[目前文章只有程式已經定稿,前半的邏輯與介面介紹都還會浮動,後續都可能會回到前面再做細節補充]
昨天用文字紀錄了製作網站的大方向,
今天用圖文再進一步細講,每個頁面 可能 的功能,
正常應該是使用軟體或是PPT等工具,畫出預計的介面,
然後再對個別介面上的功能做介紹,寫進規格書內
(先大概勾勒出預想的網頁),後續寫程式時才會更快的判斷出功能如何製作。
但是我已經是完整的成品,所以會直接抓已有的畫面做解釋。
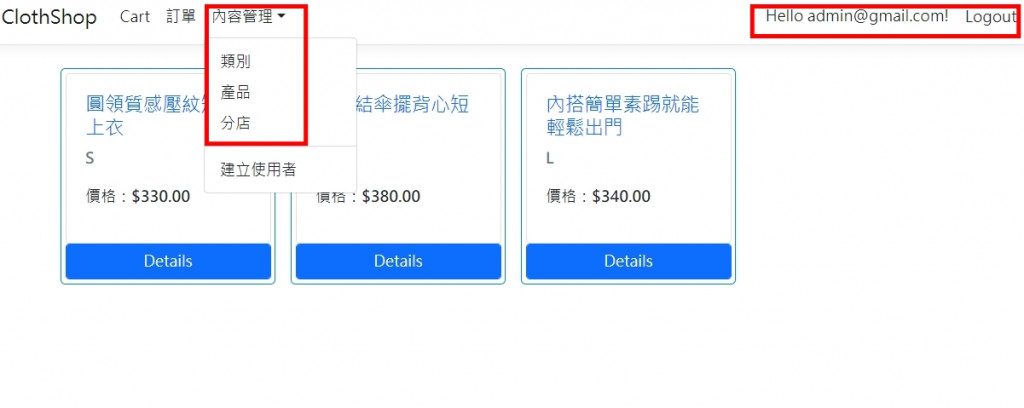
首頁介面:
類別介面,Area[Admin],權限為:Admin或Manager才可進入。:
Create New:按鈕,進入新增類別按鈕。
類別明細:Table,顯示類別資料
1.類別名稱,Text。
2.顯示順序,Text。
3.操作按鈕,Button。
1.Edit:Button,進入編輯類別介面。
2.Delete:Button,刪除單筆類別資料,不用進入介面;
刪除時要跳出談窗點選確認才能刪除。
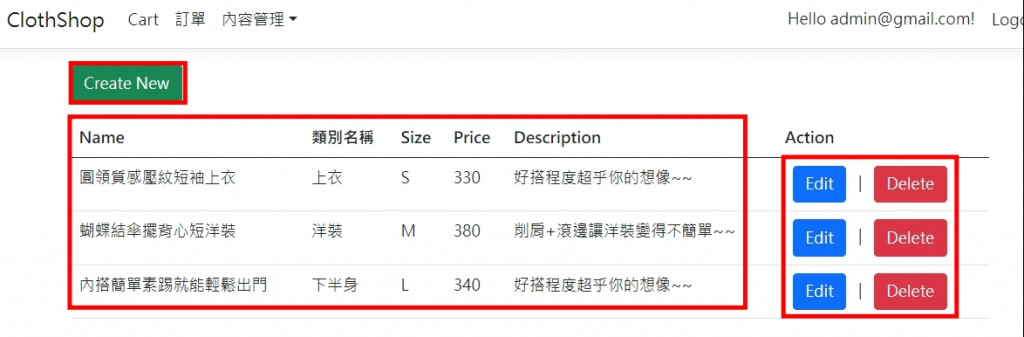
產品介面,Area[Admin],權限為:Admin或Manager才可進入。:
Create New:按鈕,進入新增產品按鈕。
產品明細:Table,顯示產品資料
1.Name,Text。
2.類別名稱,Text,需參考類別的資料表,顯示出資料。
2.Size,Text。
3.Price,Int。
4.Description,Text。
5.操作按鈕,Button。
1.Edit:Button,進入編輯產品介面。
2.Delete:Button,刪除單筆產品資料,不用進入介面;
刪除時要跳出談窗點選確認才能刪除。
今天就先介紹到這邊,明天再來講Create、Edit的介面。
