在 SwiftUI 中,PreviewProvider 可以讓我們在 Xcode 的預覽中即時查看 SwiftUI 視圖的外觀。為了讓 Alert 和 Sheet 有預覽效果,我們需要在 ContentView 中添加 PreviewProvider。
以下是包含 Alert 和 Sheet 的完整範例,並且加入了預覽功能。
import SwiftUI
struct AlertContentView: View {
@State private var showAlert = false
@State private var showSheet = false
var body: some View {
VStack(spacing: 20) {
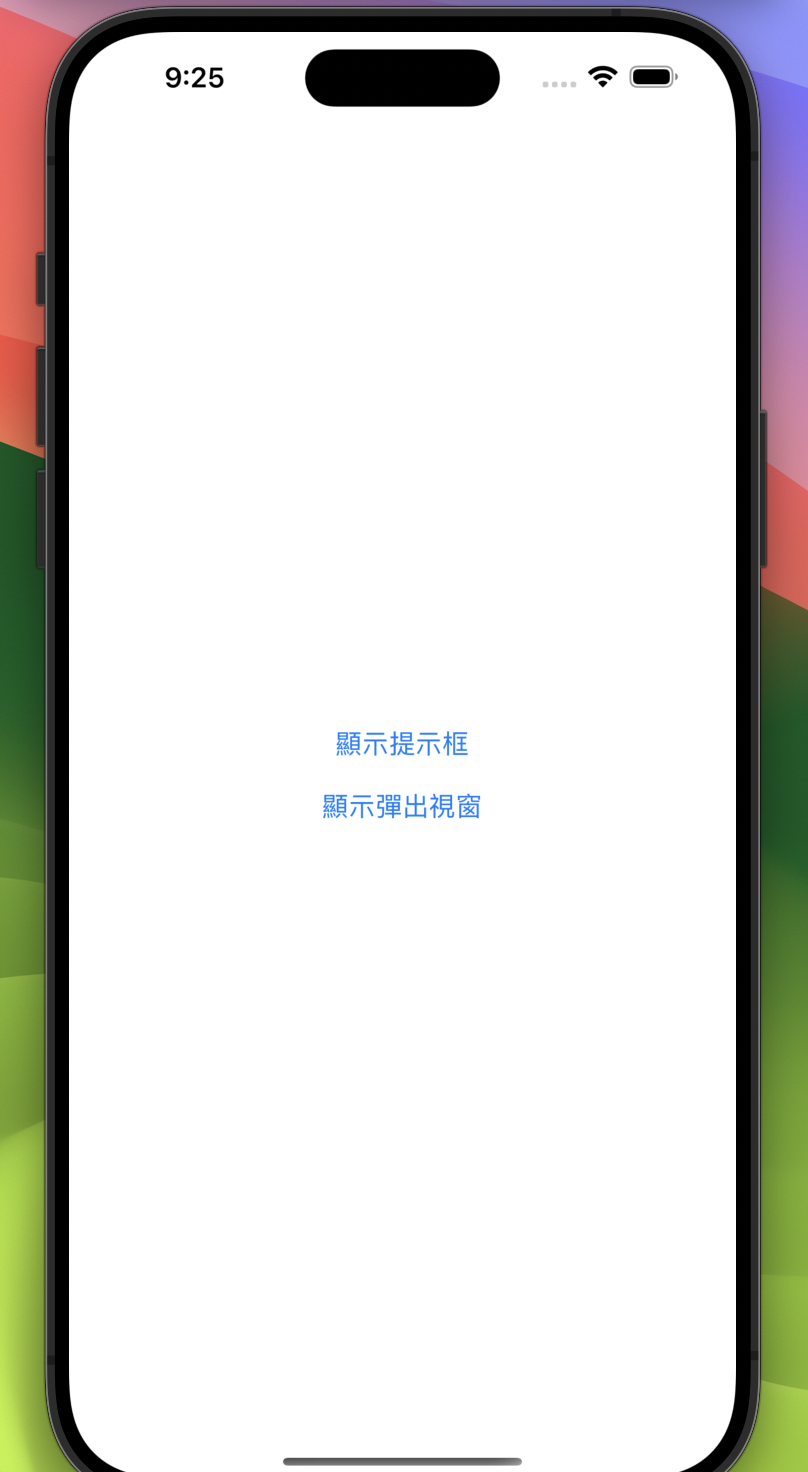
Button("顯示提示框") {
showAlert = true
}
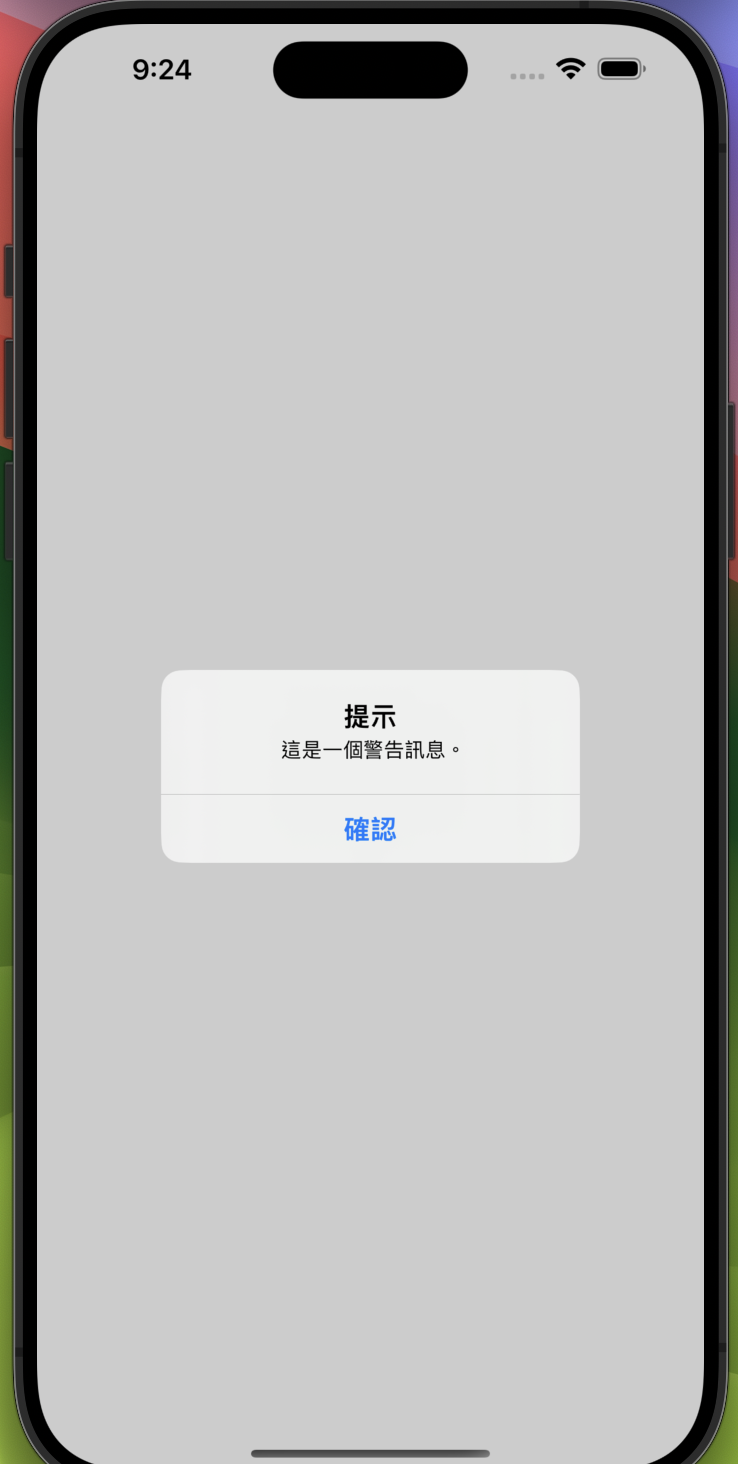
.alert("提示", isPresented: $showAlert) {
Button("確認", role: .cancel) {}
} message: {
Text("這是一個警告訊息。")
}
Button("顯示彈出視窗") {
showSheet = true
}
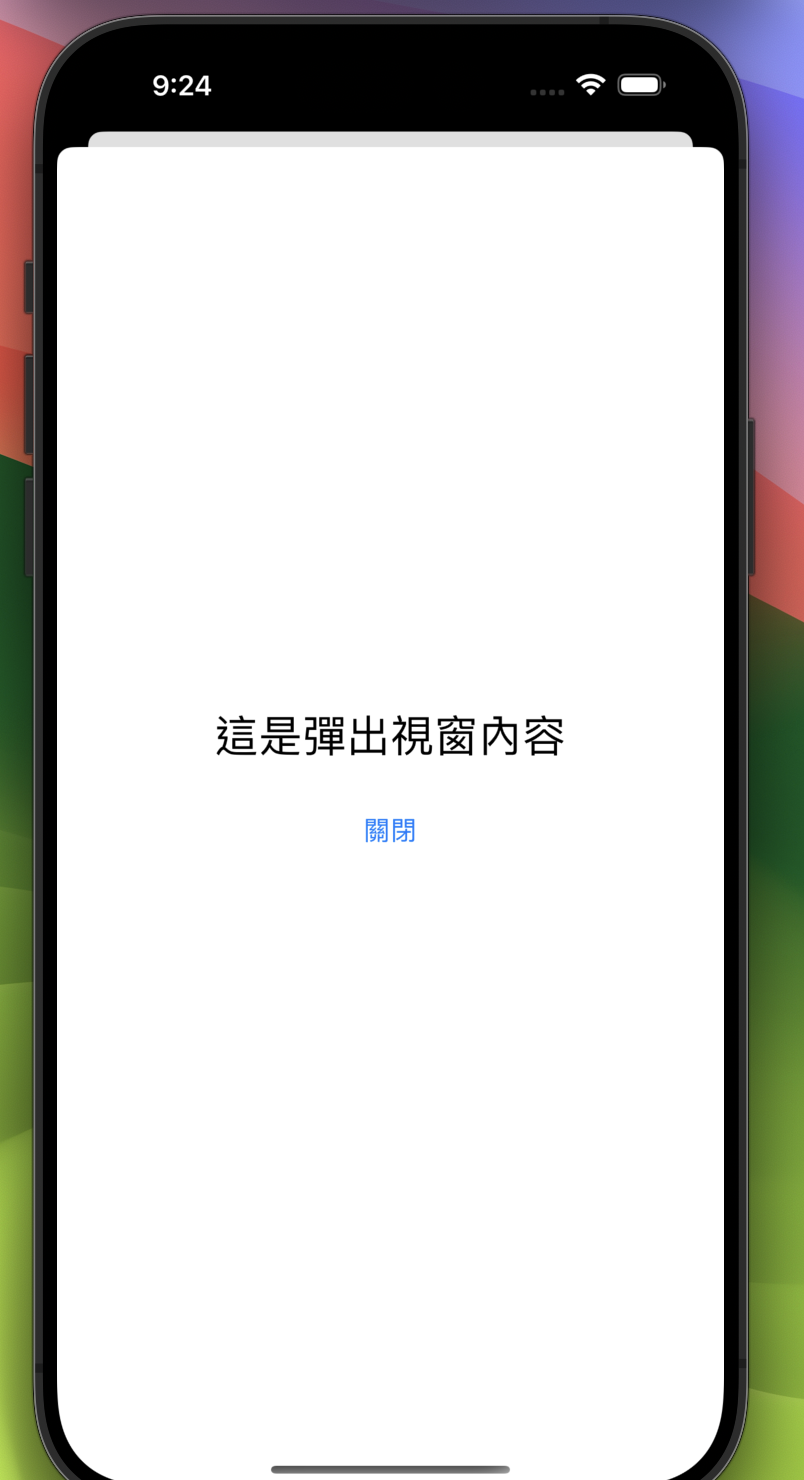
.sheet(isPresented: $showSheet) {
SheetView()
}
}
.padding()
}
}
struct SheetView: View {
// 使用 Environment 取得 presentationMode 來控制視窗的顯示與隱藏
@Environment(\.presentationMode) var presentationMode
var body: some View {
VStack {
Text("這是彈出視窗內容")
.font(.title)
Button("關閉") {
// 關閉 Sheet 視窗
presentationMode.wrappedValue.dismiss()
}
.padding()
}
}
}
// 預覽部分
struct AlertContentView_Previews: PreviewProvider {
static var previews: some View {
AlertContentView()
}
}
ContentView:這是主要的視圖,包含兩個按鈕,一個用來顯示 Alert,另一個用來顯示 Sheet。
SheetView:這是彈出視窗的內容視圖,當 Sheet 彈出時顯示。可以進一步添加功能,如關閉按鈕來管理彈窗的顯示狀態。
ContentView_Previews:這是用來提供 Xcode 預覽的結構體。PreviewProvider 協定要求我們實作一個 previews 靜態屬性,返回要預覽的視圖。
透過這個 PreviewProvider,我們可以在 Xcode 的預覽畫面中即時查看 ContentView 的外觀,測試 Alert 和 Sheet 按鈕的交互效果。