從題目和提示得知,這題和網站的原始碼可能有關係。
hint 1:Use the web inspector on other files included by the web page.
hint 2:The flag may or may not be encoded
點進題目所給的連結,我們會被引導至此頁面。可以看到頁面上的資訊都是指引我們繼續導向其他頁面。
點擊 contact ,得到 keep searching page 的提示。
於是我們點到 about 的頁面,提示說 Flag 在此頁面中。
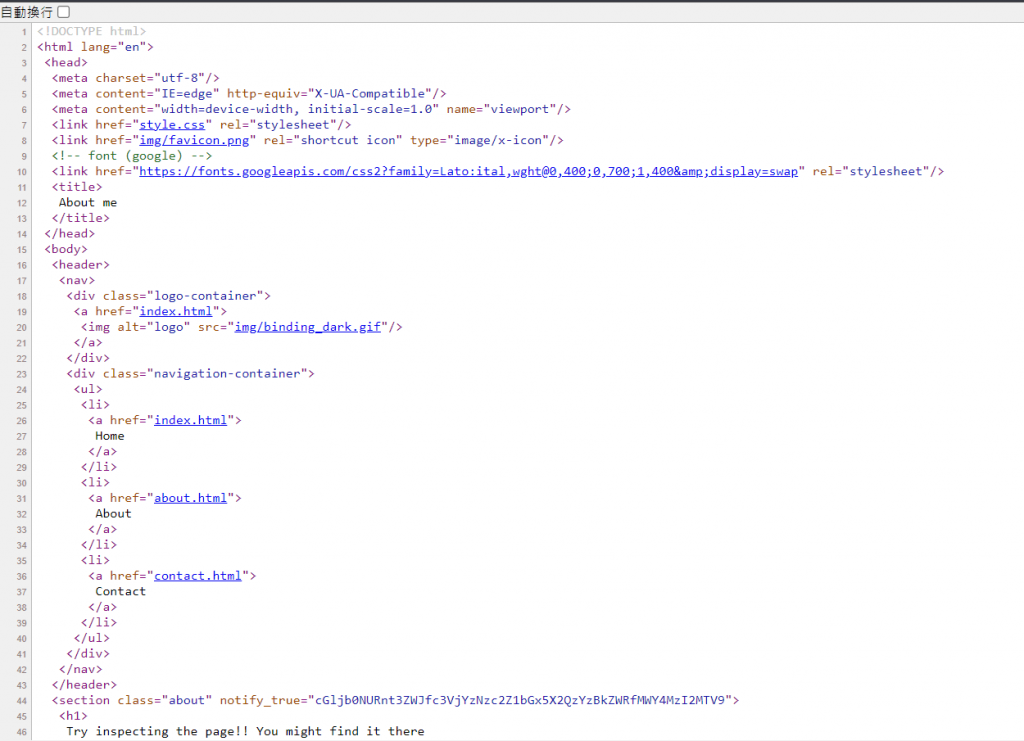
要如何檢視網頁原始碼呢?有一個辦法是 ctrl +u,可以檢視網頁原始碼。如下圖。
另一種方法是使用 curl 命令行工具來檢視網頁的原始碼。
curl 可以從指定的 URL 獲取網頁內容,並將其輸出到標準輸出或文件中。使用 curl 的好處是我們可以在命令行中直接操作和分析網頁內容,而不需要依賴瀏覽器的界面。
在這裡curl 回傳的是 html,但實際上 curl回傳的可能是 HTML、JSON 或是 XML 等格式,根據輸入的 URL 內容而定。
$ curl http://titan.picoctf.net:52417/about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<link href="style.css" rel="stylesheet"/>
<link href="img/favicon.png" rel="shortcut icon" type="image/x-icon"/>
<!-- font (google) -->
<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400&display=swap" rel="stylesheet"/>
<title>
About me
</title>
</head>
<body>
<header>
<nav>
<div class="logo-container">
<a href="index.html">
<img alt="logo" src="img/binding_dark.gif"/>
</a>
</div>
<div class="navigation-container">
<ul>
<li>
<a href="index.html">
Home
</a>
</li>
<li>
<a href="about.html">
About
</a>
</li>
<li>
<a href="contact.html">
Contact
</a>
</li>
</ul>
</div>
</nav>
</header>
<section class="about" notify_true="cGljb0NURnt3ZWJfc3VjYzNzc2Z1bGx5X2QzYzBkZWRfMWY4MzI2MTV9">
<h1>
Try inspecting the page!! You might find it there
</h1>
<!-- .about-container -->
</section>
<!-- .about -->
<section class="why">
<footer>
<div class="bottombar">
Copyright © 2023 Your_Name. All rights reserved.
</div>
</footer>
</section>
</body>
我們在 html 中發現在 section 的地方有一串奇怪的字串,猜測此字串是 base64 加密的。
<section class="about" notify_true="cGljb0NURnt3ZWJfc3VjYzNzc2Z1bGx5X2QzYzBkZWRfMWY4MzI2MTV9">
於是以 base64 解碼,就能得到 flag 啦。
$ echo "cGljb0NURnt3ZWJfc3VjYzNzc2Z1bGx5X2QzYzBkZWRfMWY4MzI2MTV9" | base64 -d
picoCTF{web_succ3ssfully_d3c0ded_1f832615}
小結:
學習如何使用基本網頁檢視工具和命令行工具來解析和破解網頁。
