咦~ 我的 download button 下面明明就只有寫一個 id 是 my-canvas 的畫布。
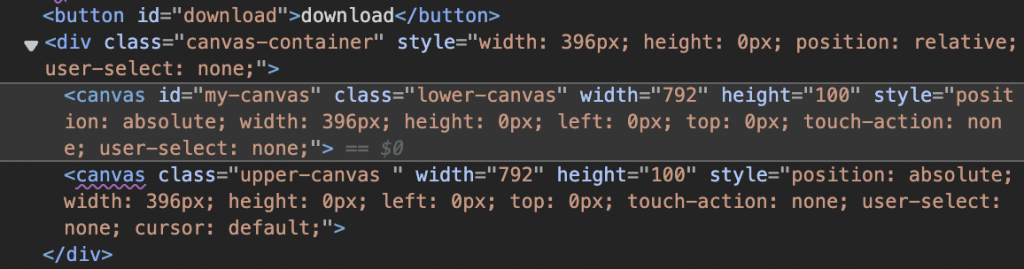
為什麼打開 element 看 render 出來的 html,竟然是用 canvas-container 這個 div 包著的兩個 canvas??
ˇ 在編輯器裡寫的 html
ˇ render 出來的 html
Fabric.js 的 canvas 會有兩層,主要是因為它使用了兩個 HTML canvas 元素來管理和渲染圖形。這種設計允許 Fabric.js 在不同的層上獨立處理不同的渲染任務,從而提高效率和靈活性。這兩層通常包括:
static canvas 靜態顯示層 (靜態下層)
用於渲染靜態圖像或背景圖案。這層不經常更新,只有在背景圖像或圖案改變時才重新渲染。
雖說不常更新,但如果使用動畫,也會是渲染在這一層。
interactive canvas 使用者互動層 (互動上層)
用於渲染動態元素,如用戶正在繪製的形狀、選擇的對象邊框等。這層會頻繁更新,以響應用戶的互動。
這邊的分工是
靜態下層 lower-canvas:顯示綠色圓圈互動上層 upper-canvas:顯示淺藍控制框
靜態下層 lower-canvas 是沒有改變的,所以下層並不需要重新渲染。對他做了 選取 > 取消選取 > 又再度選取
這個使用者行為&控制框的顯示只要讓 互動上層 upper-canvas 來忙就好XD,不關靜態下層 lower-canvas的事。
這裡我先設置了一張圖當前景圖(overlayImage),
並在上面畫畫。

在這個畫布上前景圖 overlayImage 應該要是在所有物件的最上層,而且不可能被蓋過的。
那為什麼我們用 free draw 塗鴉,正在畫的線條卻會在最頂的前景圖 overlayImage 之上??
這不合理呀?!
前景圖背景圖(overlayImage, backgroundImage)詳細介紹可以看這邊:Day14-畫布背景處理:設置和操作畫布背景(前景圖背景圖)
耶嘿
但你從前面讀到了這裡,所以你知道😎
因為...
就算 overlayImage 再怎麼上層,他也只是在 lower-canvas(靜態下層)的最頂。
而我們正在畫圖的動作 & 產生出來的線條,在放掉滑鼠結束互動之前,是正在互動的 upper-canvas(互動上層) 在負責渲染的。
至於為什麼一放掉滑鼠,將線條變為物件時,就會突然跑到下層呢?
這是因為,此時的線條已結束與使用者的互動了,這時轉為由 lower-canvas(靜態下層) 接管,而在 lower-canvas(靜態下層)裡,排序最頂的就是 overlayImage 了。
所以線條立馬回歸他該遵守的規則:排在 overlayImage 老大的後面。
