接續昨日表格部分,
今天進行 DataTable(3) - Expand Table 的實作,進一步優化表格果,讓表格的每一列可以展開更多的資訊。
別忘了,今日心零雞湯~
Pessimism leads to weakness, optimism to power.
悲觀導致軟弱,樂觀導致力量。

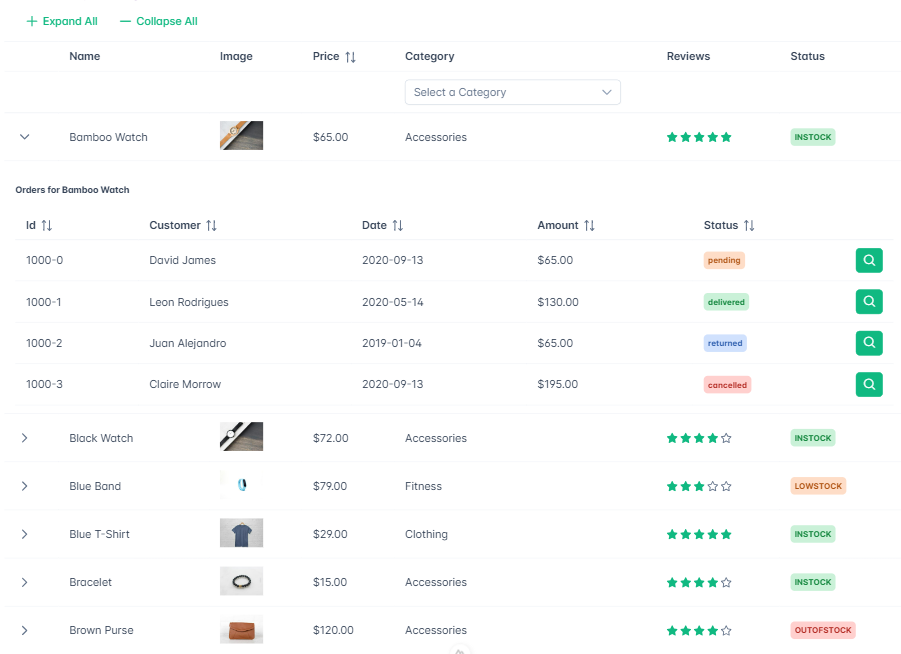
產品目錄表格中,某些產品會包含訂單資料或其他相關資訊,這時候我們可以使用 Expand 功能來讓使用者展開表格的每一列,查看該產品的詳細資訊。
<p-dataTable
v-model:expandedRows="expandedRows"
:value="products"
dataKey="id"
@rowExpand="onRowExpand"
@rowCollapse="onRowCollapse"
>
...
</p-dataTable>
<p-column expander style="width: 5rem" />
這是一個特殊的列,用來顯示展開按鈕。這個按鈕通常是加號(+)或減號(-)。
<template #expansion="slotProps">
<div class="p-3">
<h5>Orders for {{ slotProps.data.name }}</h5>
<p-dataTable :value="slotProps.data.orders">
<!-- 內嵌表格的各個欄位 -->
</p-dataTable>
</div>
</template>
<p-dataTable :value="slotProps.data.orders">
<p-column field="id" header="Id" sortable></p-column>
<p-column field="customer" header="Customer" sortable></p-column>
<p-column field="date" header="Date" sortable></p-column>
<p-column field="amount" header="Amount" sortable>
<template #body="slotProps">
{{ formatCurrency(slotProps.data.amount) }}
</template>
</p-column>
<p-column field="status" header="Status" sortable>
<template #body="slotProps">
<p-tag
:value="slotProps.data.status.toLowerCase()"
:severity="getOrderSeverity(slotProps.data)"
/>
</template>
</p-column>
<p-column headerStyle="width:4rem">
<template #body>
<p-button icon="pi pi-search" />
</template>
</p-column>
</p-dataTable>
以上為內嵌子表格的各個欄位。
<p-dataTable
v-model:expandedRows="expandedRows"
:value="products"
dataKey="id"
@rowExpand="onRowExpand"
@rowCollapse="onRowCollapse"
>
<p-column expander style="width: 5rem" />
<template #expansion="slotProps">
<div class="p-3">
<h5>Orders for {{ slotProps.data.name }}</h5>
<p-dataTable :value="slotProps.data.orders">
<p-column field="id" header="Id" sortable></p-column>
<p-column field="customer" header="Customer" sortable></p-column>
<p-column field="date" header="Date" sortable></p-column>
<p-column field="amount" header="Amount" sortable>
<template #body="slotProps">
{{ formatCurrency(slotProps.data.amount) }}
</template>
</p-column>
<p-column field="status" header="Status" sortable>
<template #body="slotProps">
<p-tag
:value="slotProps.data.status.toLowerCase()"
:severity="getOrderSeverity(slotProps.data)"
/>
</template>
</p-column>
<p-column headerStyle="width:4rem">
<template #body>
<p-button icon="pi pi-search" />
</template>
</p-column>
</p-dataTable>
</div>
</template>
</p-dataTable>
PrimeVue 表格中展示可展開的行,並在展開後顯示更多詳細資訊。
這種設計不僅能讓表格顯示更加簡潔,還能方便用戶查看每一項產品的詳細資訊。
這種設計能夠優化大表格的顯示效果,避免一開始就展示過多的資訊,需要時才點擊展開查看詳細內容。
參考資料:
https://v3.primevue.org/datatable/
