前面幾天學了很多有關於Figma的功能,今天就來嘗試看看設計UI元件,然後再製作表單試試看吧!
那就,
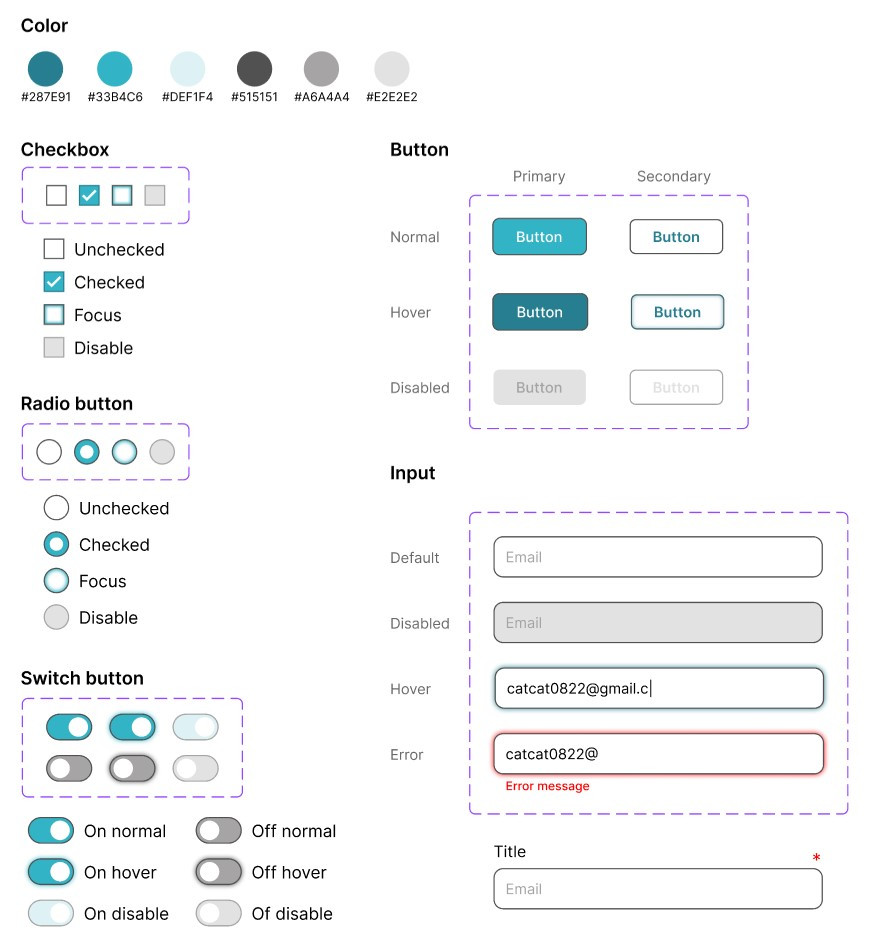
為了練習我這邊先設計可能會用到的元件,包含:Checkbox、Radio button、Switch button、Button與Input,至於主色調則是邊製作元件邊調整。
設計好後再製作有「instance + word」的component,確認它的instance能如預期的做替換,同時,就算更改文字也方便維持一致性。
以Day7製作的wireframe為雛型,使用上面設計的UI元件來製作表單。這裡Frame的尺寸選擇使用iPhone13 mini,它的尺寸比較適合我作為練習使用。
Figma是什麼時間小偷嗎,好像碰一下而已時間就不見了。
