Victory won't come to me unless I go to it.
勝利是不會向我們走來的,我必須自己走向勝利。
在上一篇中,我們探討了表單元件的基本用法,今天我們將深入討論選單系列元件。
選單類型的元件有DropDown 和 MultiSelect 元件,
在表單中常見於用戶需要從多個選項中做出選擇的情況,
引入方式,需在 nuxt.config.ts
export default defineNuxtConfig({
primevue: {
components: {
include: [
"dropdown",
"multitle"
]
}
}
})

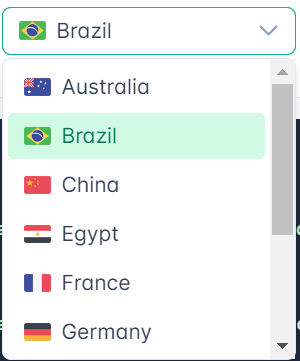
DropDown 是一個常用的元件,它提供了多種選項來適應不同的需求,例如帶有 clear、filter 參數的下拉選單。
具體的配置可以參考 PrimeVue 文檔。
<template>
...
<p-dropdown
v-model="selectedCountry"
:options="countries"
optionDisabled="disabled"
optionLabel="name"
placeholder="Select a Country"
class="w-full md:w-14rem"
>
<template #value="slotProps">
...
</template>
<template #option="slotProps">
...
</template>
</p-dropdown>
...
</template>
分享一下,因應客制化,增添寫法:
// temolate
optionDisabled="disabled"
// script
const countries = ref([
{ name: "Australia", code: "AU" },
{ name: "Brazil", code: "BR" },
{ name: "China", code: "CN", disabled: true },
{ name: "Egypt", code: "EG" },
{ name: "France", code: "FR" },
{ name: "Germany", code: "DE", disabled: true },
{ name: "India", code: "IN" },
{ name: "Japan", code: "JP", disabled: true },
{ name: "Spain", code: "ES" },
{ name: "United States", code: "US" },
]);
希望某些選項是禁用的,這可以使用 optionDisabled 來實現
// script
const selectedCountry = ref({ name: "China", code: "CN", disabled: true });
:autoFilterFocus-"true"
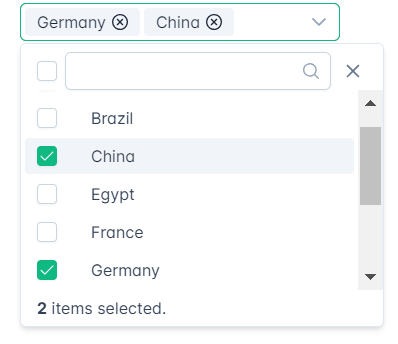
同樣是選單系列,範例如下 ;
*範例
<template>
...
<p-MultiSelect
v-model="selectedCountries"
:options="countries"
optionLabel="name"
placeholder="Select Countries"
display="chip"
:maxSelectedLabels="3"
:autoFilterFocus="true"
filter
class="w-full md:w-20rem"
>
<template #option="slotProps">
...
</template>
<template #footer>
...
</template>
</p-MultiSelect>
..
</template>
const selectedCountries = ref([{ name: "China", code: "CN", disabled: true }]);
selectedItemsLabel="已選擇{0}個項目"
<template #option="slotProps">
<div class="flex align-items-center">
<img
:alt="slotProps.option.name"
src="https://primefaces.org/cdn/primevue/images/flag/flag_placeholder.png"
:class="`flag flag-${slotProps.option.code.toLowerCase()} mr-2`"
style="width: 18px"
/>
<div>{{ slotProps.option.name }}</div>
</div>
</template>
個人資料頁面中,選單元件是不可或缺的一部分。無論是 DropDown 還是 MultiSelect,
PrimeVue 提供的組件都非常靈活,滿足多樣的客製化需求。
下篇我們將繼續深入探討更多的 PrimeVue 元件,明天見!
參考資料:
https://v3.primevue.org/dropdown/
https://v3.primevue.org/multiselect/
