今天進入 DataTable 系列的第二篇,
這次要實作一個產品目錄表單,並進一步探討 PrimeVue DataTable 的排序 (sort) 和篩選 (filter) 功能。
Time waits for no noe. Treasure every moment you have.
時間不等人,珍惜你所擁有的每分每秒吧。
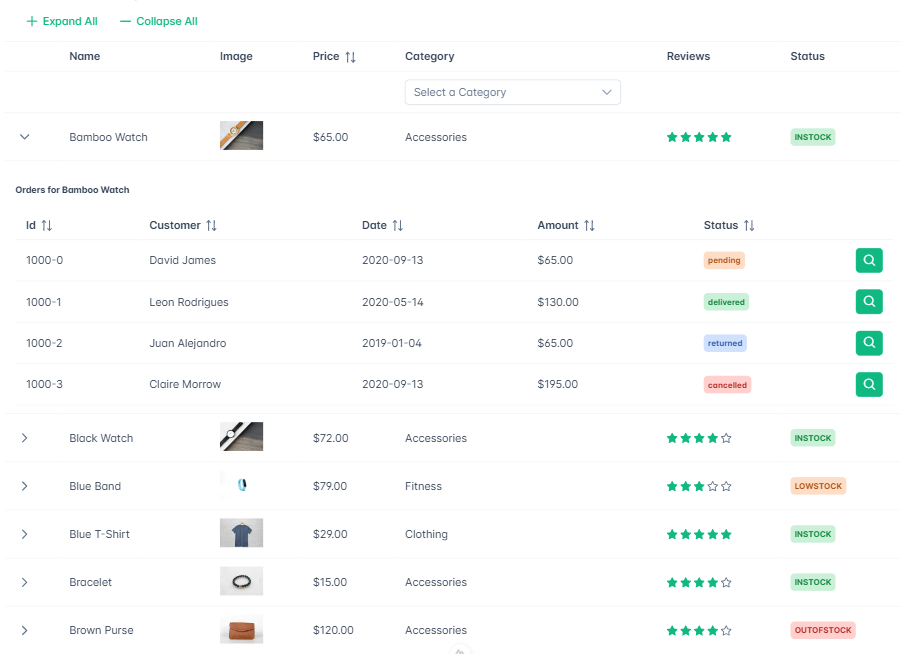
建立一個基本的產品表格,其中包括產品名稱、分類、數量等欄位,
並針對這些欄位加入客製化的功能,如排序和篩選,以方便使用者瀏覽和篩選資料。

<p-dataTable
v-model:filters="filtersData"
:value="products"
tableStyle="min-width: 20rem"
row-group-mode="subheader"
group-rows-by="representative"
selection-mode="single"
filter-display="row"
data-key="id"
:global-filter-fields="['category']"
>
這段程式碼設定了以下幾個功能:
<prime-column field="quantity" header="Quantity" sortable></prime-column>
對 Quantity 欄位加入排序功能,透過 sortable 屬性來實現的。
<p-column
field="category"
header="Category"
:showFilterMenu="false"
:filterMenuStyle="{ width: '10rem' }"
>
<!-- 顯示欄位的資料 -->
<template #body="{ data }">
{{ data.category }}
</template>
<!-- 篩選功能 -->
<template #filter="{ filterModel, filterCallback }">
<p-dropdown
v-model="filterModel.value"
@change="filterCallback()"
:options="categoryOption"
optionValue="value"
optionLabel="label"
placeholder="Select a Category"
class="w-full"
/>
</template>
</p-column>
這個範例展示了如何在 PrimeVue DataTable 中實現基本的排序和篩選功能,
並且透過自訂的篩選模板進一步加入更多自定義功能,如多重篩選、進階的排序邏輯等。
明天繼續,明天見!
參考資料:
https://v3.primevue.org/datatable/
