昨天講到了首頁、類別、產品的畫面展示,
今天要再細講到各功能的畫面,以及相關規格。
雖然看起來今天的文章介紹的很少,
但是今天講的部分,在寫規格時,是可以寫得很細的!
這是寫程式時,建立Model與寫Controller的邏輯。
#類別:
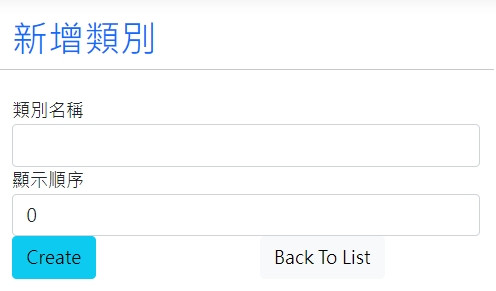
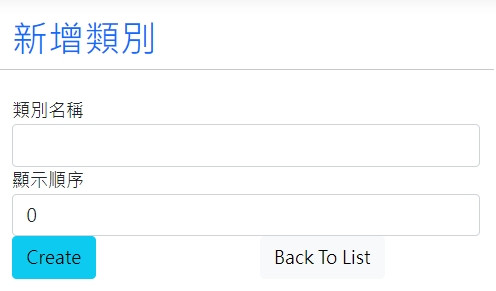
Create New,進入新增"類別"頁面。

#類別內文:
- 新增類別:標題,開啟網頁時,判斷沒有Id時顯示。
- Name:string,類別名稱,必填。
- DisplayOrder:Int,顯示順序,必填,輸入範圍在1-100之間。
#類別功能:
- Create:Button,依照內文新增資料。
- Back To List:Button,取消新增,回到類別頁面。
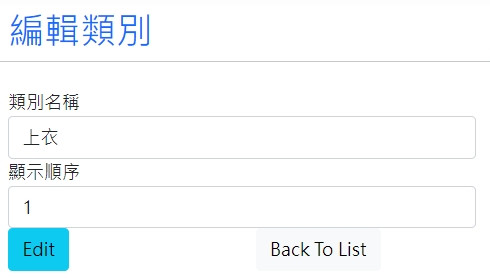
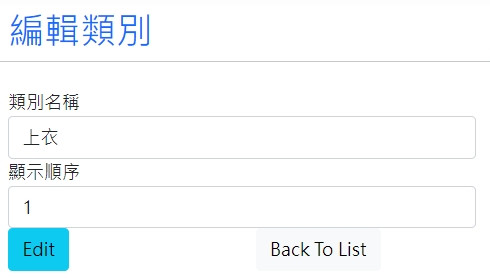
Edit,進入編輯"類別"頁面。

- 編輯類別:標題,開啟網頁時,判斷有Id時顯示。
- Name:string,類別名稱,依選取的Id顯示名稱,必填。
- DisplayOrder:Int,顯示順序,依選取的Id顯示順序,必填,輸入範圍在1-100之間。
#類別功能:
- Edit:Button,依照內文更新資料。
- Back To List:Button,取消更新,回到類別頁面。
產品:
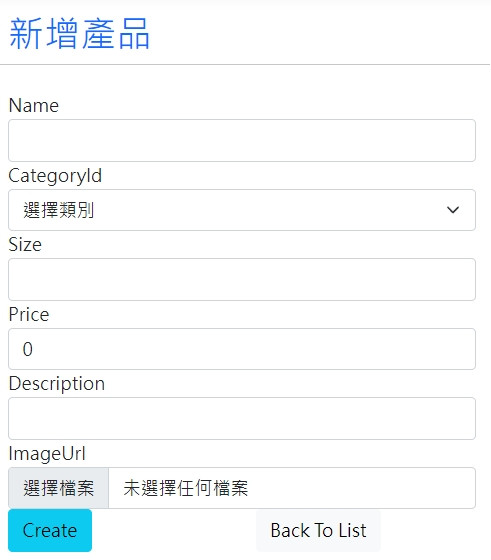
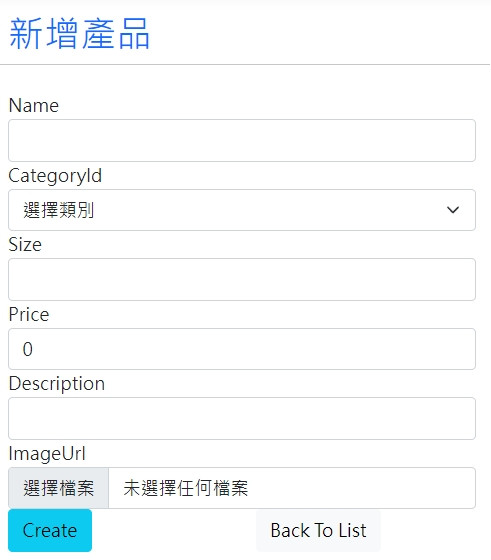
Create New,進入新增"產品"頁面。

- 新增產品:標題,開啟網頁時,判斷沒有Id時顯示。
- Name:string,產品名稱,必填。
- CategoryId:下拉選單,Int,ForeignKey,參考類別Id,依類別Id顯示類別名稱,提交時不用做驗證。
- Size:string,尺寸,必填。
- Price:Int,產品金額,必填。
- Description:string,產品描述,必填。
- ImageUrl:string,上傳圖片功能,存放圖片名稱,必填,提交時不用做驗證。
#類別產品:
- Create:Button,依照內文新增資料。
- Back To List:Button,取消新增,回到產品頁面。
Edit,進入編輯"產品"頁面。

- 編輯產品:標題,開啟網頁時,判斷沒有Id時顯示。
- Name:string,產品名稱,必填。
- CategoryId:下拉選單,Int,ForeignKey,參考類別Id,依類別Id顯示類別名稱,提交時不用做驗證。
- Size:string,尺寸,必填。
- Price:Int,產品金額,必填。
- Description:string,產品描述,必填。
- ImageUrl:string,上傳圖片功能,存放圖片名稱,必填,提交時不用做驗證。
#類別產品:
- Edit:Button,依照內文更新資料。
- Back To List:Button,取消更新,回到產品頁面。
今天就介紹到這邊。