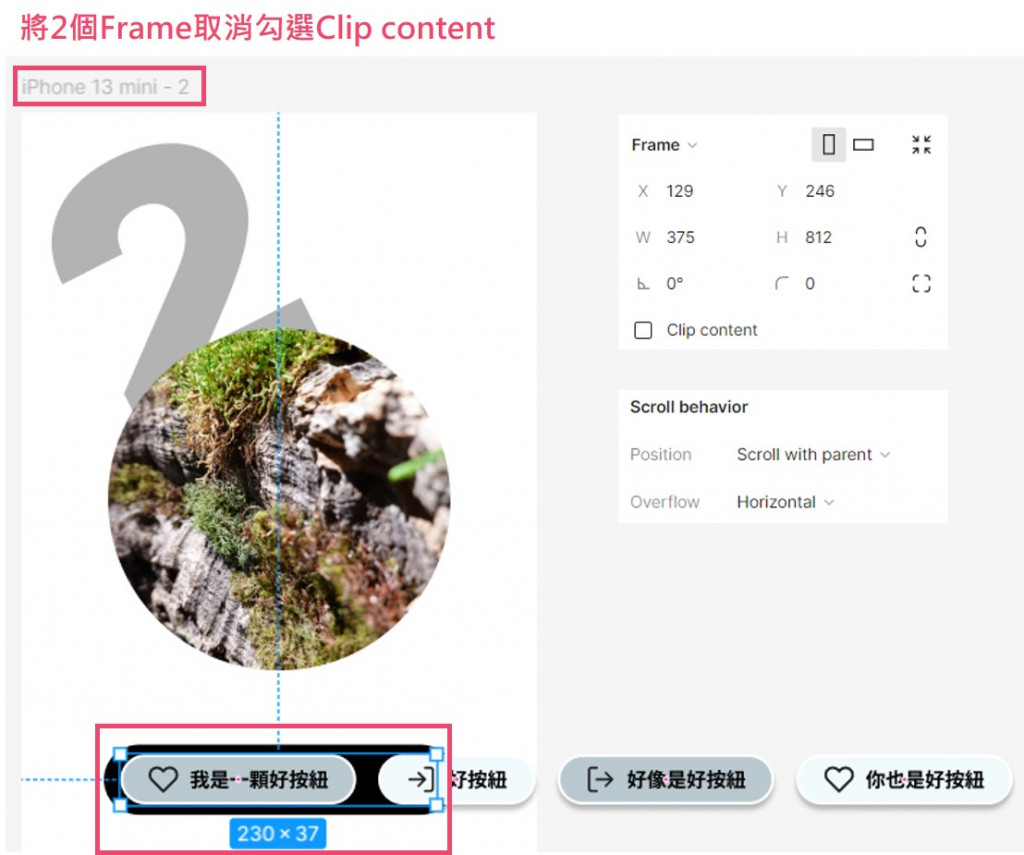
其中,設定Scroll behavior能在拖曳時有互動的效果,在這邊設定為水平方向(Horizontal),如下圖。此外,如果將Clip content取消勾選後,就能看到被隱藏起來的元件。
總得來說,像這樣做出來的原型可以做到:
今天試了幾次還是很困惑,為什麼圖片在設定Interations之後,拖拉會讓圖片消失,其他元件就沒問題,QQ
