今天進入 DataTable 系列的第一篇,
來談談如何建立自定義的 paginator 元件...
先來個心靈雞湯~
Don’t let the past steal your present.
別讓過去悄悄偷走了你的當下。

| 參數 | first | rows | totalRecords |
|---|---|---|---|
| 說明 | 起始頁 | 筆數 | 總比數 |
這些屬性可以幫助我們控制表格分頁的行為,比如目前顯示的頁數、每頁的筆數,以及資料的總數。
PrimeVue 的 p-paginator 支援客製化模板,
可以指定不同的模板元素來構建符合需求的分頁器。
構建基本的分頁功能:
template="PrevPageLink JumpToPageInput CurrentPageReport NextPageLink "
currentPageReportTemplate 是用來顯示當前分頁的資訊,
它的值是一個字串,通常會顯示目前頁數和總頁數。
currentPageReportTemplate="/ {totalPages}"
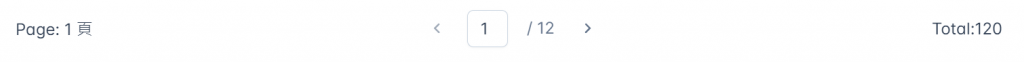
以下是完整的範例代碼,展示了一個基本的分頁器組件,
其中包括了 first、rows、totalRecords 這些屬性,
並且透過 @page 事件來監聽分頁變更。
<template>
<div class="d-flex flex-column mb-16">
<p-paginator
:first="first"
:rows="pageRows"
:totalRecords="totalItem"
template="PrevPageLink JumpToPageInput CurrentPageReport NextPageLink "
currentPageReportTemplate="/ {totalPages}"
@page="pageChange($event)"
>
<template #start="slotProps">
Page: {{ slotProps.state.page + 1 }} 頁
</template>
<template #end> Total:{{ totalItem }} </template>
</p-paginator>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
const first = ref<number>(1);
const pageRows = ref<number>(10);
const totalItem = ref<number>(120);
const pageChange = (event: { first: number; rows: number }) => {
first.value = event.first;
pageRows.value = event.rows;
};
</script>
參考資料:
https://v3.primevue.org/datatable/
這個範例展示了如何快速配置 PrimeVue 分頁器,
透過靈活的模板配置和屬性控制,能滿足不同應用場景的需求
明天繼續探索表格世界~
