今天是第10天的學習,讓我們繼續探索 PrimeVue 中的小元件。今天要探討的是 Checkbox 和 Chips,這兩個元件在用戶輸入和標籤管理中非常常用,適合用於表單以及調查類應用。
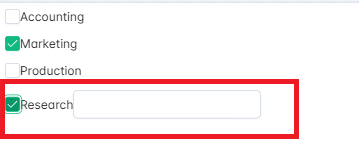
Checkbox 是多選表單中的常見元件,以下為範例;
checkbox 範例,請參考 官網,
// template
<p-checkbox
v-model="selectedCategories"
:inputId="category.key"
name="category"
:value="category.name"
@change="checkIfLastSelected(category)"
/>
<label :for="category.key">{{ category.name }}</label>
<p-inputText v-if="showInput && category.key === 'R'" />
// script
const showInput = ref<boolean>(false);
const checkIfLastSelected = (category: Category): void => {
showInput.value =
category.key === "R" && selectedCategories.value.includes("Research");
};
Chips 元件可以用來顯示標籤或類似的可移除項目,適合於顯示用戶已選的標籤或分類。
<template>
<div class="card flex flex-wrap gap-2">
<Chip label="Amy Elsner" image="https://primefaces.org/cdn/primevue/images/avatar/amyelsner.png" />
<Chip label="Asiya Javayant" image=https://primefaces.org/cdn/primevue"/images/avatar/asiyajavayant.png" />
<Chip label="Onyama Limba" image="https://primefaces.org/cdn/primevue/images/avatar/onyamalimba.png" />
<Chip label="Xuxue Feng" image="https://primefaces.org/cdn/primevue/images/avatar/xuxuefeng.png" removable />
</div>
</template>
* Chip:
- 展示用戶的標籤或已選項目。
這兩個元件都十分實用,Checkbox 提供了動態表單的能力,Chips 則讓標籤顯示更加靈活美觀。
明天將會進入 資料表格 (DataTable) 的世界,探索如何高效處理大量數據的呈現~
參考資料:
https://v3.primevue.org/vite
https://v3.primevue.org/checkbox/
